I wrote the file upload codes with Ajax and they work fine, but I could not write the percentage of file upload progress. I want to use a progress bar for the percentage of progress. Please write a sample of my code with the progress bar. Thanks
I wrote the file upload codes with Ajax and they work fine, but I could not write the percentage of file upload progress. I want to use a progress bar for the percentage of progress. Please write a sample of my code with the progress bar. Thanks
<td >
<div>
<label asp-for="mostanadPath" >
انتخاب تصویر
<span ></span>
</label>
<span id="spnImageCartMlie" style="color: black;font-size: 12px"></span>
</div>
<div>
<input type="button" onclick="UploadImage()" value="آپلود فایل" id="btnUpLoad" />
<div id="divmessage" ></div>
<input value="@ViewBag.proID" name="id" />
</div>
<input id="newCartMlieImagePathName" name="newCartMlieImagePathName" hidden />
<input id="mostanadPath" asp-for="mostanadPath" type="file" >
<div >
<div >
<div role="progressbar"
aria-valuemin="0" aria-valuemax="100" style="width:0%">0%</div>
</div>
</div>
</td>
<script>
$("#mostanadPath").change(function () {
var filename = this.files[0].name;
$("#spnImageCartMlie").html(filename);
});
</script>
<script>
var UploadImage = function () {
