I have a React project using Babel and Webpack. Recently I realized that my webpack wasn't "hot loading" anymore when I make a change in my project files. (this cause me some trouble, anyhow)
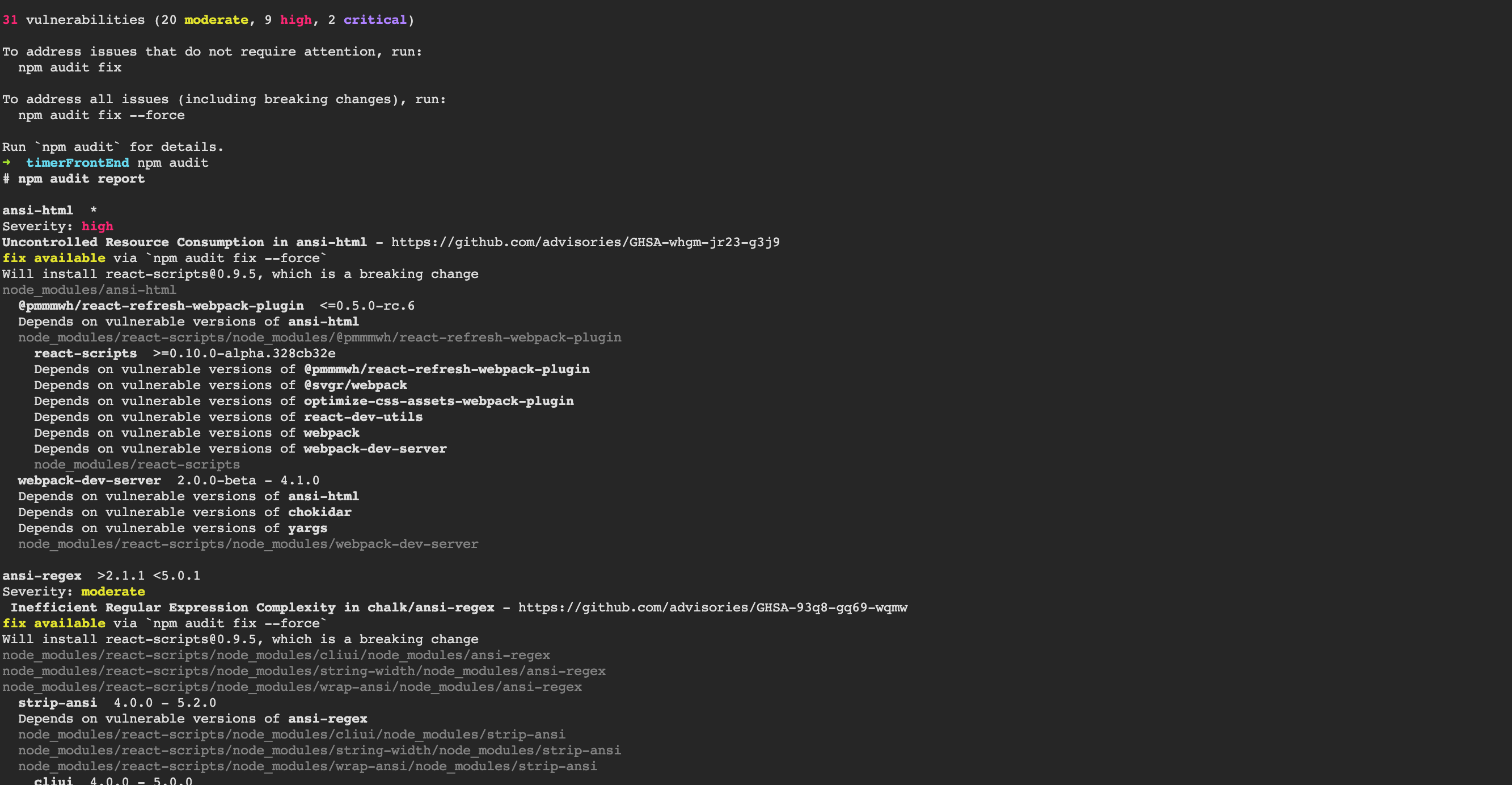
I audited my npm dependencies and had 60 vulnerabilities with 9 high and 2 critical. I thought this should be taken care of.
