I created customStyle.css file in wwwroot/css folder as below:
.custominput {
border: 1px solid;
border-radius: 1px;
height: 30px;
margin-bottom: 10px;
}
.mainPic {
background-image: linear-gradient(rgba(255,255,255,0),rgba(255,255,255,0)),url("publicimage/mainbackgroundpic.png");
background-repeat: no-repeat;
height: auto;
background-size: cover;
background-position: center;
background-attachment: fixed;}
Also I put required link in my layout.cshtml file like this:
<link rel="stylesheet" href="~/css/customStyle.css" type="text/css" asp-append-version="true" />
but it doesn't work! Would you please help me?
Thanks in advance
CodePudding user response:
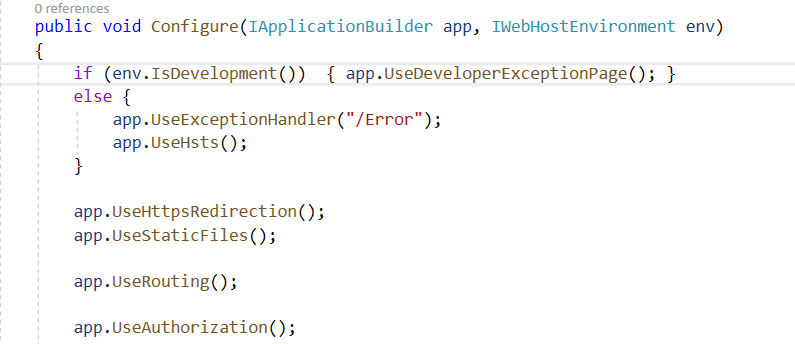
The styles or scripts inside wwwroot is governed by a special method inside Configure method in Startup.cs class.
That method is UseStaticFiles(). See below screenshot:
Arrange the methods exactly mentioned in the screenshot and then give it a try.
NOTE: I am using .NET Core v3.1 (Long time support). If you have lower version then please make sure you add your app.UseStaticFiles() before app.UseRouting() method.