var data = new FormData;
var file = $("#mostanadPath").get(0);
var files = file.files;
//کنترل سایز فایل
if (files[0].size >= 5120000) {
$("#spnImageCartMlie").removeClass('hidden');
$("#spnImageCartMlie").text('حجم فایل بیش از 500 کیلوبایت است');
$("#spnImageCartMlie").css("color", "red");
return false;
}
for (var i = 0; i < files.length; i ) {
data.append('filearray', files[i]);
data.append('filesize', files[i].size);
}
data.append('path', "img\\mostandat\\");
$.ajax({
xhr: function () {
var xhr = new window.XMLHttpRequest();
xhr.upload.addEventListener("progress", function (evt) {
if (evt.lengthComputable) {
var percentComplete = evt.loaded / evt.total;
percentComplete = parseInt(percentComplete * 100);
$('.progress-bar').width(percentComplete '%');
$('.progress-bar').html(percentComplete '%');
}
}, false);
return xhr;
},
url: '@Url.Action("UploadImageFile", "Project")',
type: "POST",
data: data,
contentType: false,
processData: false }).done(function (result) {
if (result.status == "success") {
toastr.success('فایل با موفقیت آپلود شد', {
timeOut: 2000,
closeButton: true,
});
$("#newCartMlieImagePathName").val(result.imagename);
}
}).fail(function (result) {
if (result.status != "success") {
toastr.warning('در حین آپلود مشکلی بوجود آمد', {
timeOut: 2000,
