Got a weird one here. I'm just going to give snippets, they talk for themselves. I just want to know what is going on.
Controller:
$marketingData = DB::table('marketing')->orderBy('isActive','desc')->orderBy('materialName')->get();
return Datatables::of($marketingData)
->addColumn('tid', function ($i) use ($isActive){
if (isset($isActive)){
return $i->id == $isActive[0]->id;
}else{
return false;
}
})
->addColumn('link', function ($i){
//$link = "<a href=\"".$i->materialLink."\">Direct Link</a>";
$delete = "<a class='btn btn-xs btn-danger' onClick=showDeleteModal(".$i->id.")><i class='fa fa-fw fa-trash'></i> Delete</a>";
$user = Auth::user();
if($user->superadmin > 1){
$link = $delete;
}else{
$link = "";
}
return $link;
})
->addColumn('action', function ($i){
$delete = "<a class='btn btn-xs btn-danger' onClick=showDeleteModal(".$i->id.")><i class='fa fa-fw fa-trash'></i> Delete</a>";
$user = Auth::user();
if($user->superadmin > 1){
$action = $delete;
}else{
$action = "";
}
return $action;
})
->make(true);
Then the view has this for data handling, and puts it in a table:
<script>
$(function() {
$('#test-table').DataTable({
pageLength: 25,
serverSide: true,
stateSave: true,
ajax: '{!! url('marketing/data') !!}',
columns: [
{data: 'tid', name:'tid'},
{data: 'materialName', name:'materialName'},
{data: 'link', name:'link', orderable:false, searchable:false},
{data: 'isActive', name:'isActive', searchable:false},
{data: 'action', name:'action', orderable:false, searchable:false}],
'order' : [[3,'desc'],[1,'asc']]
});
});
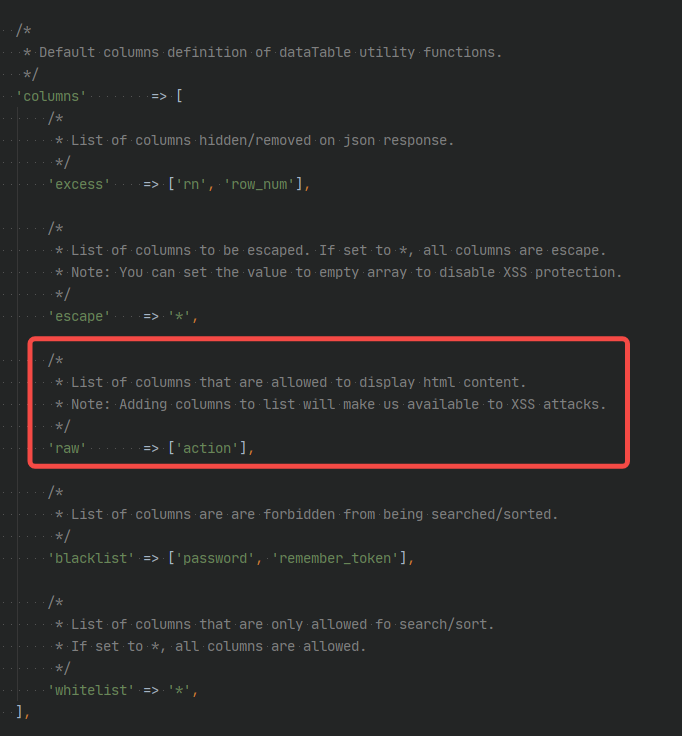
Edit: if you want to make the 'link' column as raw, you can chain the rawColumns function in your controller. Read more