New to coding and doing an interview challenge.
They've asked for a dashboard made from JQuery (which I've never used before). Lots of help from W3schools and here in stack has me accomplished 100% of the functionality I need (even if the design could be improved: functionality first polish later!)
One of the bonus is to have some UI/UX functionality, so I've made the divs dragable, and I added the snip below from 
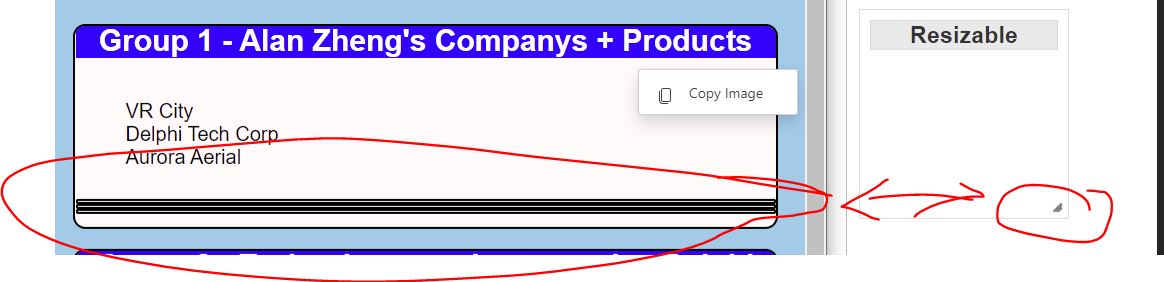
But when it runs, the little resize icon seems to do something different from the example on the page above.
Are there any ideas how I can fix it back into the resize icon, the way it is supposed to look?
var $linkID, $linkURL
function changeTime(){
let d= new Date(); //built in JS function
let mm = ('0' d.getMinutes()).slice(-2);
let ss = ('0' d.getSeconds()).slice(-2);
document.getElementById("dateTime").innerHTML = `${d.getMonth()}/${d.getDay()}/${d.getYear()} ${d.getHours()}:${mm}:${ss}`;
}
setInterval(changeTime, 1000); //updates the time dynamically.
//Group1
//Click to Show functionality: group 1
//clicks hide all divs, then uses a "title" attribute as a variable to toggle the associated box showing that title's information.
//I am no marketer, so the text is some basic info I read on the websites.
$(document).ready(function(){
$(".clickToShow").click(function(){
$(".clickToShowBlock").hide();
let idTag = '#' this.getAttribute("title");
$(idTag).toggle();
});
});
//Group 2
//Same as above, except using hover instead of click to show the images.
$(document).ready(function(){
$(".hoverToShow").hover(function(){let idTag = '#' this.getAttribute("title");
$(idTag).show();
}, function(){let idTag = '#' this.getAttribute("title");
$(idTag).hide();
$(".hoverToShowBlock").hide();
});
});
//Group3
//follows group 1 method, but loads all links at the same time by toggling a button.
$(document).ready(function(){
$("#showLinksButton").click(function(){
$(".showLinks").toggle();
});
});
$(function(){
$("#showLinksButton").click(function () {
$(this).text(function(i, text){
return text === "Show Links" ? "Hide Links" : "Show Links";
})
});
})
//https://stackoverflow.com/questions/13652835/button-text-toggle-in-jquery
//Group4
//https://stackoverflow.com/questions/4511652/looping-through-list-items-with-jquery
// http://jsfiddle.net/mblase75/wE4S8/
//from: https://stackoverflow.com/questions/20105762/show-n-number-of-list-elements-at-a-time-jquery
$(document).ready(function (){
var elements =$("#aviationLinks li");
var index=0;
var showTwo = function (index) {
if (index >=elements.length){
index = 0
}
elements.hide().slice(index, index 2).show();
setTimeout(function(){
showTwo(index 2)
}, 5000);
}
showTwo(0);
});
//Make key-value pairs on id and hyperlinks
const linkIDref = {
delphiInfo:"https://delphitechcorp.com/",
vrCityInfo:"https://vrcity.ca/",
auroraInfo:"https://auroraaerial.aero",
virbelaURL:"https://virbela.com",
amazonURL:"https://amazon.com",
moodleURL:"https://moodle.org",
xPlaneURL:"https://x-plane.com",
wordpressURL:"https://wordpress.org",
gitHub:"https://github.com",
googleMeet:"https://meet.google.com",
slack:"https://slack.com",
wrike:"https://wrike.com",
airbus:"https://airbus.com",
boeing:"https://boeing.com",
lockheedMartin:"https://lockheedmartin.com",
rtx:"https://rtx.com",
geAviation:"https://geaviation.com",
safran:"https://safran-group.com",
leonardo:"https://leonardocompany.com",
baseSystems:"https://baesystems.com"
}
//use key-values to populate the dynamic hyperlink functionality.
