I'd like to automatically add a row for everytime a new "to-do" item is added.
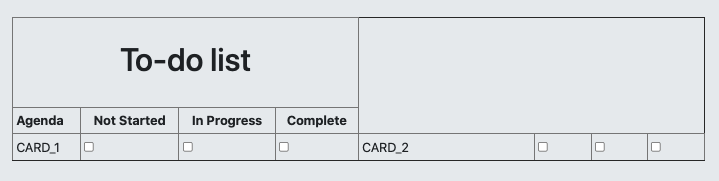
Here's how it currently looks like,
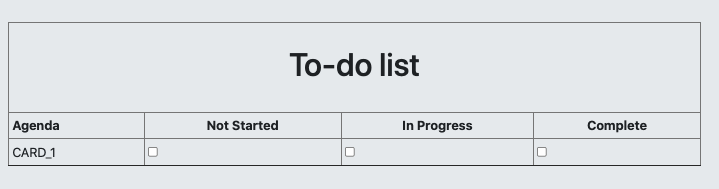
Here's how I want it to look like - under the "CARD_1"
I have an idea of where I am going wrong with this, from my code we can see that the for loop re-iterates under one row. I'd like to have it add a row automatically whenver my Trello card is updated.
my code:
<table BORDER=1 WIDTH="100%" CELLPADDING="4" CELLSPACING="3">
<thead>
<tr ALIGN="center">
<th COLSPAN="4" WIDTH="50%" CELLPADDING="4" CELLSPACING="3">
<br>
<h1>To-do list</h1>
</br>
</th>
</tr>
<tr ALIGN="center ">
<td ALIGN="left "><strong>Agenda</strong></td>
<td><strong>Not Started</strong></td>
<td><strong>In Progress</strong></td>
<td><strong>Complete</strong></td>
</tr>
</thead>
<tbody>
<tr>
{%for item in todo_items%}
<td>{{item.name}}</td>
<td><input type="checkbox" id="id" name="Tick" value="{{item.id}}"></td>
<td><input type="checkbox" id="id" name="Tick" value="{{item.id}}"></td>
<td><input type="checkbox" id="id" name="Tick" value="{{item.id}}"></td>
{%endfor%}
</tr>
{% for row in todo_items%}
<tr>
{%for rwo in cell%}
<td>{{cell}}</td>
{%endfor%}
</tr>
{%endfor%}
</tbody>
</table>CodePudding user response:
You can move the "tr" tag inside the loop:
<tbody>
{%for item in todo_items%}
<tr>
<td>{{item.name}}</td>
<td><input type="checkbox" id="id" name="Tick" value="{{item.id}}"></td>
<td><input type="checkbox" id="id" name="Tick" value="{{item.id}}"></td>
<td><input type="checkbox" id="id" name="Tick" value="{{item.id}}"></td>
</tr>
{%endfor%}
</tbody>
as it's "tr" that defines new table row.
P.s. what are you trying to achieve with this?
{% for row in todo_items%}
<tr>
{%for rwo in cell%}
<td>{{cell}}</td>
{%endfor%}
</tr>
{%endfor%}