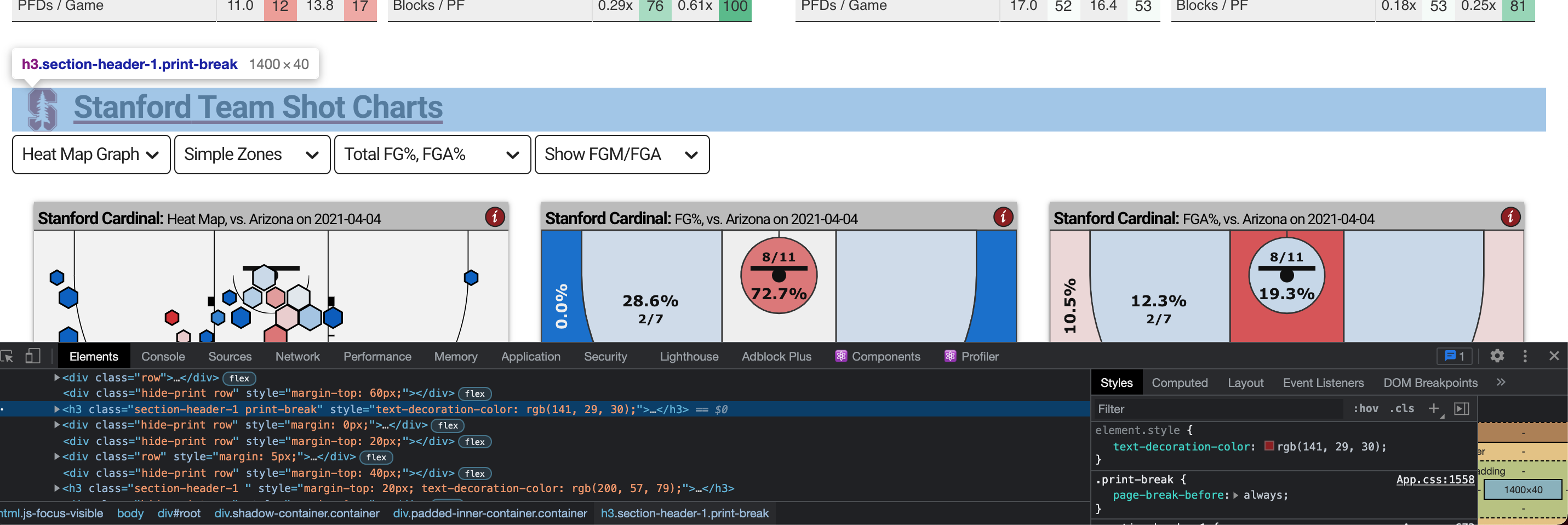
For reproducible example, see this link - https://cbbanalytics.com/stats/27694/games/1864019/overview. On this page, we have added (via the class print-break) a page-break-before: always CSS to the <h3> element with the Stanford logo and text Stanford Team Shot Charts, as shown below. The goal is to create a neat PDF on print or save.
. . .
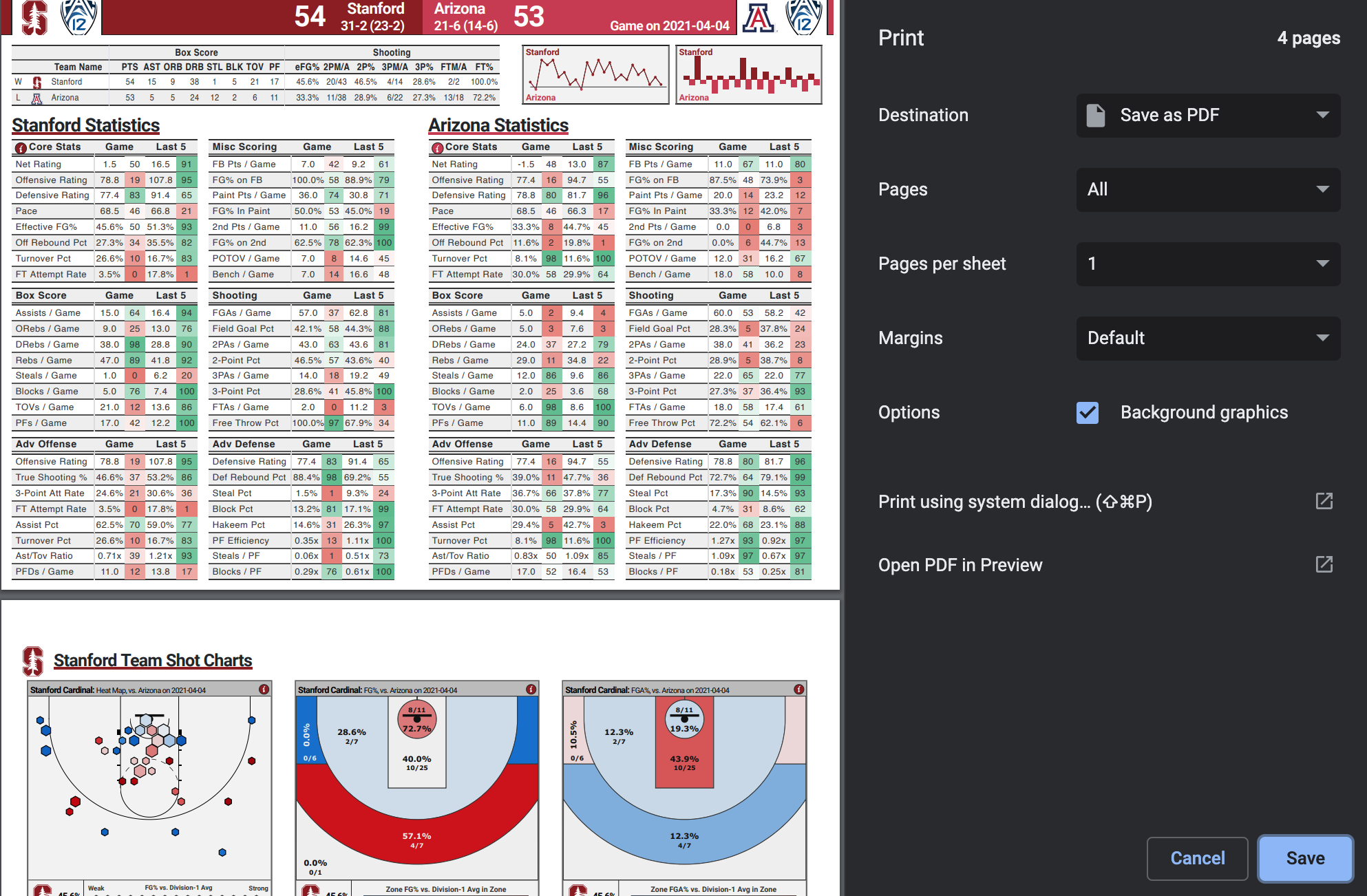
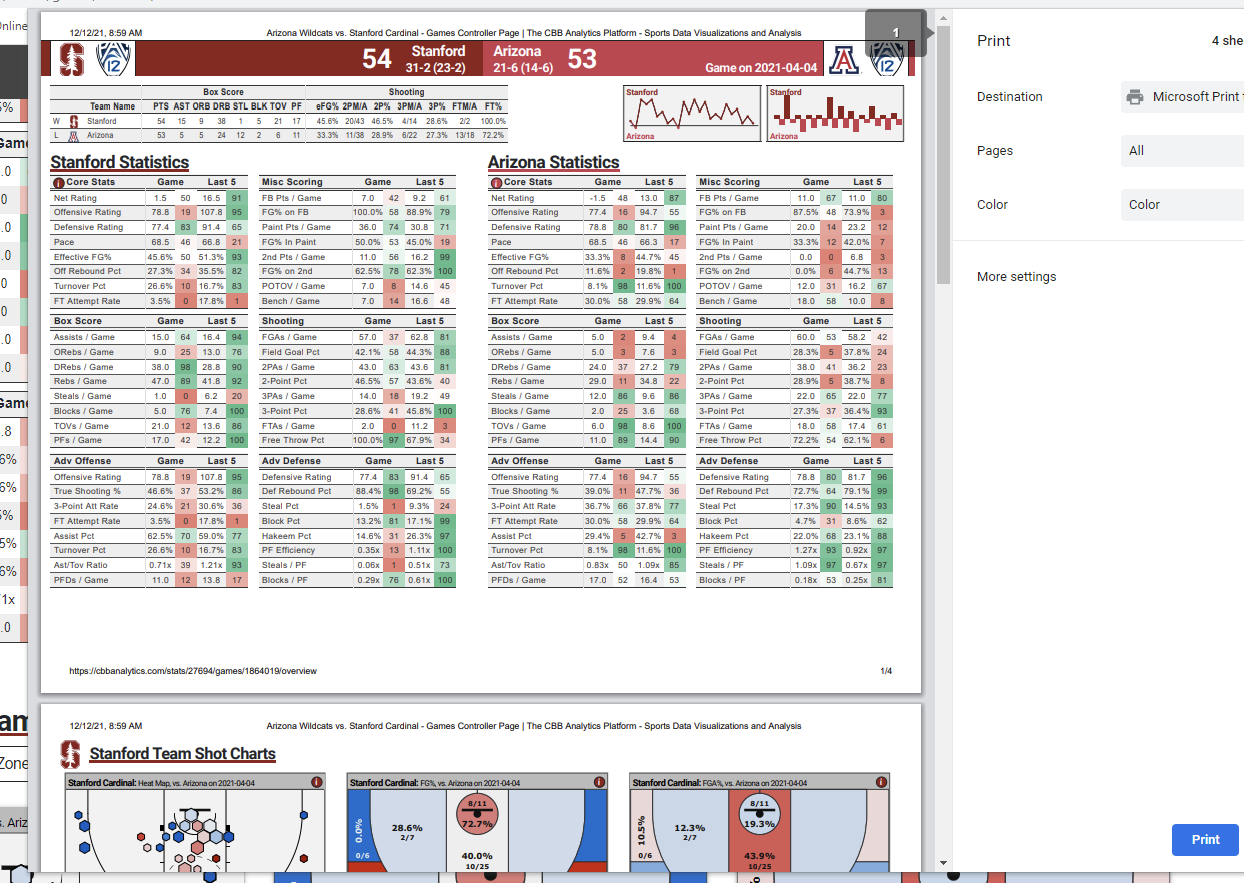
When printing this page or saving to PDF, while the page-break seems to work, there is an added white space at the top of the 2nd page above this <h3> element, the source of which we are not sure...:
