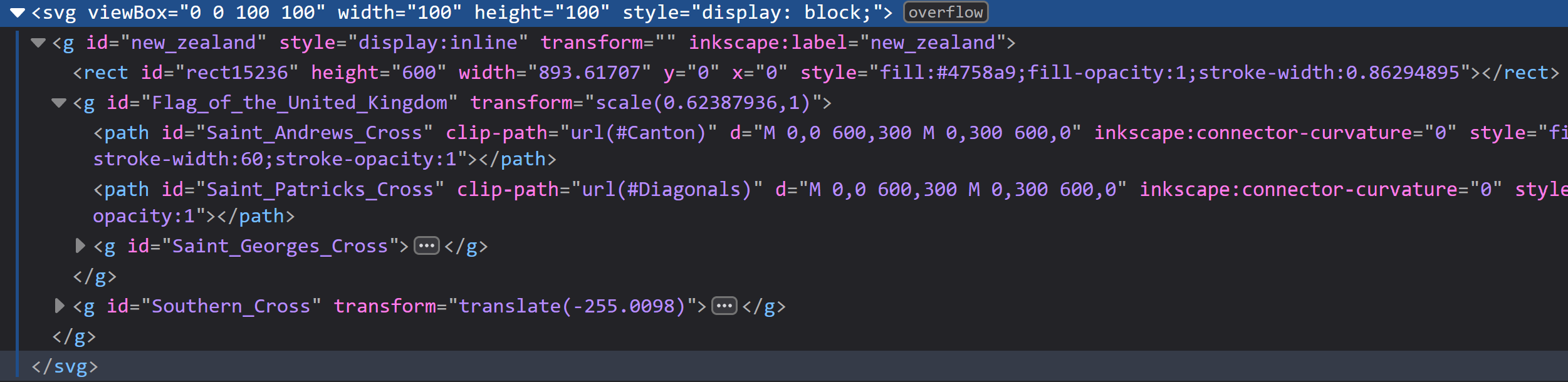
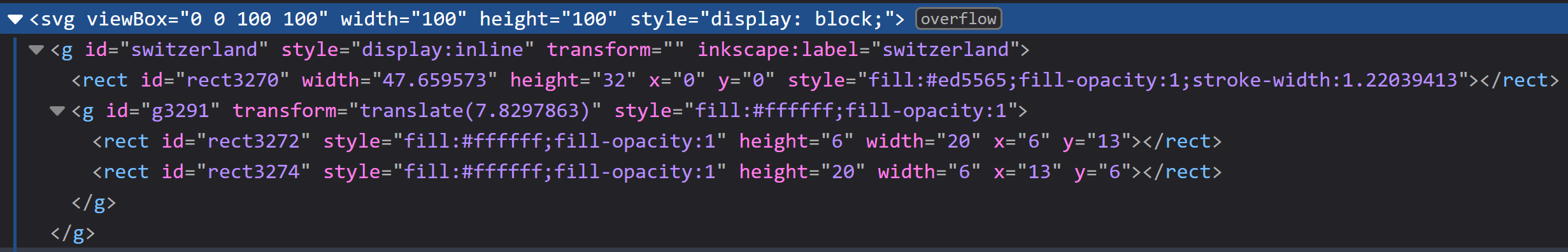
I am trying to display multiple SVG items in the same size, but each SVG item seems to have completely arbitrary size. Setting width/height to the top element did not work. Only transform=scale() worked, but since the argument of scale is ratio, that means that I have to specify different ratio to each item to make them the same size. So, instead of scaling them by ratio, is there any way to scale them to absolute size? Something like "scale to width 100px and height 100px", instead of "scale to 10% width and 10% height".
Mr Michael Mullany, I had tried that before posting this, but it did not work. Did I miss something?
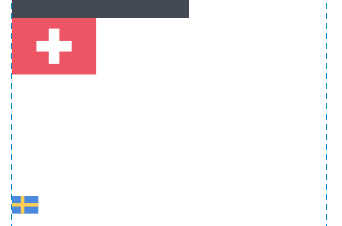
- NZ flag was very big and setting size made only the top/left show up:
- Swiss flag was very small and setting the size did not enlarge it:
CodePudding user response:
Not an expert on SVG, but:
No, I don't think that's how SVG works, because that kind of scaling operation would require to first draw the thing in some "native" size, then see how much that differs from the desired size, then calculate a correction factor for all coordinates (which is effectively scaling to some percentage of the original size), and redrawing it. And SVG supports effects which are scale-invariant but affect an object's bounding box, so this is mathematically impossible, as far as I can tell!
CodePudding user response:
I might not be understanding the question - but is there a reason why you wouldn't use SVG's built-in image element, specifying width and height? (And no preservation of the aspect ratio - which is what I think you want?)
<svg width="1000px" height="1000px" viewBox="0 0 1000 1000">
<image x="0" y="0" width="100" height-"100" xlink:href="http://yourdomain.com/yourimage.svg" preserveAspectRatio="none"/>
</svg>