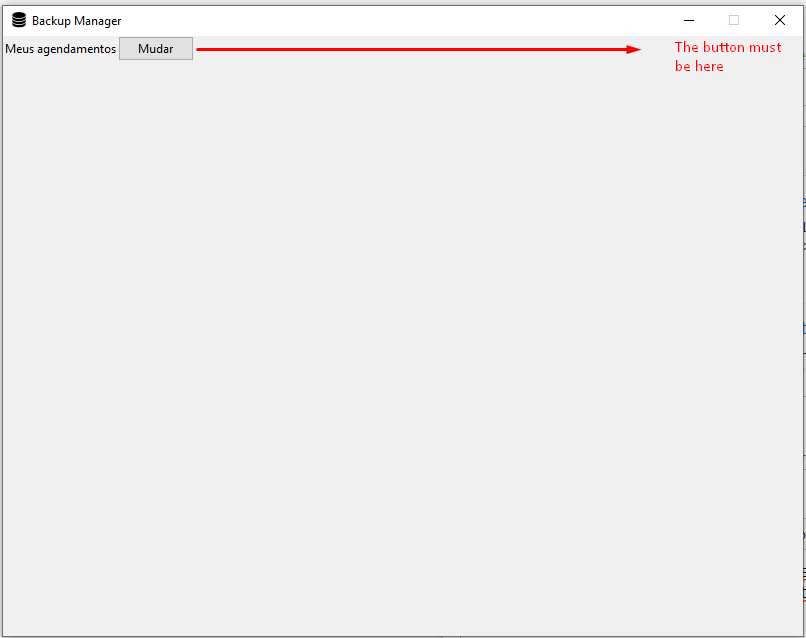
I Want to place those two elements in different extremes of my window, so, the label will be placed on the left and the button in the right, as in the image below

I tried different styles of layout management, as pack and Grid, but cannot solve my problem.
main.py
from faces.schedules import Schedules
from faces.App import App
app = App()
schedules = Schedules(app)
app.mainloop()
Tkinter Window (app.py)
import tkinter as tk
from tkinter import ttk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.app_width = 800
self.app_height = 600
self.setup()
def setup(self):
self.title('Backup Manager')
self.iconbitmap('images/icon.ico')
#dimensoes
self.resizable(False, False)
self.geometry(newGeometry=f'{self.app_width}x{self.app_height}')
self.style = ttk.Style(self)
self.style.theme_use('xpnative')
Schedules.py
from tkinter.ttk import Button, Label, Frame
class Schedules(Frame):
def __init__(self, master):
super().__init__()
self.setupPage()
def setupPage(self):
self.header = Frame(self)
self.title = Label(self.header, text="Meus agendamentos")
self.setPageButton = Button(self.header, text='Mudar')
self.gridElements()
def gridElements(self):
self.header.grid(sticky='we')
self.title.grid(row=0, column=0, sticky='W')
self.setPageButton.grid(row=0, column=1, sticky= 'E')
self.grid()
CodePudding user response:
I'd suggest using weighted columns with columnconfigure()
import tkinter as tk
root = tk.Tk()
root.geometry("200x200")
root.columnconfigure(1, weight = 2) # Configures column 1 to function as 2 columns
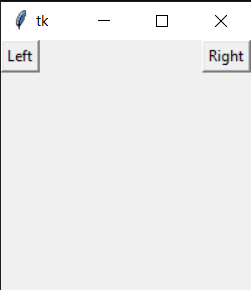
tk.Button(root, text = "Left") .grid(row = 0, column = 0)
tk.Button(root, text = "Right") .grid(row = 0, column = 1, sticky = tk.E)
root.mainloop()
CodePudding user response:
For your case, I would suggest using .pack() instead of .grid():
main.py
from faces.schedules import Schedules
from faces.app import App
app = App()
schedules = Schedules(app)
schedules.pack(fill='x')
app.mainloop()
schedules.py
from tkinter.ttk import Button, Label, Frame
class Schedules(Frame):
def __init__(self, master):
super().__init__(master)
self.setupPage()
def setupPage(self):
self.header = Frame(self)
self.title = Label(self.header, text="Meus agendamentos")
self.setPageButton = Button(self.header, text='Mudar')
self.packElements()
def packElements(self):
# use pack() instead of grid()
self.header.pack(fill='x')
self.title.pack(side='left')
self.setPageButton.pack(side='right')
CodePudding user response:
Have you tried manually placing it with .place? I use something like this:
self.setPageButton = Button(self.header, text="Meus agendamentos", command='What this button does if pressed').place(x = x-coord, y = y-coord) here
Since your app window is 800x600, you might want to try placing the button at (x = 780, y = 0 and moving it by experimentation. It's been a while since I've used tkinter, so not sure how well it might work.