I am creating custom javascript snippets in VS Code. I have a snippet that creates a React component class, but using the same prefix, I want to have a slightly different version of the react component class. This is my code:
"Creates a React component class": {
"prefix": "rcc",
"body": [
"import React from 'react'",
"",
"class ${1:className} extends React.Component {",
" render() {",
" return (",
" <div>",
"",
" </div>",
" )",
" }",
"}",
"",
"export default ${1:className}"
],
"description": "Creates a React component class"
},
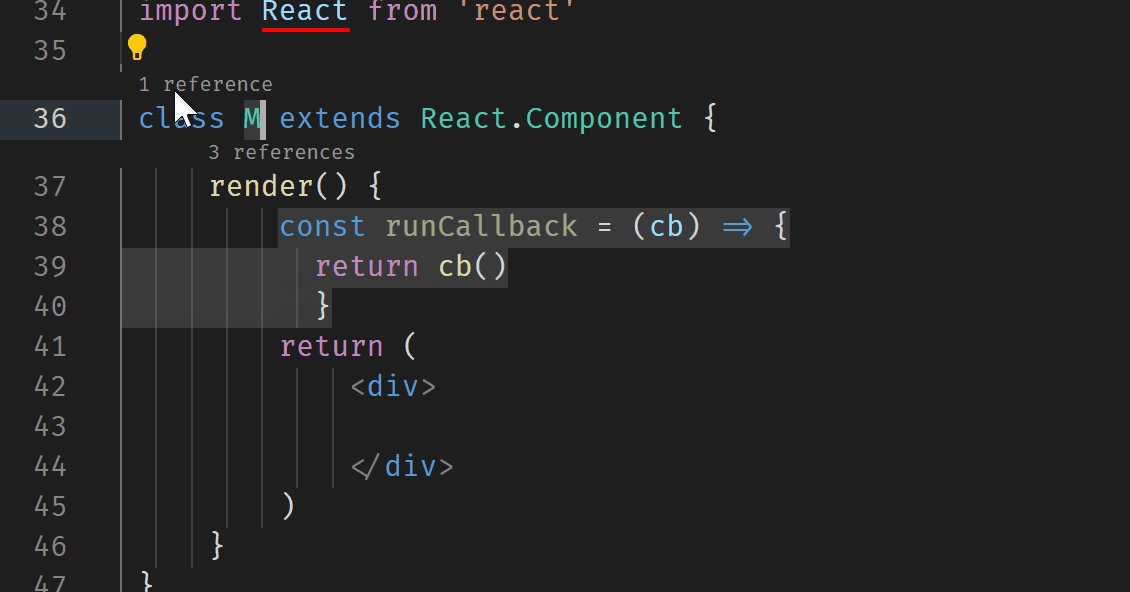
I want to type rcc and have it give me two options, one is default, and the other pastes this code:
"Creates a React component class": {
"prefix": "rcc",
"body": [
"import React from 'react'",
"",
"class ${1:className} extends React.Component {",
" render() {",
" const runCallback = (cb) => {",
" return cb()",
" }",
" return (",
" <div>",
"",
" </div>",
" )",
" }",
"}",
"",
"export default ${1:className}"
],
