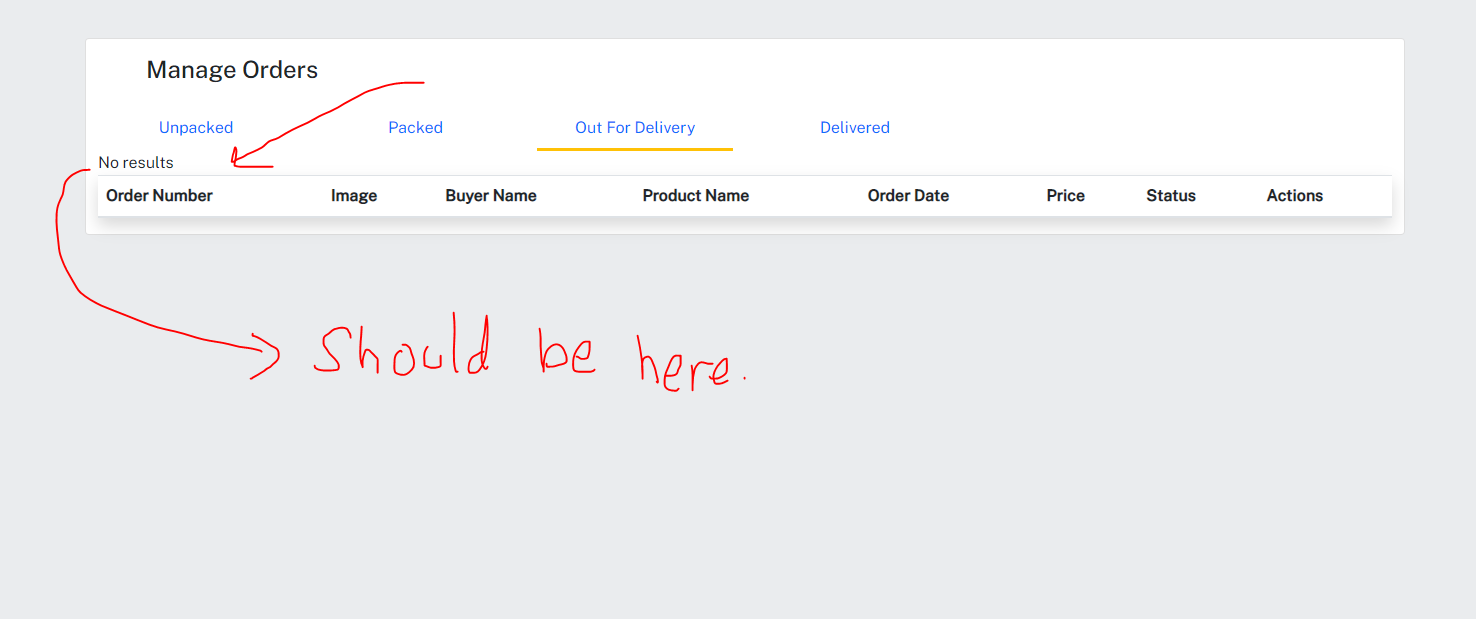
Im trying to create a page that will display orders from a database. If it doesnt find any results it should be display "No results" or so. It does display it when there arent any. However, it displays on top of the headers instead of the body of the table where the results are displayed.
<div >
<div >
<table >
<thead>
<tr>
<th scope="col">Order Number</th>
<th scope="col">Image</th>
<th scope="col">Buyer Name</th>
<th scope="col">Product Name</th>
<th scope="col">Order Date</th>
<th scope="col">Price</th>
<th scope="col">Status</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
<?php
$userid = $_SESSION['userid'];
$sql = "
select
O.orderid as 'orderid', O.totalprice as 'totalprice', U.firstname as 'firstname', U.lastname as 'lastname', P.productname as 'productname', O.userid as 'userid', O.orderstatus as 'orderstatus', OS.status as 'status', OS.statusid as 'statusid', P.image as 'productPhoto'
from
orders O
INNER JOIN
users U ON
O.userid = U.userid
INNER JOIN
orderstatus OS ON
O.orderstatus = OS.statusid
INNER JOIN
products P ON
P.productid = O.productid
WHERE
P.userid = $userid AND O.orderstatus = 3;
";
$result = mysqli_query($conn, $sql);
$resultCheck = mysqli_num_rows($result);
if($resultCheck > 0 ){
while($row = mysqli_fetch_assoc($result)){
echo '
<tr>
<th scope="row">'.$row['orderid'].'</th>
<th scope="row">
<img src="images/'.$row['productPhoto'].'" alt="Product image" style="height:100px; width: 100px;">
</th>
<th scope="row">'.$row['firstname'].' '.$row['lastname']. '</th>
<!-- PRODUCT NAME -->
<th scope="row">'.$row['productname'].'</th>
<!-- ORDER DATE -->
<td>06/28/2020</td>
<form action="../inc/manageorders_actions.inc.php" METHOD="POST">
<input type="hidden" value=" '. $row['orderid'] .' " name="orderid">
<!-- PRICE -->
<td>'.'PHP '.$row['totalprice'].'</td>
<!-- STATUS -->
<td>
'. $row['status'] .'