closeButton: true,
});
}
});
}
</script>
public IActionResult UploadImageFile(IEnumerable<IFormFile> filearray, String path)
{
String fileName = _uploadFiles.UploadFilesFunc(filearray, path);
return Json(new { status = "success", imagename = fileName });
}
CodePudding user response:
You can use this JQuery code in your <script>:
$.ajax({
xhr: function() {
var xhr = new window.XMLHttpRequest();
xhr.upload.addEventListener("progress", function(evt) {
if (evt.lengthComputable) {
var percentComplete = evt.loaded / evt.total;
percentComplete = parseInt(percentComplete * 100);
$('.progress-bar').width(percentComplete '%');
$('.progress-bar').html(percentComplete '%');
}
}, false);
return xhr;
},
url: yoururl,
type: "POST",
data: data,
contentType: false,
processData: false
success: function(result) {
console.log(result);
}
});
and Add this code in your page
<div >
<div role="progressbar"
aria-valuemin="0" aria-valuemax="100" style="width:0%">0%</div>
</div>
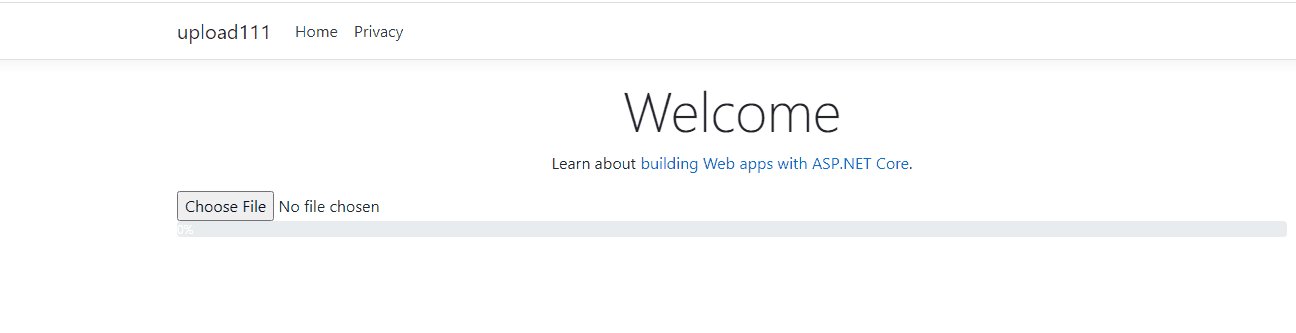
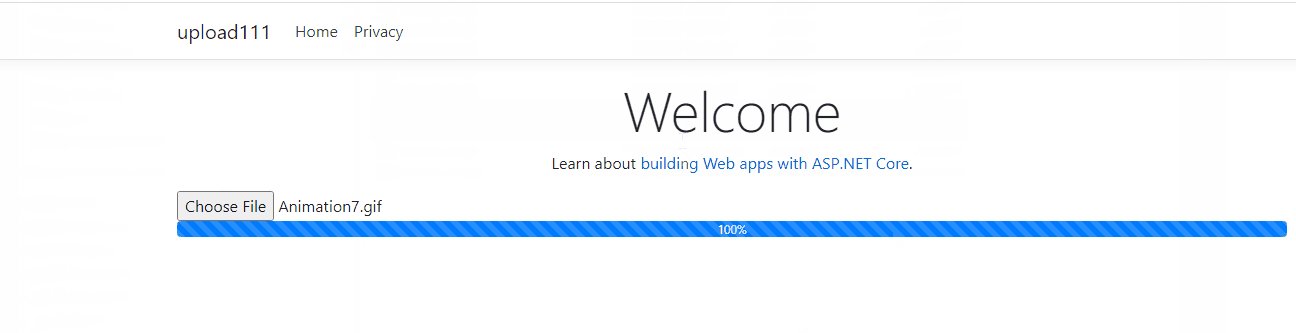
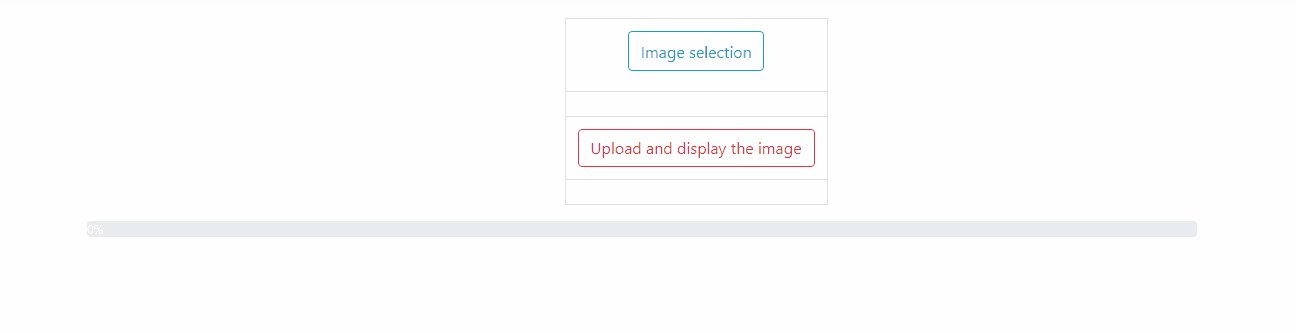
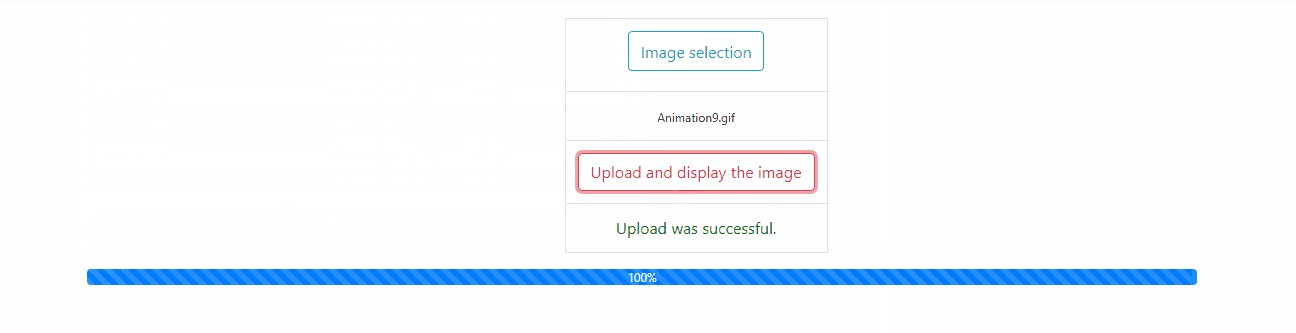
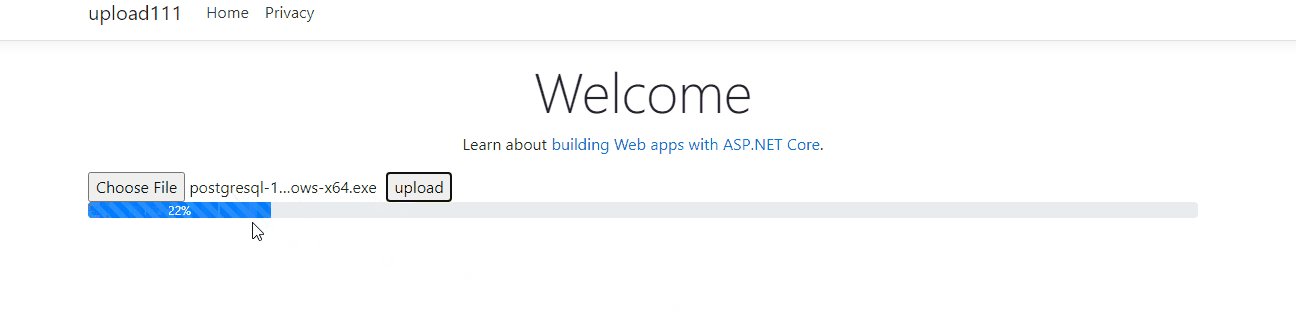
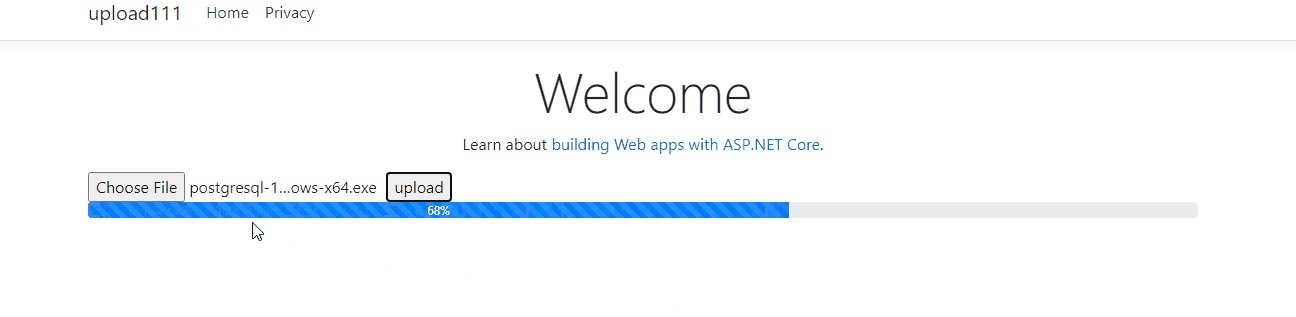
then you can see the progress bar when you upload file.

