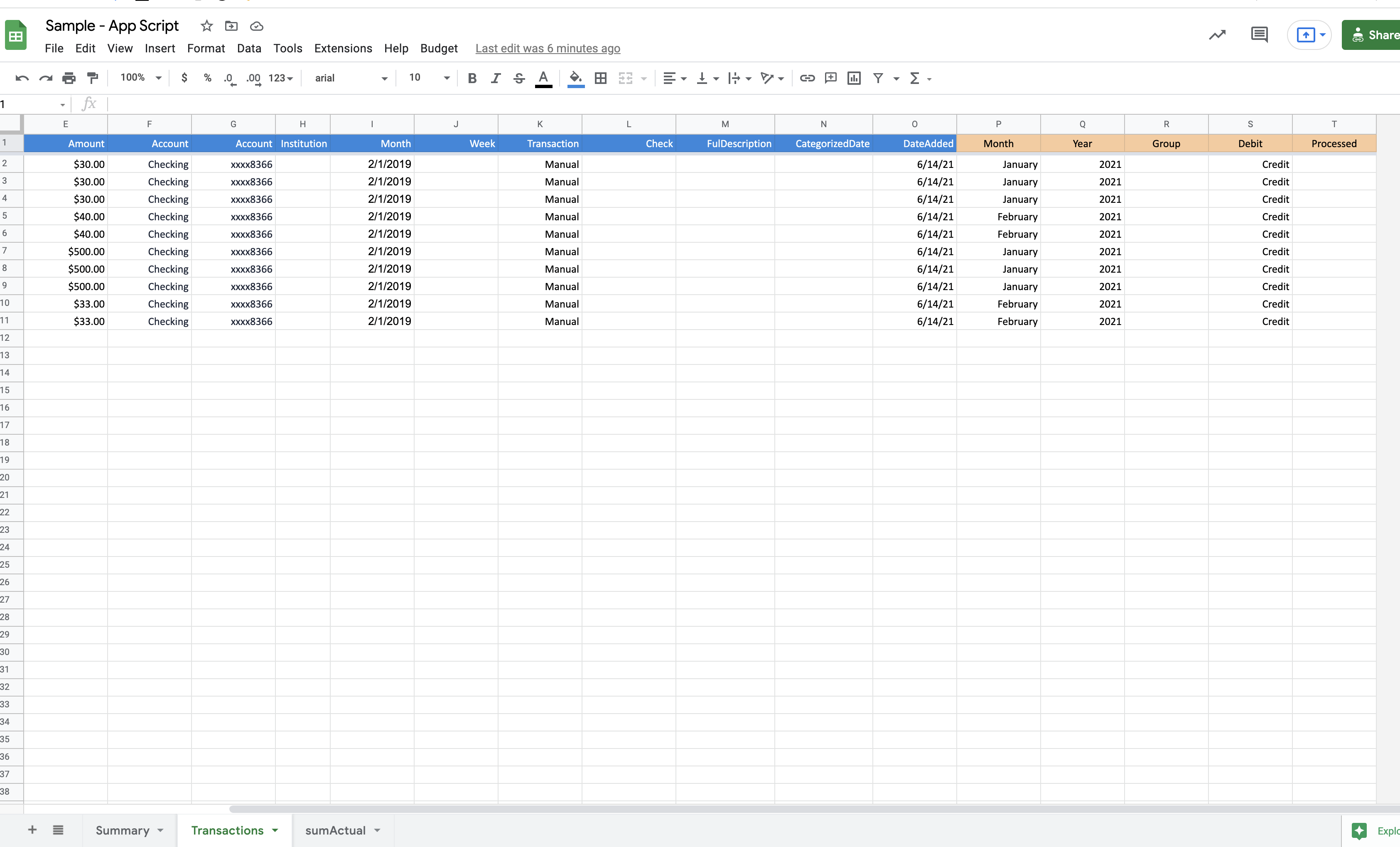
I have the following scripts which are getting data from the Transactions tab of the sample spreadsheet and then running the logic in sumActual such as grouping and setting values in sumActual tab. This is all working great.
However at the end of the function sumActual where I've noted // set transactions processed. I'd like to set the todays date in column "T" to mark the line processed. However I need to use " const filterProcessedTransactions " from sumActuals because it filters out those rows which have already been processed. I"m not quite sure how to do that.
Any help would be great.
