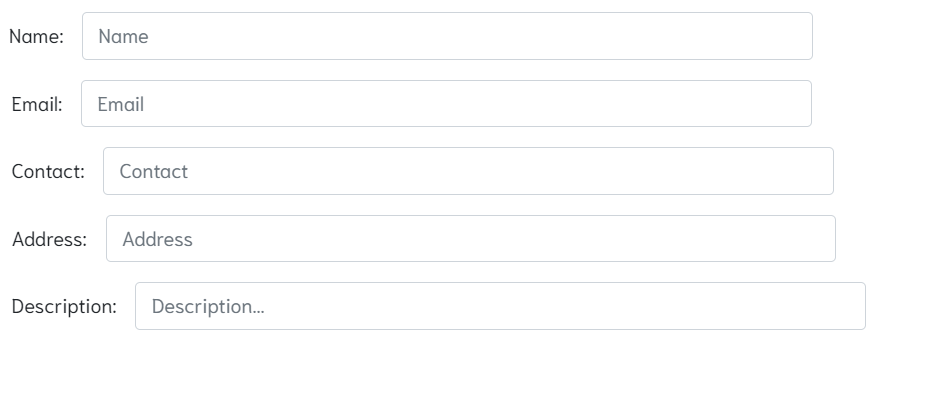
Hi i would like some help on how to space my name, email, contact, address input box to match the spacing for description as below in my picture. Please ignore my same class id i use below for my code as i am testing
here is the code for my form
<form>
<div >
<label for="inputName" style="padding-left: 20px; ">Name: </label>
<div >
<input type="Name" id="inputEmail3" placeholder="Name" >
</div>
</div>
<div >
<label for="inputEmail3" style="padding-left: 22px;">Email: </label>
<div >
<input type="inputEmail3" id="inputEmail3" placeholder="Email">
</div>
</div>
<div >
<label for="inputEmail3" style="padding-left: 22px;">Contact: </label>
<div >
<input type="inputEmail3" id="inputEmail3" placeholder="Contact">
</div>
</div>
<div >
<label for="inputEmail3" style="padding-left: 22px;">Address: </label>
<div >
<input type="inputEmail3" id="inputEmail3" placeholder="Address">
</div>
</div>
<div >
<label for="inputEmail3" style="padding-left: 22px;">Description: </label>
<div >
<input type="inputEmail3" id="inputEmail3" placeholder="Description...">
</div>
</div>
</form>CodePudding user response:
Perhaps it would help you if you use Bootstrap form builder to achieve this.
Here is a my code:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<form>
<div >
<label for="name" >Name:</label>
<div >
<input id="name" name="name" placeholder="Name" type="text" >
</div>
</div>
<div >
<label for="email" >Email:</label>
<div >
<input id="email" name="email" placeholder="Email" type="text" >
</div>
</div>
<div >
<label for="contact" >Contact:</label>
<div >
<input id="contact" name="contact" placeholder="Contact" type="text" >
</div>
</div>
<div >
<label for="address" >Address:</label>
<div >
<input id="address" name="address" placeholder="Address" type="text" >
</div>
</div>
<div >
<label for="description" >Description:</label>
<div >
<input id="description" name="description" placeholder="Description" type="text" >
</div>
</div>
<div >
<div >
<button name="submit" type="submit" >Submit</button>
</div>
</div>
</form>Or code pen
CodePudding user response:
A possible solution in which you can achieve a uniformity (with align), is by adding a class to the labels that define a min-width that is equal to the width of the Description label.
This will force the shorter labels to have the same width at a minimum as the long label, and aligning them to the right will center them against the input elements.
For example:
.my-form-label {
min-width: 7rem;
text-align:right;
}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<div class='container'>
<form>
<div >
<label for="inputName" style="padding-left: 20px; ">Name: </label>
<div >
<input type="Name" id="inputEmail3" placeholder="Name" >
</div>
</div>
<div >
<label for="inputEmail3" style="padding-left: 22px;">Email: </label>
<div >
<input type="inputEmail3" id="inputEmail3" placeholder="Email">
</div>
</div>
<div >
<label for="inputEmail3" style="padding-left: 22px;">Contact: </label>
<div >
<input type="inputEmail3" id="inputEmail3" placeholder="Contact">
</div>
</div>
<div >
<label for="inputEmail3" style="padding-left: 22px;">Address: </label>
<div >
<input type="inputEmail3" id="inputEmail3" placeholder="Address">
</div>
</div>
<div >
<label for="inputEmail3" style="padding-left: 22px;">Description: </label>
<div >
<input type="inputEmail3" id="inputEmail3" placeholder="Description...">
</div>
</div>
</form>
</div>CodePudding user response:
You should add a col value to your label. Here, I use col-2 so the input can be included in the rest of the row.
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<form>
<div >
<label for="inputName" > Name:</label>
<input type="Name" id="inputEmail3"
placeholder="Name">
</div>
<div >
<label for="inputEmail3" >Email:</label>
<input type="inputEmail3" id="inputEmail3"
placeholder="Email">
</div>
<div >
<label for="inputEmail3" >Contact:</label>
<input type="inputEmail3" id="inputEmail3"
placeholder="Contact">
</div>
<div >
<label for="inputEmail3" >Address:</label>
<input type="inputEmail3" id="inputEmail3"
placeholder="Address">
</div>
<div >
<label for="inputEmail3" >Description:</label>
<input type="inputEmail3" id="inputEmail3"
placeholder="Description...">
</div>
</form>