</td>
<!-- ACTION -->
<td >
<div >
<input type="submit" value="To pack" name="topack">
</div>
<div >
<input type="submit" value="Packed" name="packed">
</div>
<div >
<input type="submit" value="In delivery" name="beingdelivered">
</div>
<div >
<input type="submit" value="Delivery" name="delivered">
</div>
</td>
</form>
</tr>
';
}
}else{
echo 'No results';
}
?>
</tbody>
</table>
</div>
</div>
CodePudding user response:
You can't just echo No results inside <tbody>.
<div >
<div >
<table >
<thead>
<tr>
<th scope="col">Order Number</th>
<th scope="col">Image</th>
<th scope="col">Buyer Name</th>
<th scope="col">Product Name</th>
<th scope="col">Order Date</th>
<th scope="col">Price</th>
<th scope="col">Status</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
<?php
$userid = $_SESSION['userid'];
$sql = "
select
O.orderid as 'orderid', O.totalprice as 'totalprice', U.firstname as 'firstname', U.lastname as 'lastname', P.productname as 'productname', O.userid as 'userid', O.orderstatus as 'orderstatus', OS.status as 'status', OS.statusid as 'statusid', P.image as 'productPhoto'
from
orders O
INNER JOIN
users U ON
O.userid = U.userid
INNER JOIN
orderstatus OS ON
O.orderstatus = OS.statusid
INNER JOIN
products P ON
P.productid = O.productid
WHERE
P.userid = $userid AND O.orderstatus = 3;
";
$result = mysqli_query($conn, $sql);
$resultCheck = mysqli_num_rows($result);
if($resultCheck > 0 ){
while($row = mysqli_fetch_assoc($result)){
echo '
<tr>
<th scope="row">'.$row['orderid'].'</th>
<th scope="row">
<img src="images/'.$row['productPhoto'].'" alt="Product image" style="height:100px; width: 100px;">
</th>
<th scope="row">'.$row['firstname'].' '.$row['lastname']. '</th>
<!-- PRODUCT NAME -->
<th scope="row">'.$row['productname'].'</th>
<!-- ORDER DATE -->
<td>06/28/2020</td>
<form action="../inc/manageorders_actions.inc.php" METHOD="POST">
<input type="hidden" value=" '. $row['orderid'] .' " name="orderid">
<!-- PRICE -->
<td>'.'PHP '.$row['totalprice'].'</td>
<!-- STATUS -->
<td>
'. $row['status'] .'
</td>
<!-- ACTION -->
<td >
<div >
<input type="submit" value="To pack" name="topack">
</div>
<div >
<input type="submit" value="Packed" name="packed">
</div>
<div >
<input type="submit" value="In delivery" name="beingdelivered">
</div>
<div >
<input type="submit" value="Delivery" name="delivered">
</div>
</td>
</form>
</tr>
';
}
}else{
echo '<tr><td colspan="8">No results</td></tr>';
}
?>
</tbody>
</table>
</div>
</div>
The <tbody> element required <tr> and <td> before display the contents. See document here.
CodePudding user response:
This is because you are outputting it directly in the body tag. You need to at least wrap it inside <tr><td>
echo "<tr><td>No results</td></tr>";
CodePudding user response:
Why don’t echoing a formatted row like the results of the query? An then putting “no results” instead of data in it…