I have the following Matr.xlsx file:
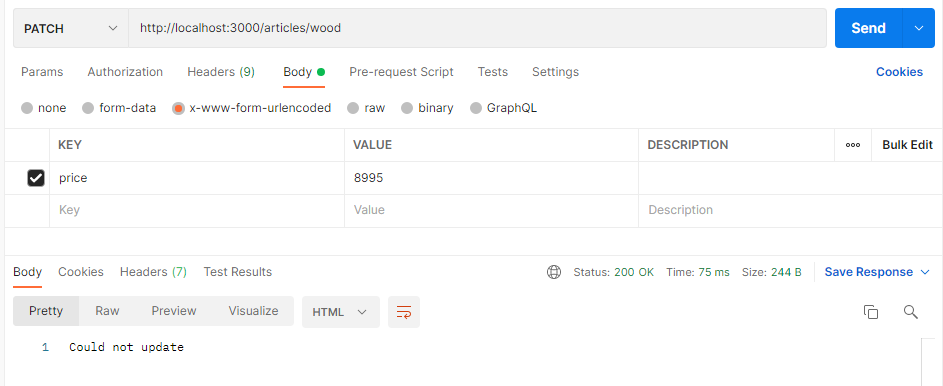
I am trying to change the price of 'wood' to 8995 by running a PATCH request in Postman.
This is my code:
const express = require("express");
const bodyParser = require("body-parser");
const app = express();
app.use(bodyParser.urlencoded({ extended: true }));
var xlsx=require("xlsx");
app.route('/articles/:id').patch(function(req,res){
var wb=xlsx.readFile("Matr.xlsx",{cellDates:'true'});
var ws=wb.Sheets["Sheet1"];
var variable = xlsx.utils.decode_range(ws["!ref"])
rowNum=variable.e.r 1 //to find total number of rows
console.log('rowNum is :' rowNum);
for(var i=1;i<=rowNum;i ){
var x='A' i; //A is the Material Column
if(ws[`${x}`].v === req.params.id){ //If wood is found in the row
var b='B' i; //B is the price column
ws[`${b}`].v =req.body.price;
var newData=xlsx.utils.sheet_to_json(ws);
console.log(newData);
var newWB=xlsx.utils.book_new();
var newWS=xlsx.utils.json_to_sheet(newData);
xlsx.utils.book_append_sheet(newWB,newWS,"Sheet1");
xlsx.writeFile(newWB,"Matr.xlsx");
res.send("Successfully updated");
}
res.send('Could not update');
}
})
app.listen(3000, function() {
console.log("Server started on port 3000");
});
However I am getting the following error:
Server started on port 3000 rowNum is :5 Error [ERR_HTTP_HEADERS_SENT]: Cannot set headers after they are sent to the client at ServerResponse.setHeader (_http_outgoing.js:558:11)
CodePudding user response:
Because you send response header two times.
one time, when you update file:
xlsx.writeFile(newWB,"Matr.xlsx");
res.send("Successfully updated");
And another time after finish loop:
}
res.send('Could not update');
You should add a mechanism for handling errors or updating and sending responses one time. Use this scenario for better handling:
const express = require("express");
const bodyParser = require("body-parser");
const app = express();
app.use(bodyParser.urlencoded({ extended: true }));
var xlsx=require("xlsx");
app.route('/articles/:id').patch(function(req,res){
var wb=xlsx.readFile("Matr.xlsx",{cellDates:'true'});
var ws=wb.Sheets["Sheet1"];
var variable = xlsx.utils.decode_range(ws["!ref"])
rowNum=variable.e.r 1 //to find total number of rows
console.log('rowNum is :' rowNum);
let hasBeenUpdated = false;
for(var i=1;i<=rowNum;i ){
var x='A' i; //A is the Material Column
if(ws[`${x}`].v === req.params.id){ //If wood is found in the row
var b='B' i; //B is the price column
ws[`${b}`].v =req.body.price;
var newData=xlsx.utils.sheet_to_json(ws);
console.log(newData);
var newWB=xlsx.utils.book_new();
var newWS=xlsx.utils.json_to_sheet(newData);
xlsx.utils.book_append_sheet(newWB,newWS,"Sheet1");
xlsx.writeFile(newWB,"Matr.xlsx");
hasBeenUpdated = true;
}
}
if (hasBeenUpdate) {
res.send("Successfully updated");
} else {
res.send('Could not update');
}
})
app.listen(3000, function() {
console.log("Server started on port 3000");
});