Now, I tried to install the package that seems to broke things (using npm audit) but to no avail. I still got 31 vulnerabilities even after trying to install a different version of React Script.
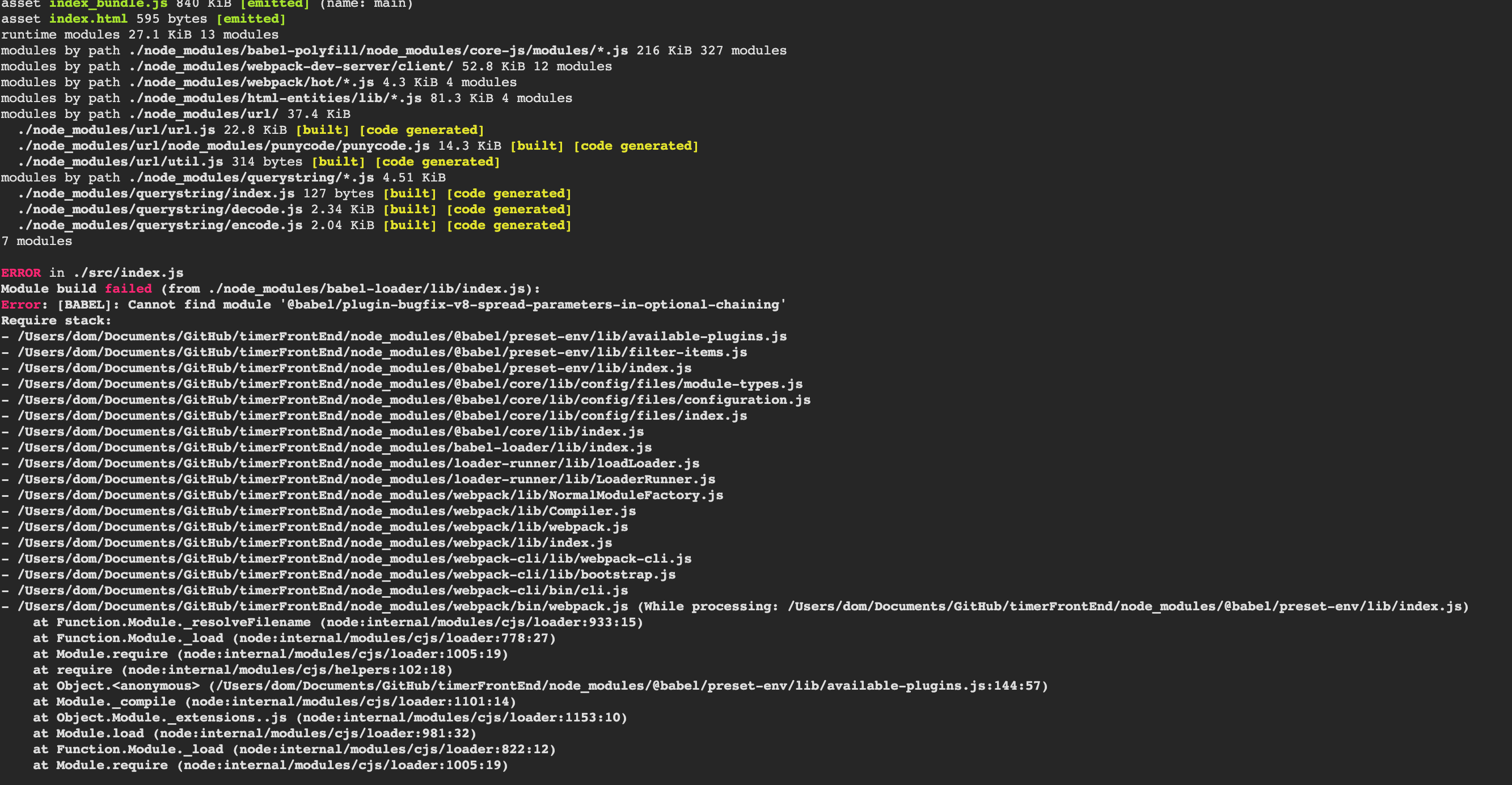
Now, if I try to start my app, webpack doesn't compile saying "Cannot find module '@babel/plugin-bugfix-v8-spread-parameters-in-optional-chaining'"
I tried to install the Babel dependencies but every time a new one comes up. I know Babel just recently updated to 7.16 (October 31, 2021). Is this why my problems started?