jQuery(".link").click(function(){
$linkID = $(this).attr("id");
window.location.href=linkIDref[$linkID];
})
$( function() {
$( ".groups" ).draggable();
} );
$( function() {
$( ".groups" ).resizable();
} );body{
font-family: Arial, Helvetica, sans-serif;
font-size:1em;
background-color: skyblue;
}
h1{
text-align:center;
}
div{
border: black solid 2px;
border-radius:10px;
}
#main{
width:100%;
height: fit-content;
border:none;
}
#dashboard{
margin:auto auto auto auto;
display:grid;
border:none;
grid-template-columns: auto auto;
column-gap: 1em;
row-gap: 1em;
width:100%;
height:fit-content;
}
#dateTime{
margin:1em auto 1em auto;
border: black solid 2px;
width:fit-content;
height:fit-content;
padding:1em;
font-size: larger;
font-weight: bolder;
background-color: snow;
}
.groups{
position: relative;
margin:auto auto auto auto;
width:35em;
min-width: 32.5em;
background-color: snow;
padding:0px;
overflow: hidden;
}
.groups h2{
position:relative;
top:-0.9em;
text-align:center;
background-color: blue;
color:white;
cursor:move;
}
ul{
list-style-type: none;
position:relative;
top:-0.5em;
}
#group1{
height:10em;
}
#group2{
height:10em;
}
.clickToShowBlock{
cursor:pointer;
display:none;
position:absolute;
top: 3.5em;
left:12em;
height:fit-content;
width:20em;
border:none;
}
.hoverToShowBlock{
display:none;
position:absolute;
top: 4em;
left:12em;
height:fit-content;
width:20em;
border:none;
}
.hoverToShowBlock img{
max-height:6em;
max-width:19em;
}
dd{
padding: 0.5em 0em 0.5em 0em;
}
.showLinks{
display:none;
}
#showLinksButton{
position:absolute;
right:0.5em;
top:2em;
font-size:2em;
}
li:hover{
cursor:pointer;
}
dd:hover{
cursor:pointer;
}
@media screen and (max-width: 1200px)
{
#dashboard{
grid-template-columns: auto;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<link rel="stylesheet" href="stylesheet2.css">
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Delphi Tech Corp Front-End Development Team Coding Test</title>
<script src="script2.js" defer></script>
</head>
<body>
<h1>TASK 2 Dashboard</h1>
<div id="main">
<div id = "dateTime"></div>
<div id = "dashboard">
<div id="group1" class = "groups">
<h2 id="group1h2">Group 1 - Alan Zheng's Companys Products</h2>
<ul>
<li title = "vrCityInfo">VR City</li>
<li title = "delphiInfo">Delphi Tech Corp</li>
<li title = "auroraInfo">Aurora Aerial</li>
</ul>
<div id="vrCityInfo" >
VR City is a virtual aviation training company. Our virtual community provides people with the learning tools to learn how to fly.
<br>
https://vrcity.ca/
</div>
<div id="delphiInfo" >
Delphi Technology Corp is integrating new technologies such as augmented reality and virtuality into the aerospace and aviation industries!
