I try to create a container which hold a div with image
but around image I should to create another element border: 1px solid #C7B273; in four party:
top, bottom, left, right and give another property necessary for border px around image.
Image has border-radius:0;
By the UI/UX I understand that border: 1px solid #C7B273; should to stay margin-bottom after picture.
I try to do this:
img {
border: 1px solid #999;
border-radius: 10px;
padding: 15px;
position: absolute;
margin-left: auto;
margin-right: auto;
display: block;
z-index: 10;
}<div >
<img src="./images/about.jpg" width="200px" height="256px" alt="Nature">
</div>And get this results:
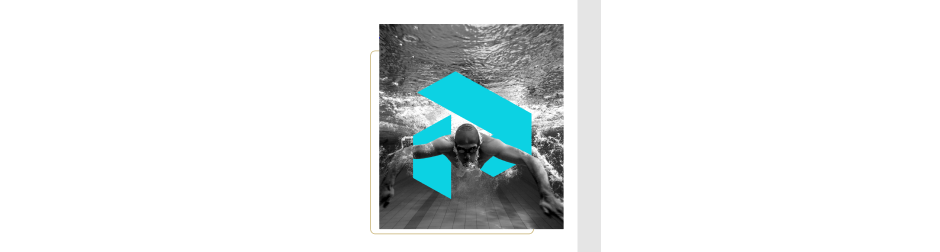
But result final should be like image:
CodePudding user response:
Something like that?
.w {
height: 256px;
width: 200px;
position: absolute;
border: 1px solid #999;
border-radius: 10px;
}
img {
padding: 15px;
position: absolute;
margin-left: auto;
margin-right: auto;
display: block;
z-index: 10;
} <div >
<div ></div>
<img src="https://via.placeholder.com/900/gray" width="200px" height="256px" alt="Nature">
</div>CodePudding user response:
.border {
height: 256px;
width: 200px;
position: relative;
}
.image {
position: relative;
width: 100%;
height: 100%;
display: block;
}
.div {
content: "";
border: 1px solid #C7B273;
border-radius: 10px;
position: absolute;
width: 95%;
height: 95%;
bottom: -10px;
left: -10px;
z-index: -1
} <div >
<img
src="https://placeimg.com/200/256/nature"
width="200px"
height="256px"
alt="Nature"
/>
<div ></div>
</div>