Sample Sheet
CodePudding user response:
Sample Solution:
The simplest way, if you are willing to treat all transactions ran by the script as processed, is to set the column values directly:
This function should do that:
function setTransactionsProcessed () {
const ss = SpreadsheetApp.getActiveSpreadsheet()
const transactionSheet = ss.getSheetByName('Transactions')
const lastRow = transactionSheet.getLastRow()
const lastColumn = transactionSheet.getLastColumn()
const range = transactionSheet.getRange(2,lastColumn,lastRow-1)
const processedArr = range.getValues();
for (i = 0; i < processedArr.length; i ) {
if (processedArr[i] == '') {
const d = new(Date);
processedArr[i][0] = d;
}
}
range.setValues(processedArr);
}
And this will be called after filtering out already processed transactions:
const transactions = getTransactions()
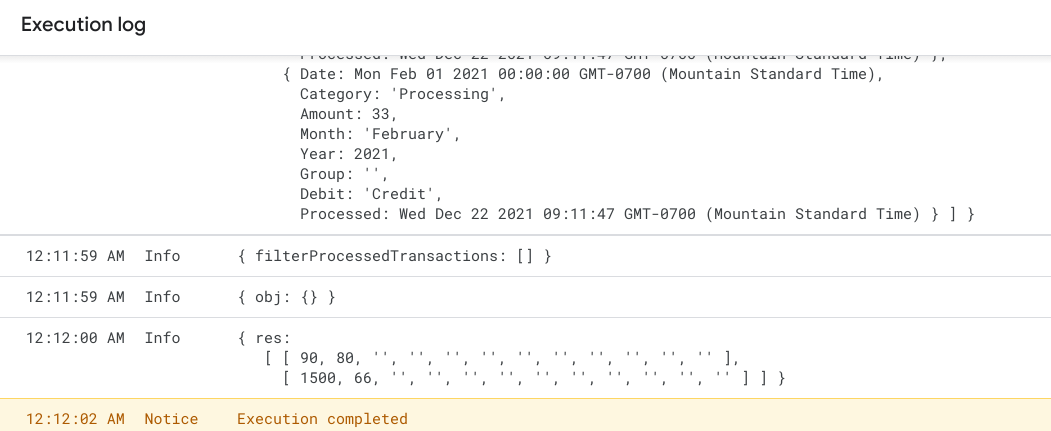
console.log({ transactions })
const filterProcessedTransactions = _.filter(transactions, (o) => {
return !moment(o.Processed).isValid()
})
console.log({ filterProcessedTransactions })
setTransactionsProcessed();
// Group By Category
const grouped = _.groupBy(filterProcessedTransactions, (o) => {
return [o.Category, o.Year, o.Month]
})
// console.log({ grouped })
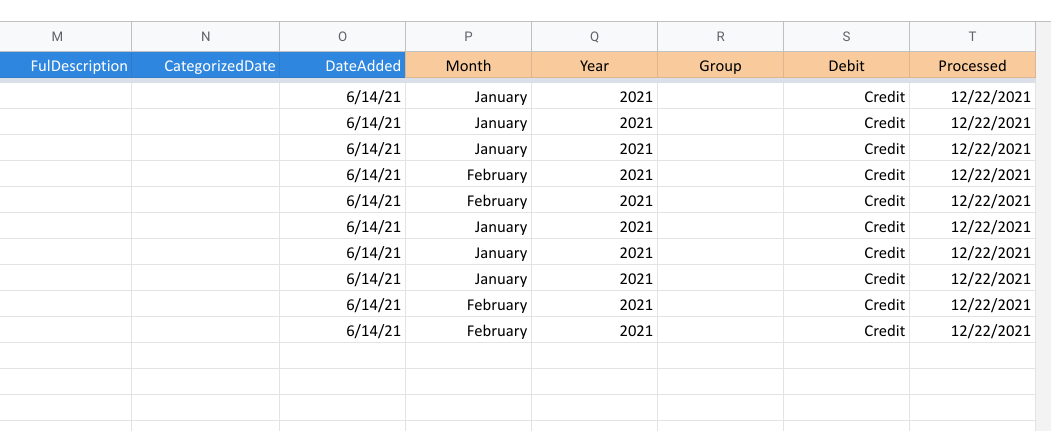
Sample Output:
CodePudding user response:
Preserving the original index
You can do it this way and preserve the original index by adding an extra column named idx
function getTransactions () {
const ss = SpreadsheetApp.getActive()
const transactionSheet = ss.getSheetByName('Sheet0')
const lastRow = transactionSheet.getLastRow()
const lastColumn = transactionSheet.getLastColumn()
const values = transactionSheet.getRange(1, 1, lastRow, lastColumn).getValues()
const [headers, ...originalData] = values.map(([, b,, d, e,,,,,,,,,,, p, q, r, s, t]) => [b, d, e, p, q, r, s, t])
const res = originalData.map((r,i) => headers.reduce((o, h, j) => Object.assign(o, { [h]: r[j],idx:i }), {}))
return res;
}