<br>
https://delphitechcorp.com/
</div>
<div id="auroraInfo" >
Aurora Aerial offers custom drone manufacturing. We develop both drone hardware and software.
<br>
https://auroraaerial.aero
</div>
</div>
<div id="group2" class = "groups">
<h2 id="group2h2">Group 2 - Technology products used at Delphi</h2>
<ul>
<li title= "virbela" id= "virbelaURL">Virbela</li>
<li title= "amazon" id= "amazonURL">Amazon</li>
<li title= "moodle" id= "moodleURL">Moodle</li>
<li title= "xPlane" id= "xPlaneURL">X-Plane</li>
<li title= "wordpress" id= "wordpressURL">Wordpress</li>
</ul>
<div id="virbela" >
<img alt="Virbela" src="Logos/5fab9393da4ffe1e20d14cc6_virbela-logo-black-website.png">
</div>
<div id="amazon" >
<img alt="Amazon" src="Logos/NicePng_amazon-png_197561.png">
</div>
<div id="moodle" >
<img alt="Moodle" src="Logos/moodle_logo_small.svg">
</div>
<div id="xPlane" >
<img alt="X-Plane" src="Logos/x-plane-logo.svg">
</div>
<div id="wordpress" >
<img alt="Virbela" src="Logos/NicePng_wordpress-logo-png_395752.png">
</div>
</div>
<div id="group3" class = "groups">
<h2 id="group3h2">Group 3 - Websites used at Delphi</h2>
<ul>
<dt>GitHub</dt>
<dd id="gitHub">https://github.com</dd>
<dt>Google Meet</dt>
<dd id="googleMeet">https://meet.google.com</dd>
<dt>Slack</dt>
<dd id="slack">https://slack.com</dd>
<dt>Wrike</dt>
<dd id="wrike">https://wrike.com</dd>
</ul>
<button id="showLinksButton">Show Links</button>
</div>
<div id="group4" class = "groups">
<h2 id="group4h2">Group 4 - Aerospace Companies</h2>
<ul id="aviationLinks">
<li class = "cycle link" id="airbus">airbus.com</li>
<li class = "cycle link" id="boeing">boeing.com</li>
<li class = "cycle link" id="lockheedMartin">lockheedmartin.com</li>
<li class = "cycle link" id="rtx">rtx.com</li>
<li class = "cycle link" id="geAviation">geaviation.com</li>
<li class = "cycle link" id="safran">safran-group.com</li>
<li class = "cycle link" id="leonardo">leonardocompany.com</li>
<li class = "cycle link" id="baseSystems">baesystems.com</li>
</ul>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
You simply did not use the jQuery-ui CSS file...
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css">
And you have a way too "wide" rule on div. So specific to the rezise handles, it needed an exception using the :not() selector.
div:not(.ui-resizable-handle){
var $linkID, $linkURL
function changeTime(){
let d= new Date(); //built in JS function
let mm = ('0' d.getMinutes()).slice(-2);
let ss = ('0' d.getSeconds()).slice(-2);
document.getElementById("dateTime").innerHTML = `${d.getMonth()}/${d.getDay()}/${d.getYear()} ${d.getHours()}:${mm}:${ss}`;
}
setInterval(changeTime, 1000); //updates the time dynamically.
//Group1
//Click to Show functionality: group 1
//clicks hide all divs, then uses a "title" attribute as a variable to toggle the associated box showing that title's information.
//I am no marketer, so the text is some basic info I read on the websites.
$(document).ready(function(){
$(".clickToShow").click(function(){
$(".clickToShowBlock").hide();
let idTag = '#' this.getAttribute("title");
$(idTag).toggle();
});
});
//Group 2
//Same as above, except using hover instead of click to show the images.
$(document).ready(function(){
$(".hoverToShow").hover(function(){let idTag = '#' this.getAttribute("title");
$(idTag).show();
}, function(){let idTag = '#' this.getAttribute("title");
$(idTag).hide();
$(".hoverToShowBlock").hide();
});
});
//Group3
//follows group 1 method, but loads all links at the same time by toggling a button.
