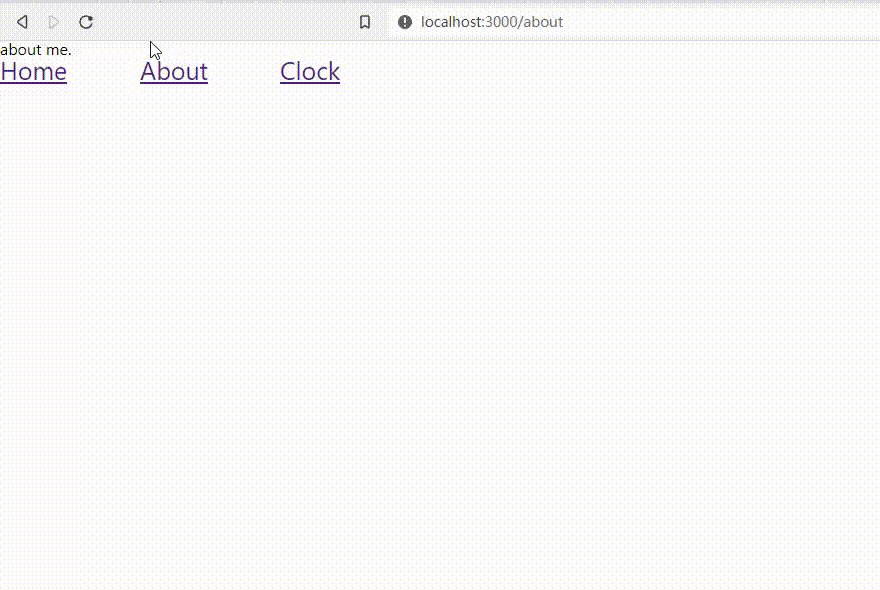
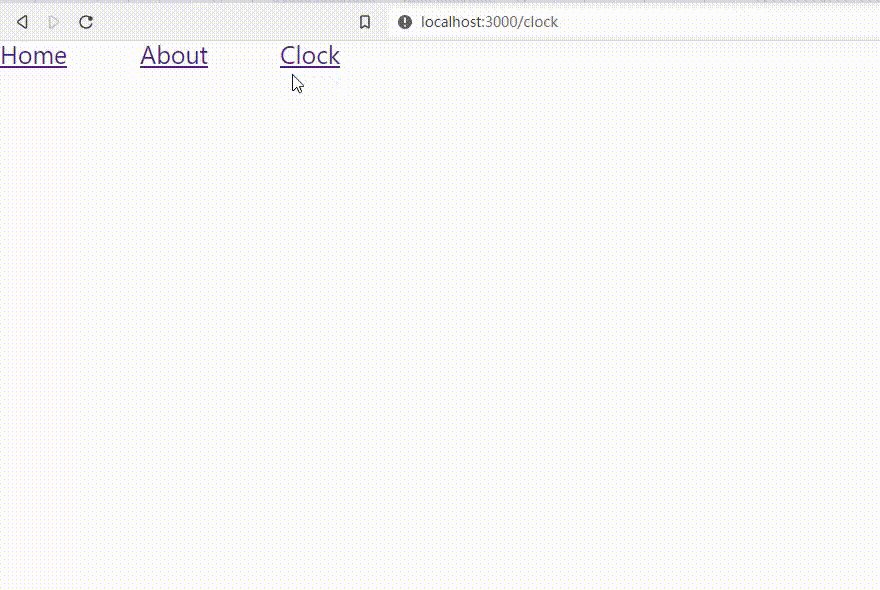
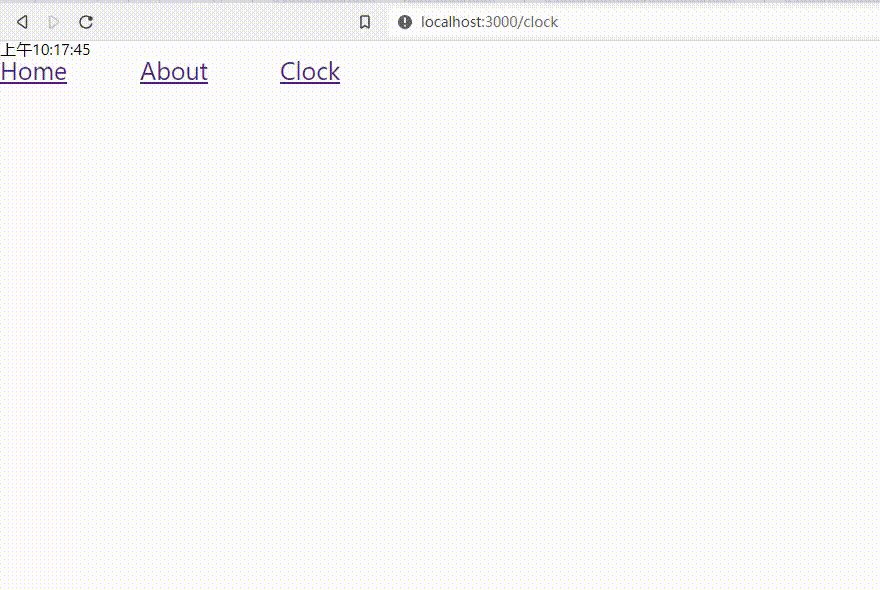
I'm a beginner of react, I using create-react-app created a react project.When i add react-router-dom in project, add <BrowserRouter> in index.js, render my menu in Header.js, but the page rendered is not expected as I found menu is on the bottom of page, and when i click menus, page body is above menus. My code is here, Can u help me?
//index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import {BrowserRouter} from 'react-router-dom';
ReactDOM.render(
<BrowserRouter >
<App />
</BrowserRouter >,
document.getElementById('root')
);
//App.js
import styles from "./App.module.scss"
import ErrorBoundary from "./components/error-boundary/ErrorBoundary";
import Header from "./components/common/Header";
import {Route, Routes} from "react-router-dom";
import {useEffect, useState} from "react";
function About() {
return (
<div>about me.</div>
);
}
function Clock() {
const [tick, setTick] = useState('');
useEffect(() => {
let timerID = setInterval(() => {
let now = new Date();
setTick(now.toLocaleTimeString());
}, 1000);
return () => clearInterval(timerID);
}, [tick])
return (
<div>{tick}</div>
);
}
function Home() {
return (
<div>my home.</div>
);
}
function App() {
const navs = [
{id: 1, name: 'Home', path: '/', element: <Home/>},
