Excuse me, today I need to align an hr divider line on both sides of the screen, but I have used padding on the periphery of this block to push it inward, so how can I make the middle hr align with the left and right sides of the screen? ?
body{
height: 100vh;
display: flex;
justify-content:center;
align-items:center;
background-color: #ccc;
}
.demo{
width: 375px;
background-color: #fff;
padding:30px;
}<div >
<div >Lorem ipsum dolor sit, amet consectetur adipisicing elit. Distinctio incidunt facilis accusantium iure esse, fugiat qui iusto, explicabo deleniti obcaecati porro veritatis ipsum maxime dolores fugit, culpa aspernatur similique alias?</div>
<hr >
<div >Lorem ipsum dolor sit, amet consectetur adipisicing elit. Distinctio incidunt facilis accusantium iure esse, fugiat qui iusto, explicabo deleniti obcaecati porro veritatis ipsum maxime dolores fugit, culpa aspernatur similique alias?</div>
</div>CodePudding user response:
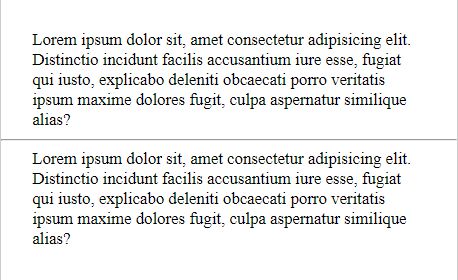
You can add negative margin to the right and left of the divider that is equal to the outer padding.
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #ccc;
}
.demo {
width: 375px;
background-color: #fff;
padding: 30px;
}
.divider {
margin-left: -30px;
margin-right: -30px;
}<div >
<div >Lorem ipsum dolor sit, amet consectetur adipisicing elit. Distinctio incidunt facilis accusantium iure esse, fugiat qui iusto, explicabo deleniti obcaecati porro veritatis ipsum maxime dolores fugit, culpa aspernatur similique alias?</div>
<hr >
<div >Lorem ipsum dolor sit, amet consectetur adipisicing elit. Distinctio incidunt facilis accusantium iure esse, fugiat qui iusto, explicabo deleniti obcaecati porro veritatis ipsum maxime dolores fugit, culpa aspernatur similique alias?</div>
</div>