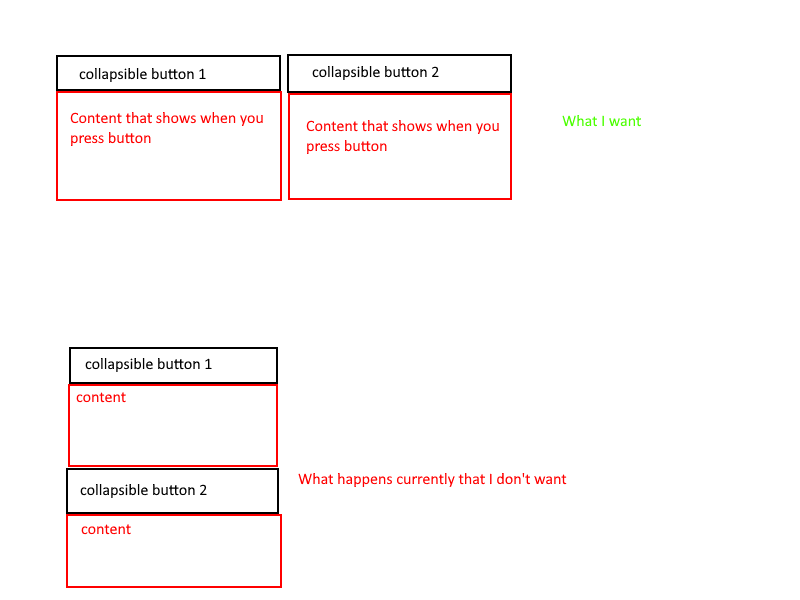
 So I am new to using html and I have been learning from W3 schools they give you this example of collapsible but no matter what I do they stack and open on top of each other I want them to open side by side with the content displaying next to each other instead how would I do this?
So I am new to using html and I have been learning from W3 schools they give you this example of collapsible but no matter what I do they stack and open on top of each other I want them to open side by side with the content displaying next to each other instead how would I do this?
var coll = document.getElementsByClassName("collapsible");
var i;
for (i = 0; i < coll.length; i ) {
coll[i].addEventListener("click", function() {
this.classList.toggle("active");
var content = this.nextElementSibling;
if (content.style.display === "block") {
content.style.display = "none";
} else {
content.style.display = "block";
}
});
}.collapsible {
background-color: #777;
color: white;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 15px;
}
.active, .collapsible:hover {
background-color: #555;
}
.content {
padding: 0 18px;
display: none;
overflow: hidden;
background-color: #f1f1f1;
} <h2>Collapsibles</h2>
<p>A Collapsible:</p>
<button type="button" >Open Collapsible</button>
<div >
<p>test</p>
</div>
<p>Collapsible Set:</p>
<button type="button" >Open Section 1</button>
<div >
<p>test1</p>
</div>
<button type="button" >Open Section 2</button>
<div >
<p>test2</p>
</div>
<button type="button" >Open Section 3</button>
<div >
<p>test3</p>
</div>CodePudding user response:
Personally I'd avoid W3Schools.com entirely. They're a lot better now than they were 5-10 years ago when they were giving outright bad advice, but they still leave a lot to be desired today, especially in their server-side tutorials where there's plenty of example code in tutorials with XSS vulnerabilities, for example. Though as much as I'd recommend MDN I recognize that MDN is not beginner-friendly. Anyway...
Anyway....
To ensure arbitrary elements are shown in a single row:
- Use a
display: flexcontainer as parent (not ancestor). - Also set
flex-wrap: nowrapto prevent wrapping onto multiple rows.- Be sure to set
flex-shrink: 1;on children to prevent unnecessary horizontal scrolling. - To make the layout "responsive" - or at least to be usable on phone browsers use a
@mediaquery that re-enablesflexwrapping.
- Be sure to set
- Use a
To have content that can be shown/hidden under a heading use
<details><summary>.- The
<details>element allows web-pages to have collapsible content without the need for any scripting at all. - This is nothing new in HTML (it was added to HTML5 in 2011, with Chrome and Safari supporting it by 2013) but Firefox didn't add support until late 2016, and MS Edge not supporting it until after Edge was based on Chromium at the end of 2019.
