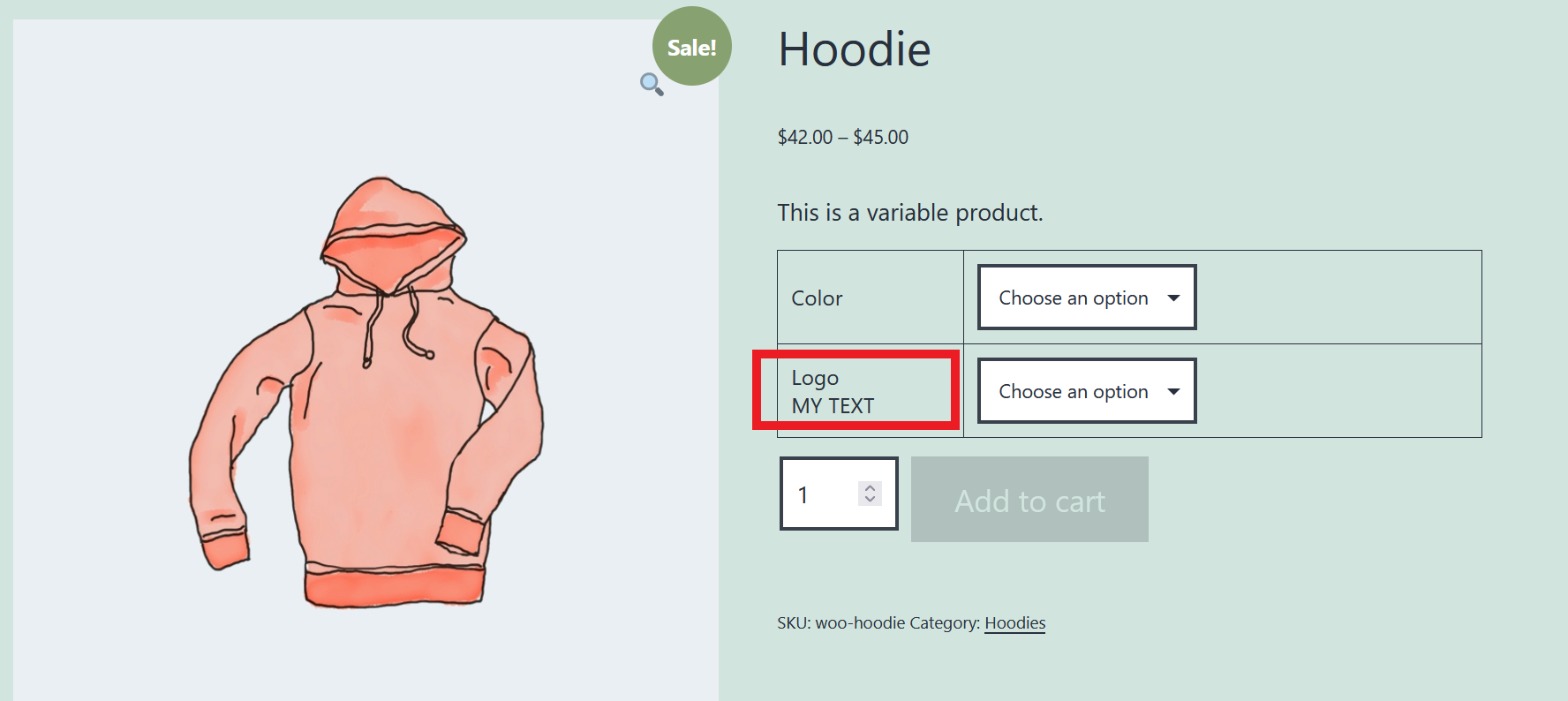
I want to add content after variation name.
