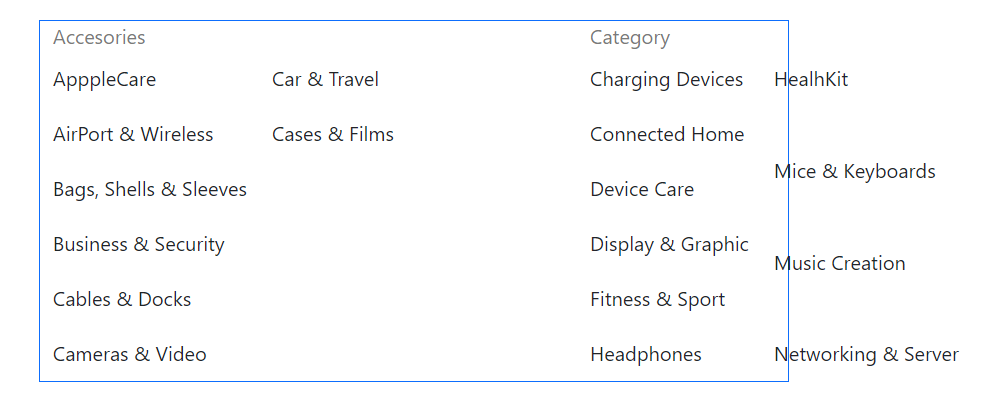
This is some part of my code, here, the order is not covering the complete div. There are 2 child div which are in a row, I have used bootstrap to do my CSS part and some inline CSS using style tag, this part of code is from my react project
<div className="bg-white d-flex flex-row flex-wrap justify-content-between border border-primary" style={{"width":"fit-content", "zIndex": "4", "borderTop": "#ffffff", "margin":"auto", "minHeight":"200px", "minWidth":"600px" }}>
<div className="accesories text-start">
<p style={{ "color": "#7a7a7a", "margin":"0 10px" }}>Accesories</p>
<div className="accesories-heading d-flex flex-column justify-content-between flex-wrap text-start" style={{ "maxHeight":"40vh",}}>
<div style={{"margin":"10px 10px"}}>ApppleCare</div>
<div style={{"margin":"10px 10px"}}>AirPort & Wireless</div>
<div style={{"margin":"10px 10px"}}>Bags, Shells & Sleeves</div>
<div style={{"margin":"10px 10px"}}>Business & Security</div>
<div style={{"margin":"10px 10px"}}>Cables & Docks</div>
<div style={{"margin":"10px 10px"}}>Cameras & Video</div>
<div style={{"margin":"10px 10px"}}>Car & Travel</div>
<div style={{"margin":"10px 10px"}}>Cases & Films</div>
</div>
</div>
<div className="category d-flex flex-column justify-content-between flex-wrap text-start" style={{"margin":"0 0 0 10vw"}}>
<p style={{"color":"#7a7a7a", "margin":"0 10px" }}>Category</p>
<div className="category-heading d-flex flex-column justify-content-between flex-wrap text-start" style={{ "maxHeight":"40vh",}}>
<div style={{"margin":"10px 10px"}}>Charging Devices</div>
<div style={{"margin":"10px 10px"}}>Connected Home</div>
<div style={{"margin":"10px 10px"}}>Device Care</div>
<div style={{"margin":"10px 10px"}}>Display & Graphic</div>
<div style={{"margin":"10px 10px"}}>Fitness & Sport</div>
<div style={{"margin":"10px 10px"}}>Headphones</div>
<div style={{"margin":"10px 10px"}}>HealhKit</div>
<div style={{"margin":"10px 10px"}}>Mice & Keyboards</div>
<div style={{"margin":"10px 10px"}}>Music Creation</div>
<div style={{"margin":"10px 10px"}}>Networking & Server</div>
</div>
</div>
</div>Check the output image here
CodePudding user response:
The issue here is your style={{ "maxHeight":"40vh",}} I think.
It seems to your column to have enough space, so your elements go in multiple columns.
CodePudding user response:
add this css property overflow: auto;
in your code's first line
<div className="bg-white d-flex flex-row flex-wrap justify-content-between border border-primary" style={{"width":"fit-content", "zIndex": "4", "borderTop": "#ffffff", "margin":"auto", "minHeight":"200px", "minWidth":"600px" }}>