We have some HTML that is currently showing data in a kind of tabular format but it really is incorrect because there are no headers, and should be no headers for this data. As part of our effort to comply with web standards for screen readers we need to replace these incorrect tables with div/span but without changing the look/feel. I am trying to do this with Tailwind and Flex and I think it should be doable but I keep getting hung up.
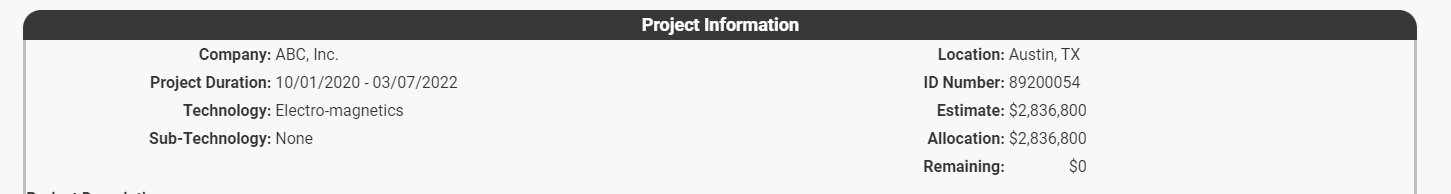
Here is what the end result should look like (ignore the enclosing box, just talking about the inner columns content)

Basically I need to have 2 columns with right aligned labels and left aligned values. I have a tailwind playground set up with the basic structure for the content here. Thanks for any help, I am new to tailwind.
CodePudding user response:
This doesn't address Tailwind, but it's important to state—
It's incorrect to state that this information cannot be marked up as a table and still comply with accessibility best practices and web standards. It's also incorrect to state that it would be more semantically marked up with divs and spans. Divs and spans have no semantic meaning, and would make it difficult for users relying on assistive technology to discern the relationship between the headings and the data.
From an accessibility and web standards point of view, this information should either be marked up using a table with horizontally scoped headers, like below (since it is tabular content, like you said):
th { text-align: right; }<table>
<caption>Project Information</caption>
<tr>
<th scope="row">Company</th>
<td>ABC, Inc.</td>
</tr>
<tr>
<th scope="row">Project Duration</th>
<td>10/01/2020 – 03/07/2022</td>
</tr>
<tr>
<th scope="row">Technology</th>
<td>Electromagnets</td>
</tr>
</table>Or as a description list, which semantically relates terms and corresponding descriptions:
dl {
display: grid;
grid-template: 1fr / auto auto;
justify-content: start;
}
dt {
font-weight: bold;
text-align: right;
}
dd {
margin-left: 1ch;
}<dl>
<dt>Company</dt>
<dd>ABC, Inc.</dd>
<dt>Project Duration</dt>
<dd>10/01/2020 – 03/07/2022</dd>
<dt>Technology</dt>
<dd>Electromagnets</dd>
</dl>