I find this hook and saw it's working before, but no on my test it's not :(
I want to ask, is there another hook/working method I can use to add content?
add_filter('woocommerce_attribute_label', 'custom_attribute_label', 10, 3);
function custom_attribute_label($label, $name, $product){
$taxonomy = 'pa_' . $name;
if ($taxonomy == 'pa_size')
$label .= '<div >' . __('MY TEXT', 'woocommerce') . '</div>';
return $label;
}
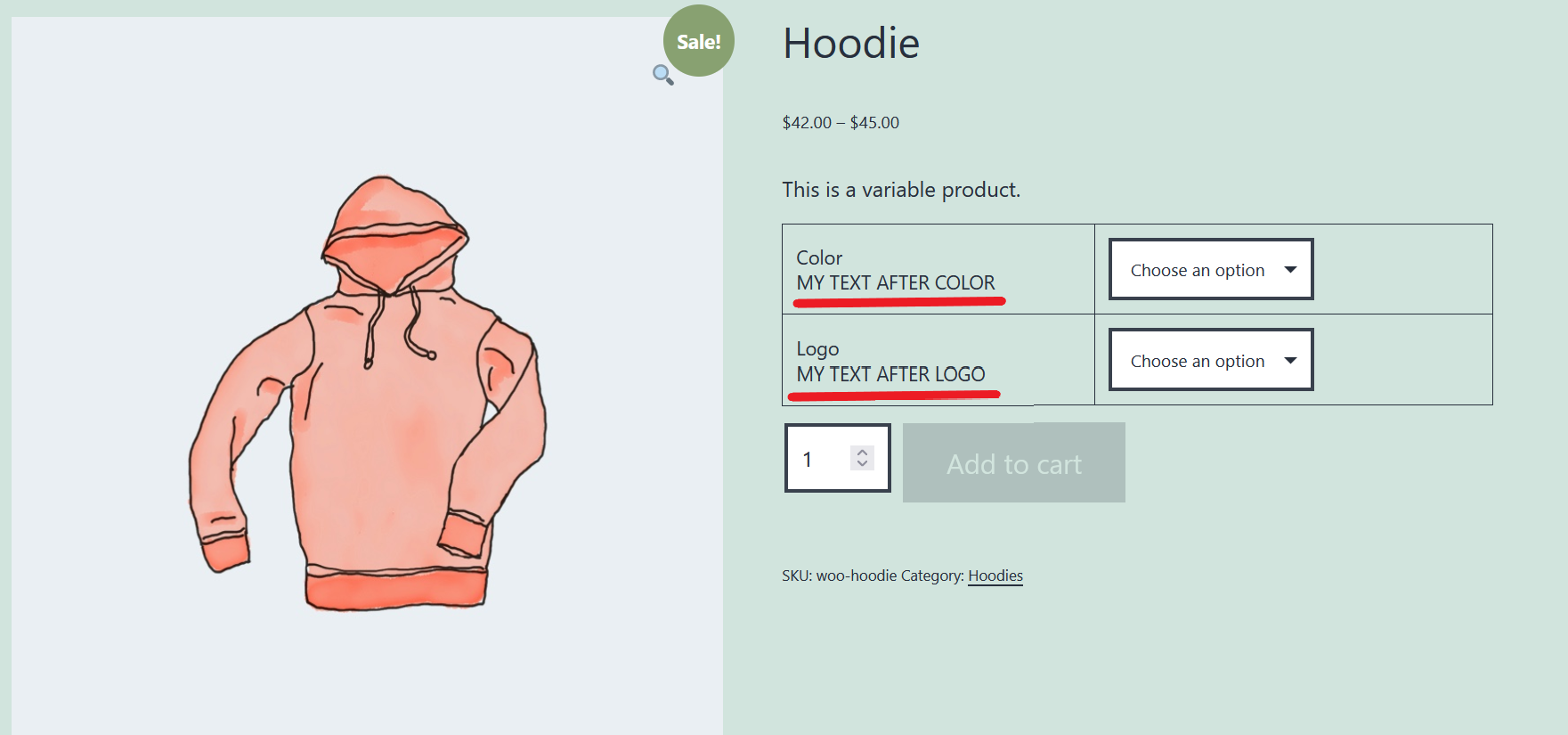
You could use switch statement for checking multiple conditions like this:
add_filter('woocommerce_attribute_label', 'custom_attribute_label', 10, 3);
function custom_attribute_label($label, $name, $product)
{
switch ($label)
{
case 'Logo':
$label .= '<div >' . __('MY TEXT AFTER LOGO', 'woocommerce') . '</div>';
break;
case 'Color':
$label .= '<div >' . __('MY TEXT AFTER COLOR', 'woocommerce') . '</div>';
break;
}
return $label;
}