I would like my before or after element to be displayed outside the div. Note that this parent div must be a scroll element with overflow auto or scroll, however the out of the div function disables it.
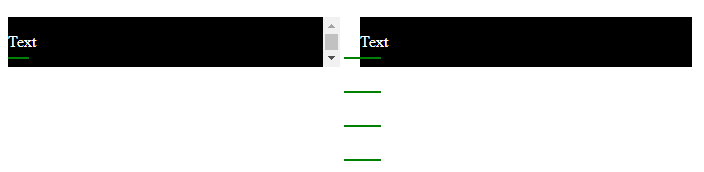
It should look like on the right side, but with scroll function:
.container {
display: flex;
}
.parent {
width: 100%;
height: 50px;
background: black;
margin: 10px;
}
.of {
overflow: auto;
}
p {
color: white;
position: relative;
}
p::after {
position: absolute;
bottom: -8px;
left: -16px;
content: '';
height: 2px;
background: green;
width: 2.313rem;
}<div >
<div >
<p>Text</p>
<p>Text</p>
<p>Text</p>
<p>Text</p>
</div>
<div >
<p>Text</p>
<p>Text</p>
<p>Text</p>
<p>Text</p>
</div>
</div>CodePudding user response:
To make both parent divs scrollable you can set overflow: auto; on the parent.
I changed your ::after to ::before so that it aligned with your text, and not next to it. Then you can change your absolute positioning to position: fixed; to make it look like the right side but still have the scrolling ability.
.container {
display: flex;
}
.parent {
width: 100%;
height: 50px;
background: black;
margin: 10px;
overflow: scroll;
}
p {
color: white;
position: relative;
}
p::before {
position: fixed;
content: '';
height: 2px;
background: green;
width: 2.313rem;
}<div >
<div >
<p>Text</p>
<p>Text</p>
<p>Text</p>
<p>Text</p>
</div>
<div >
<p>Text</p>
<p>Text</p>
<p>Text</p>
<p>Text</p>
</div>
</div>CodePudding user response:
here i changes and added below css just it.....
.parent { border-left:20px solid #fff; padding-left:20px; margin-left:-23px; background-clip: content-box; overflow-x:hidden } p { margin-left:-20px; background-clip: content-box; padding-left:20px } p::before { position: absolute; left:-0px; }
just replace with below css
.container {
display: flex;
}
.parent {
width: 100%;
height: 50px;
background: black;
margin: 10px;
overflow: scroll;
border-left:20px solid #fff;
padding-left:20px;
margin-left:-23px;
background-clip: content-box;
overflow-x:hidden;
}
p {
color: white;
position: relative;
margin-left:-20px;
background-clip: content-box;
padding-left:20px
}
p::before {
position: absolute;
content: '';
height: 2px;
background: green;
width: 2.313rem;
left:-0px;
}<div >
<div >
<p>Text</p>
<p>Text</p>
<p>Text</p>
<p>Text</p>
</div>
<div >
<p>Text</p>
<p>Text</p>
<p>Text</p>
<p>Text</p> <p>Text</p>
<p>Text</p>
<p>Text</p>
<p>Text</p> <p>Text</p>
<p>Text</p>
<p>Text</p>
<p>Text</p>
</div>
</div>