===============================================
If you want only one button,you can use this code:
<input type="file" id="files" />
<script>
$("#files").change(function () {
$.ajax({
//........
});
})
</script>
=================================================
I just add the code I gave you above to ajax
<div >
<table >
<tbody >
<tr>
<td>
<label asp-for="mostanadPath" >
Image selection
<span ></span>
</label>
</td>
</tr >
<tr>
<td>
<span id="spnImageCartMlie" style="color: black;font-size: 12px"></span>
<input id="newCartMlieImagePathName" name="newCartMlieImagePathName" hidden />
</td>
</tr>
<tr>
<td>
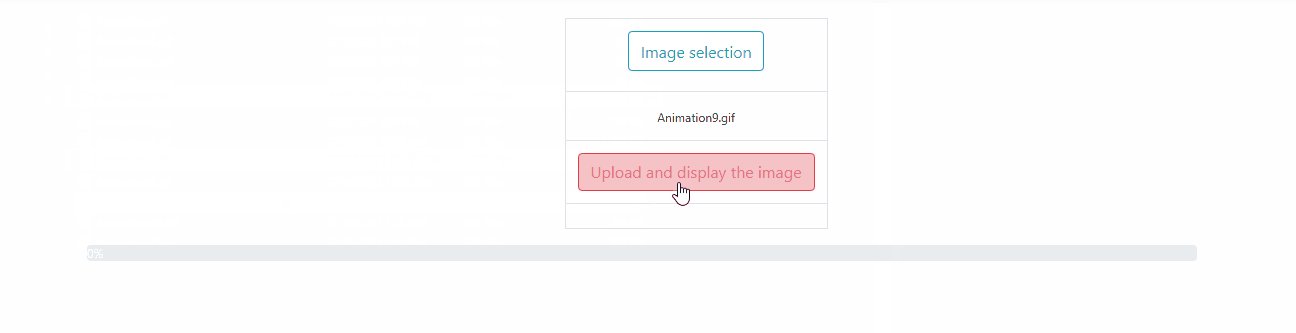
<input type="button" onclick="UploadImage()" value="Upload and display the image" id="btnUpLoad" />
</td>
</tr>
<tr>
<td>
<div id="divmessage" ></div>
</td>
</tr>
</tbody>
</table>
<input asp-for="mostanadPath" type="file" >
</div>
<div >
<div role="progressbar"
aria-valuemin="0" aria-valuemax="100" style="width:0%">0%</div>
</div>
@section Scripts {
<script>
$("#mostanadPath").change(function () {
var filename = this.files[0].name;
$("#spnImageCartMlie").html(filename);
});
</script>
<script>
var UploadImage = function () {
var data = new FormData;
var file = $("#mostanadPath").get(0);
var files = file.files;
//File size control
if (files[0].size >= 512000) {
$("#spnImageCartMlie").removeClass('hidden');
$("#spnImageCartMlie").text('The file size is more than 500 KB');
$("#spnImageCartMlie").css("color", "red");
return false;
}
for (var i = 0; i < files.length; i ) {
data.append('filearray', files[i]);
data.append('filesize', files[i].size);
}
data.append('path', "img\\mostandat\\");
$.ajax({
//add here......
xhr: function() {
var xhr = new window.XMLHttpRequest();
xhr.upload.addEventListener("progress", function(evt) {
if (evt.lengthComputable) {
var percentComplete = evt.loaded / evt.total;
percentComplete = parseInt(percentComplete * 100);
$('.progress-bar').width(percentComplete '%');
$('.progress-bar').html(percentComplete '%');
}
}, false);
return xhr;
},
type: "post",
url: '/Home/UploadImageFile',
data: data,
contentType: false,
processData: false
}).done(function (result) {
if (result.status == "success") {
$("#divmessage").text("Upload was successful.");
$("#divmessage").css("color", "green");
$("#divmessage").removeClass("hidden");
$("#newCartMlieImagePathName").val(result.imagename);
}
}).fail(function (result) {
if (result.status != "success") {
$("#divmessage").css("color", "red");
$("#divmessage").removeClass("hidden");
$("#divmessage").text("There was a problem uploading.");
}
});
}
</script>
}