"description": "Creates a React component class"
},
CodePudding user response:
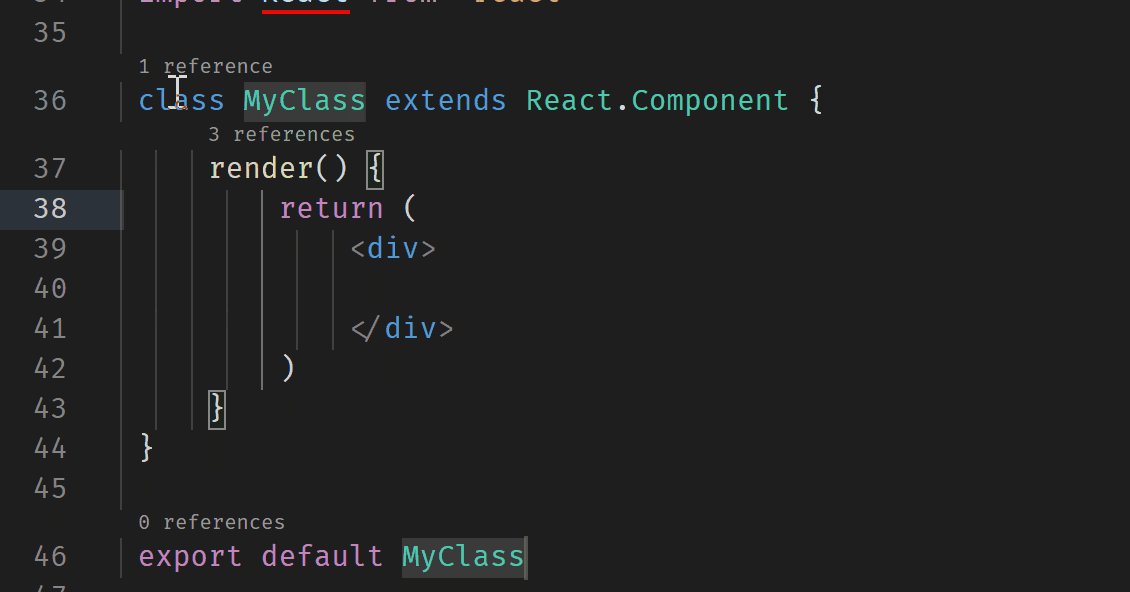
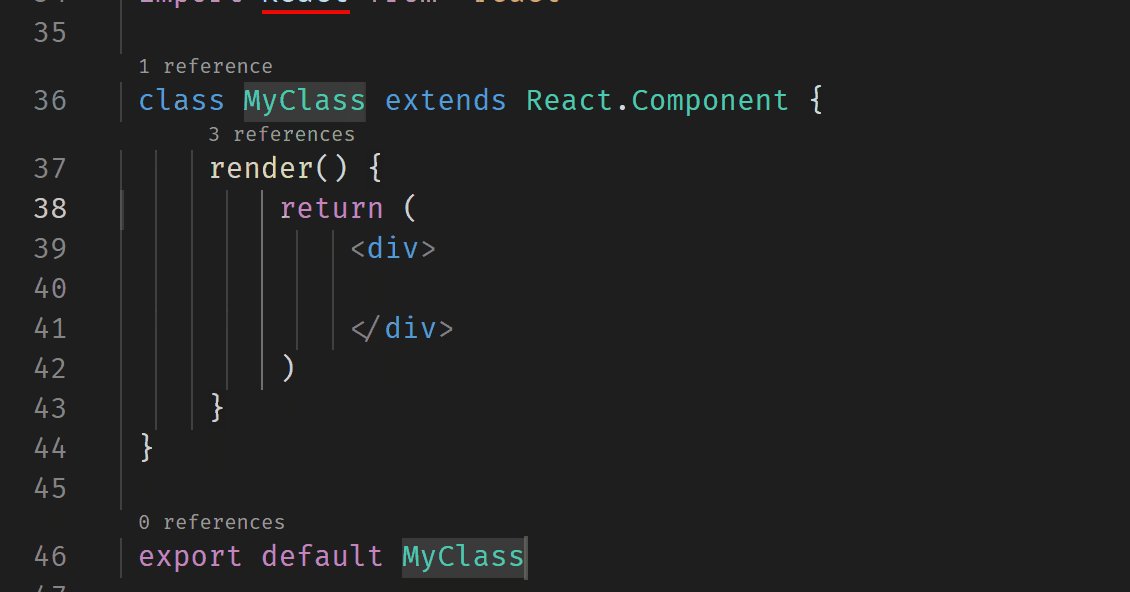
You can do this without choices:
"Creates a React component class": {
"prefix": "rcc",
"body": [
"import React from 'react'",
"",
"class ${1:className} extends React.Component {",
" render() {",
" ${2:const runCallback = (cb) => {\n\t\t\t\t\treturn cb()\n\t\t\t\t\t\\}}",
" return (",
" <div>",
"",
" </div>",
" )",
" }",
"}",
"",
"export default ${1:className}"
],
"description": "Creates a React component class"
}
choices do not appear to allow returns in them, but a default option does.
If you don't want the default option, just Ctr X twice when it is selected.
If you want it tab.
CodePudding user response:
I have come to realize you cannot do this at this scale. The choices feature in VS Code custom snippets, only allows you to chose between a couple one-line words in your code.
It looks like this:
${1|choice1, choice2|}