- The
<details>elements should be the immediate children of the container (withdisplay: flex;). - The
<summary>element contains the heading text that is always visible. - Content other than the
<summary>will be hidden by the browser when the element is collapsed.- I prefer to put all other content (besides
<summary>into its own child<div>to ensure consistent spacing/padding).
- I prefer to put all other content (besides
- The
Like so:
:root {
font-family: sans-serif;
}
div.collapsible-container {
display: flex;
flex-wrap: nowrap
}
div.collapsible-container > details {
flex-basis: 300px;
flex-grow: 1;
flex-shrink: 1;
}
details {
background-color: #777;
border: 1px solid black;
overflow: hidden;
}
details[open] {
background-color: black;
}
details > summary {
color: white;
padding: 1em;
cursor: pointer;
}
details > summary:hover {
background-color: black;
}
details > summary:active {
background-color: pink;
}
details > summary::before {
display: inline;
}
details[open] > summary::before {
content: 'Close ';
}
details:not([open]) > summary::before {
content: 'Open ';
}
details > summary div {
background-color: #f1f1f1;
padding: 0.5em;
}
/* Mobile-friendly (rounded corners on top and bottom items only): */
/* This is commented-out because the StackOverflow snippet preview area is too narrow, so it will always use the mobile-friendly rules when we want to show the desktop styles instead:
@media screen and (max-width: 767px) {
details:first-child {
border-top-left-radius: 9px;
border-top-right-radius: 9px;
}
details:last-child {
border-bottom-left-radius: 9px;
border-bottom-right-radius: 9px;
}
div.collapsible-container {
flex-direction: column;
}
div.collapsible-container > details {
flex-basis: auto;
flex-grow: 1;
flex-shrink: 1;
}
}
*/
/* Same-row rounded-corners for desktops only: */
@media screen and (min-width: 768px) {
details:first-child {
border-top-left-radius: 9px;
border-bottom-left-radius: 9px;
}
details:last-child {
border-top-right-radius: 9px;
border-bottom-right-radius: 9px;
}
}<div >
<details>
<summary>Section 1</summary>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris mauris orci, pellentesque a urna ac, blandit scelerisque metus. Aliquam vulputate, magna ut mattis ultrices, dui neque aliquam felis, et posuere ipsum neque scelerisque leo. Fusce consequat in turpis nec egestas. Nunc sit amet pharetra nunc. Aenean in nisl non ante auctor finibus nec a elit. Maecenas ultricies mauris nec neque ultricies, vitae facilisis augue elementum. Vivamus quis fringilla quam. Ut at dolor lobortis, pretium tortor eu, bibendum ligula. Quisque ac nunc quis nulla finibus finibus eget consequat libero.</p>
</div>
</details>
<details>
<summary>Section 2</summary>
<div>
<p>Curabitur elementum tellus in ex bibendum, vitae fermentum elit facilisis. Sed nec nulla gravida, rhoncus odio sit amet, tempus metus. Curabitur aliquet quam in libero convallis iaculis. Phasellus laoreet tincidunt augue.</p>
<p>Proin eros urna, facilisis non dictum vitae, blandit in nulla. Cras sagittis nibh lorem, eu interdum felis dignissim non. Etiam aliquet turpis urna, feugiat ornare urna pellentesque eu. Aenean congue risus lorem, eu laoreet urna congue facilisis. Curabitur scelerisque magna quis mauris rhoncus fermentum. Maecenas venenatis egestas felis vitae porttitor.</p>
<p>Nam laoreet augue vel purus pharetra, ornare sollicitudin urna sagittis. Curabitur condimentum elit euismod fermentum porttitor. Sed tellus diam, fermentum et vulputate nec, bibendum at sem. Nunc posuere vel ipsum quis lacinia.</p>
</div>
</details>
<details>
<summary>Section 3</summary>
<div>
<p>Nulla vel lobortis neque. Proin magna justo, consectetur ut nunc at, consectetur pulvinar mauris.</p>
</div>
</details>
</div>