How should I go about resolving all those dependencies issues? I feel it's a never ending instance of install a new packages that just break another one...
{
"name": "timerfrontend",
"version": "1.0.0",
"main": "index.js",
"babel": {
"presets": [
"@babel/preset-env",
"@babel/preset-react"
]
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack serve",
"create": "webpack -w",
"build": "webpack -p"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.16.0",
"@babel/preset-env": "^7.16.4",
"@babel/preset-react": "^7.13.13",
"@webpack-cli/serve": "^1.6.0",
"ansi-html": "^0.0.7",
"babel-core": "^7.0.0-bridge.0",
"babel-loader": "^8.2.3",
"babel-polyfill": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"css-loader": "^5.2.6",
"html-webpack-plugin": "^5.3.1",
"react-scripts": "^4.0.3",
"style-loader": "^2.0.0",
"webpack": "^5.65.0",
"webpack-cli": "^4.9.1",
"webpack-dev-middleware": "^5.2.2",
"webpack-dev-server": "^4.6.0"
},
"dependencies": {
"2": "^3.0.0",
"@apollo/link-context": "^2.0.0-beta.3",
"@apollo/react-hooks": "^4.0.0",
"@auth0/auth0-react": "^1.8.0",
"@auth0/auth0-spa-js": "^1.16.1",
"@babel/plugin-bugfix-safari-id-destructuring-collision-in-function-expression": "^7.16.2",
"@babel/plugin-proposal-class-static-block": "^7.16.0",
"@babel/plugin-proposal-private-property-in-object": "^7.16.0",
"@babel/plugin-syntax-class-static-block": "^7.14.5",
"@babel/plugin-syntax-export-namespace-from": "^7.8.3",
"@babel/plugin-syntax-logical-assignment-operators": "^7.10.4",
"@babel/plugin-syntax-private-property-in-object": "^7.14.5",
"@graphql-tools/url-loader": "^6.10.1",
"@pmmmwh/react-refresh-webpack-plugin": "^0.5.3",
"@rollup/plugin-babel": "^5.3.0",
"@webpack-cli/init": "^1.0.3",
"acorn": "^8.6.0",
"apollo-cache-inmemory": "^1.6.6",
"apollo-client": "^2.6.10",
"apollo-link-context": "^1.0.20",
"apollo-link-http": "^1.5.17",
"apollo-server": "^2.24.1",
"apollo-server-express": "^2.24.1",
"bootstrap": "^5.0.1",
"browserslist": "^4.18.1",
"chokidar": "^3.5.2",
"dayjs": "^1.10.5",
"eslint-webpack-plugin": "^3.1.1",
"fetchql": "^3.0.0",
"fs": "^0.0.1-security",
"fsevents": "^1.2.13",
"graphql": "^15.5.0",
"graphql-tag": "^2.12.4",
"graphql-tools": "^7.0.5",
"joi": "^17.5.0",
"node": "^16.1.0",
"path": "^0.12.7",
"prop-types": "^15.7.2",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-refresh": "^0.11.0",
"react-router": "^5.2.0",
"react-router-dom": "^5.2.0",
"svg-url-loader": "^7.1.1",
"tough-cookie": "^2.5.0",
"webpack-bundle-analyzer": "^4.5.0"
},
"description": ""
}
CodePudding user response:
QUICK UPDATE
I made progress over my dependencies vulnerabilities. The main issue was a package that was interfering with the others. But I didn't clean my packages in a long time so it was impossible to know which one.
Here's my process: (to check what needs to be updated)
npm oudated
(checking for dependencies that aren't used or duplicate another)
depcheck
I proceed to delete and update all relevant packages and my vulnerabilities dropped to one. (it was 60 before with 2 critical) Then, I used the "npm audit fix" for the the last one.
I still have issue with my babel configuration but that's sign my original problem was.....elsewhere.