. . .
When we force print preview mode following the 
.
.
.
Note that the empty div with margin-top: 60px just above the <h3> element is hidden on print (via the hide-print class which adds display: none to the div for print, and deleting this div does not fix the issue of the white space atop the page-break. What else could possibly be causing this white-space issue? It is entirely messing up how this page looks when printed or saved to PDF.
EDIT: when we delete the element with class=controller-navbar-container, (the red bar on top with the team names & logos), the page-break issue is fixed. So perhaps this is the root of the issue. However, we have no idea why this causes / fixes the page-break issue.
CodePudding user response:
Just remove "hide-print row" div and under the elemenet ("hide-print row") on "row" add margin-top:40px.
CodePudding user response:
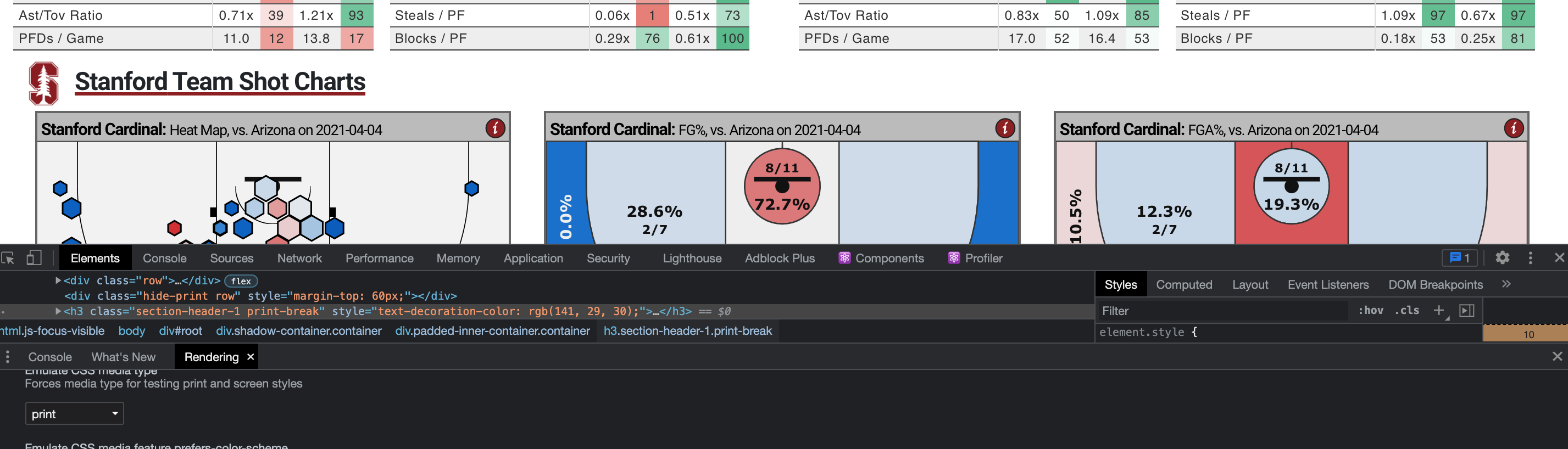
Use the media print to hide the element that is adding the space which is hide-print class.
@media print{
.hide-print{
display:none;
}
}
CodePudding user response:
Should this be the desired result?