$(document).ready(function(){
$("#showLinksButton").click(function(){
$(".showLinks").toggle();
});
});
$(function(){
$("#showLinksButton").click(function () {
$(this).text(function(i, text){
return text === "Show Links" ? "Hide Links" : "Show Links";
})
});
})
//https://stackoverflow.com/questions/13652835/button-text-toggle-in-jquery
//Group4
//https://stackoverflow.com/questions/4511652/looping-through-list-items-with-jquery
// http://jsfiddle.net/mblase75/wE4S8/
//from: https://stackoverflow.com/questions/20105762/show-n-number-of-list-elements-at-a-time-jquery
$(document).ready(function (){
var elements =$("#aviationLinks li");
var index=0;
var showTwo = function (index) {
if (index >=elements.length){
index = 0
}
elements.hide().slice(index, index 2).show();
setTimeout(function(){
showTwo(index 2)
}, 5000);
}
showTwo(0);
});
//Make key-value pairs on id and hyperlinks
const linkIDref = {
delphiInfo:"https://delphitechcorp.com/",
vrCityInfo:"https://vrcity.ca/",
auroraInfo:"https://auroraaerial.aero",
virbelaURL:"https://virbela.com",
amazonURL:"https://amazon.com",
moodleURL:"https://moodle.org",
xPlaneURL:"https://x-plane.com",
wordpressURL:"https://wordpress.org",
gitHub:"https://github.com",
googleMeet:"https://meet.google.com",
slack:"https://slack.com",
wrike:"https://wrike.com",
airbus:"https://airbus.com",
boeing:"https://boeing.com",
lockheedMartin:"https://lockheedmartin.com",
rtx:"https://rtx.com",
geAviation:"https://geaviation.com",
safran:"https://safran-group.com",
leonardo:"https://leonardocompany.com",
baseSystems:"https://baesystems.com"
}
//use key-values to populate the dynamic hyperlink functionality.
jQuery(".link").click(function(){
$linkID = $(this).attr("id");
window.location.href=linkIDref[$linkID];
})
$( function() {
$( ".groups" ).draggable();
} );
$( function() {
$( ".groups" ).resizable();
} );body{
font-family: Arial, Helvetica, sans-serif;
font-size:1em;
background-color: skyblue;
}
h1{
text-align:center;
}
div:not(.ui-resizable-handle){ /* Added an exception to your generic rule */
border: black solid 2px;
border-radius:10px;
}
#main{
width:100%;
height: fit-content;
border:none;
}
#dashboard{
margin:auto auto auto auto;
display:grid;
border:none;
grid-template-columns: auto auto;
column-gap: 1em;
row-gap: 1em;
width:100%;
height:fit-content;
}
#dateTime{
margin:1em auto 1em auto;
border: black solid 2px;
width:fit-content;
height:fit-content;
padding:1em;
font-size: larger;
font-weight: bolder;
background-color: snow;
}
.groups{
position: relative;
margin:auto auto auto auto;
width:35em;
min-width: 32.5em;
background-color: snow;
padding:0px;
overflow: hidden;
}
.groups h2{
position:relative;
top:-0.9em;
text-align:center;
background-color: blue;
color:white;
cursor:move;
}
ul{
list-style-type: none;
position:relative;
top:-0.5em;
}
#group1{
height:10em;
}
#group2{
height:10em;
}
.clickToShowBlock{
cursor:pointer;
display:none;
position:absolute;
top: 3.5em;
left:12em;
height:fit-content;
width:20em;
border:none;
}
.hoverToShowBlock{
display:none;
position:absolute;
top: 4em;
left:12em;
height:fit-content;
width:20em;
border:none;
}
.hoverToShowBlock img{
max-height:6em;
max-width:19em;
}
dd{
padding: 0.5em 0em 0.5em 0em;
}
.showLinks{
display:none;
}
#showLinksButton{
position:absolute;
right:0.5em;
top:2em;
font-size:2em;
}
li:hover{
cursor:pointer;
}
dd:hover{
cursor:pointer;
}
@media screen and (max-width: 1200px)
{
#dashboard{
grid-template-columns: auto;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css"><!-- Added the jQuery-ui CSS file -->
<link rel="stylesheet" href="stylesheet2.css">
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Delphi Tech Corp Front-End Development Team Coding Test</title>
<script src="script2.js" defer></script>
</head>
<body>
<h1>TASK 2 Dashboard</h1>
<div id="main">
<div id = "dateTime"></div>
<div id = "dashboard">
<div id="group1" class = "groups">
<h2 id="group1h2">Group 1 - Alan Zheng's Companys Products</h2>
<ul>
<li title = "vrCityInfo">VR City</li>
<li title = "delphiInfo">Delphi Tech Corp</li>
<li title = "auroraInfo">Aurora Aerial</li>
</ul>
<div id="vrCityInfo" >
VR City is a virtual aviation training company. Our virtual community provides people with the learning tools to learn how to fly.