{id: 2, name: 'About', path: '/about', element: <About/>},
{id: 3, name: 'Clock', path: '/clock', element: <Clock/>},
];
return (
<>
<Routes>
{
navs.map((nav) => {
return (
<Route key={nav.id} path={nav.path} element={nav.element}/>
);
})
}
</Routes>
<div className={styles.container}>
<ErrorBoundary>
<Header navs={navs}/>
</ErrorBoundary>
</div>
</>
);
}
export default App;
//Header.js
import {Link} from "react-router-dom";
import styles from './Header.module.scss';
import React, {Component} from 'react';
class Header extends Component {
render() {
return (
<>
<ul className={styles.menus}>
{
this.props.navs.map((nav) => {
return (
<li key={nav.id} className={styles.menu}>
<Link to={nav.path}>{nav.name}</Link>
</li>
);
})
}
</ul>
</>
);
}
}
export default Header;
CodePudding user response:
Just put the Header JSX above the Routes. The Route component renders the component when its path matches the current URL.
The UI hierarchy should be:
function App() {
const navs = [
{id: 1, name: 'Home', path: '/', element: <Home/>},
{id: 2, name: 'About', path: '/about', element: <About/>},
{id: 3, name: 'Clock', path: '/clock', element: <Clock/>},
];
return (
<>
<div className={styles.container}>
<ErrorBoundary>
<Header navs={navs}/>
</ErrorBoundary>
</div>
<Routes>
{
navs.map((nav) => {
return (
<Route key={nav.id} path={nav.path} element={nav.element}/>
);
})
}
</Routes>
</>
);
}