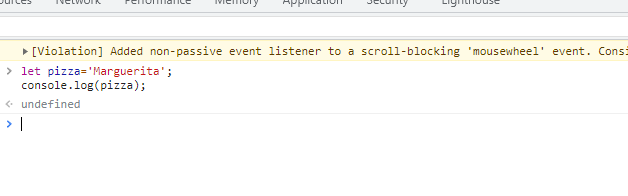
Have this very simple snippet:
let pizza ='Marguerita';
console.log(pizza); The above snippet works in that run snippet, but this code is not working in my browser Google Chrome Version 96.0.4664.110 (Official Build) (64-bit), in console it appears always as UNDEFINED. I have also cleared the cache but still shows undefined. Anyone can explain the possible cause?
Thanks!
CodePudding user response:
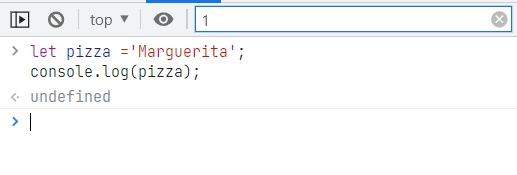
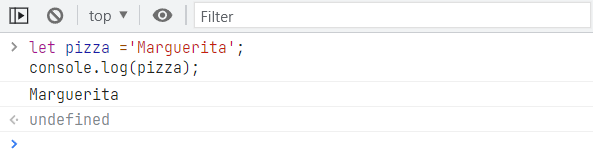
Perhaps the text box used to filter the output has a value that causes the output to be empty.
When I debug a program, I often forget to empty the search box, and I can't find the specified output.


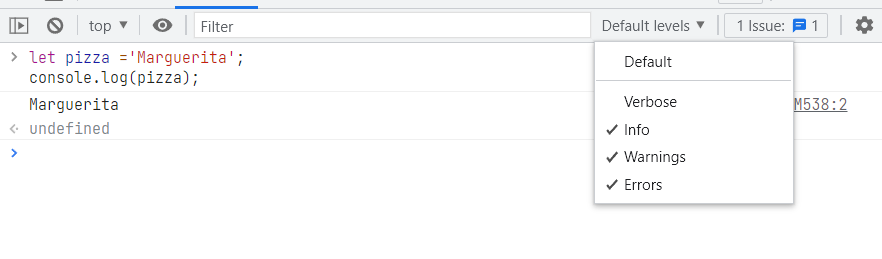
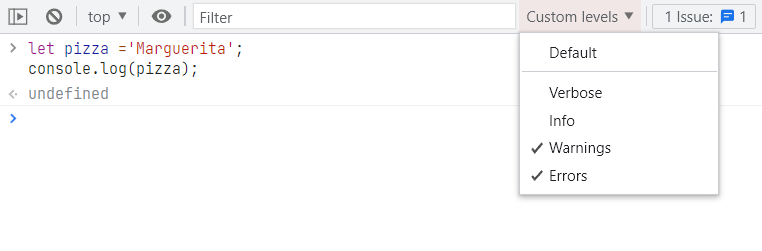
And the level in the drop-down box here will also affect the output. For example, the output here will disappear as long as you cancel the info.


CodePudding user response:
Dude, you always get 1-undefined in the end. There is nothing wrong with the code. Just try to uninstall chrome and then reinstall it.
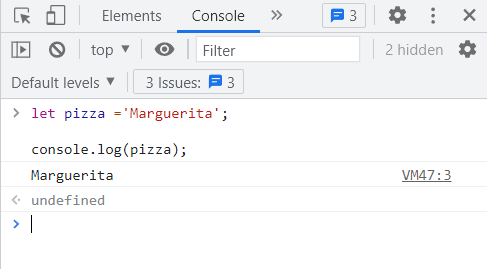
What I got is:
1-undefined always stays at the bottom, that is not the value of pizza if you are getting confused. Just try reinstall chrome, there might be some bug there, in your version or installation.
CodePudding user response:
tI have reinstalled Chrome, and I am still not getting the Marguerita result. IN Firefox I am getting correctly the result. Must be something in console.log definitions? Thanks. I have tried in another PC with the same CHrome version and it worked! It may be important to say that I am using Windows 11 in the pc that is not working the expected result.
Thanks KnownRock J. That did the trick. :) edit: why negative vote?! I just told that I have tried to reinstall Chrome. And tested on Firefox. What is your constructive feedback? please.