<br>
https://vrcity.ca/
</div>
<div id="delphiInfo" >
Delphi Technology Corp is integrating new technologies such as augmented reality and virtuality into the aerospace and aviation industries!
<br>
https://delphitechcorp.com/
</div>
<div id="auroraInfo" >
Aurora Aerial offers custom drone manufacturing. We develop both drone hardware and software.
<br>
https://auroraaerial.aero
</div>
</div>
<div id="group2" class = "groups">
<h2 id="group2h2">Group 2 - Technology products used at Delphi</h2>
<ul>
<li title= "virbela" id= "virbelaURL">Virbela</li>
<li title= "amazon" id= "amazonURL">Amazon</li>
<li title= "moodle" id= "moodleURL">Moodle</li>
<li title= "xPlane" id= "xPlaneURL">X-Plane</li>
<li title= "wordpress" id= "wordpressURL">Wordpress</li>
</ul>
<div id="virbela" >
<img alt="Virbela" src="Logos/5fab9393da4ffe1e20d14cc6_virbela-logo-black-website.png">
</div>
<div id="amazon" >
<img alt="Amazon" src="Logos/NicePng_amazon-png_197561.png">
</div>
<div id="moodle" >
<img alt="Moodle" src="Logos/moodle_logo_small.svg">
</div>
<div id="xPlane" >
<img alt="X-Plane" src="Logos/x-plane-logo.svg">
</div>
<div id="wordpress" >
<img alt="Virbela" src="Logos/NicePng_wordpress-logo-png_395752.png">
</div>
</div>
<div id="group3" class = "groups">
<h2 id="group3h2">Group 3 - Websites used at Delphi</h2>
<ul>
<dt>GitHub</dt>
<dd id="gitHub">https://github.com</dd>
<dt>Google Meet</dt>
<dd id="googleMeet">https://meet.google.com</dd>
<dt>Slack</dt>
<dd id="slack">https://slack.com</dd>
<dt>Wrike</dt>
<dd id="wrike">https://wrike.com</dd>
</ul>
<button id="showLinksButton">Show Links</button>
</div>
<div id="group4" class = "groups">
<h2 id="group4h2">Group 4 - Aerospace Companies</h2>
<ul id="aviationLinks">
<li class = "cycle link" id="airbus">airbus.com</li>
<li class = "cycle link" id="boeing">boeing.com</li>
<li class = "cycle link" id="lockheedMartin">lockheedmartin.com</li>
<li class = "cycle link" id="rtx">rtx.com</li>
<li class = "cycle link" id="geAviation">geaviation.com</li>
<li class = "cycle link" id="safran">safran-group.com</li>
<li class = "cycle link" id="leonardo">leonardocompany.com</li>
<li class = "cycle link" id="baseSystems">baesystems.com</li>
</ul>
</div>
</div>
</div>
</body>
</html>