I've been trying to make a web app wiki using my knowledge of Restful APIs and svelte and I've come across a problem where I gave the hyperlink tags the id of the id of each object in the db, it works but the problem is that it keeps on displaying the id of the hyperlink tag() as text in the browser. How can I fix this?
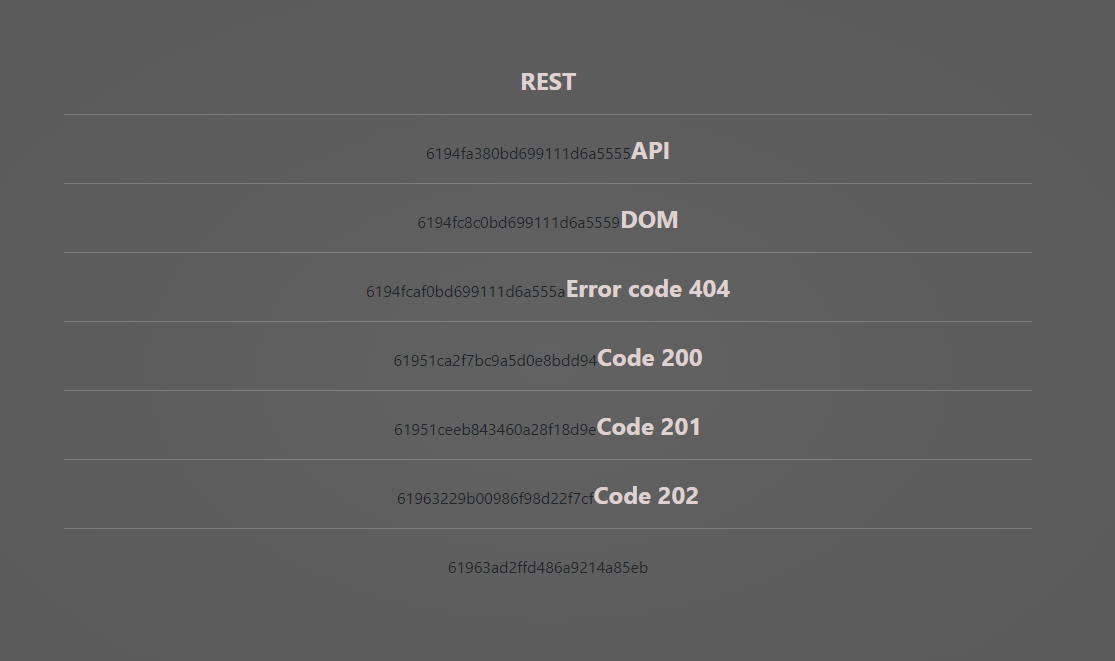
Here is a visual representation of the result:

Here's the code:
<script>
import { onMount } from 'svelte';
import { each } from 'svelte/internal';
import { store } from '$lib/store';
let articles = [];
onMount(async () => {
const response = await fetch('http://localhost:5000/articles');
const data = await response.json();
articles = data;
})
</script>
<div >
{#each articles as article}
<a href="/articles/article/{article._id}" id={article._id}>
{article.title}
<hr>
</a>
{$store = article._id}
{/each}
</div>
<style>
a {
text-decoration: none;
color: rgb(223, 209, 209);
font-weight: bold;
font-size: 1.5rem;
}
a::hover {
text-decoration: underline;
}
div {
margin-top: 90px;
text-align: center;
}
</style>
I really need help T_T
CodePudding user response:
To not display the ID, you need to remove this line:
{$store = article._id}
This is assigning to the store and returning the value, which renders the ID text. This isn't something that's normal to do in Svelte code. Usually, you update the data in your script block and render it in your template -- your template shouldn't have side effects on your data.
