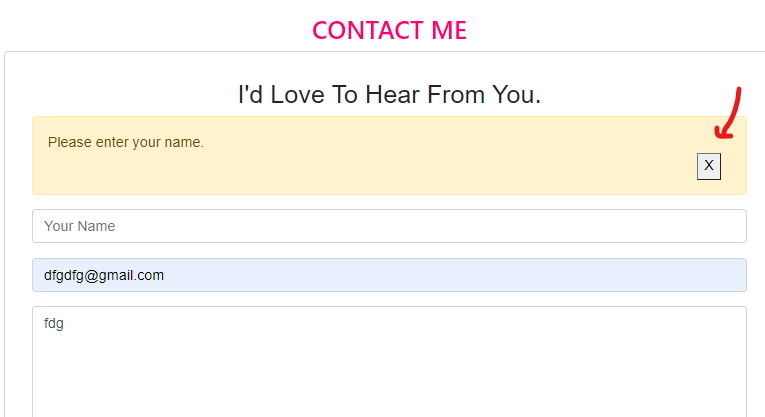
I'm trying to add a button with JS to HTML div tag, after adding it I would like to set his position to the right corner:

But when I added margin-left it dropped down a line.
How can I fix this?
the code:
function CheckForm(){
let form = document.getElementById('fcf-form-id');
if (form['Email'].value == "") {
let x = document.getElementById('error-msg');
const button = document.createElement('BUTTON');
button.innerHTML = 'X';
x.innerHTML = "I need you to enter you Email in order to get back to you."
x.appendChild(button);
button.style.marginLeft ='95%';
x.setAttribute("style" , "opacity:1");
button.addEventListener('click' , () => { x.innerHTML =""; x.setAttribute("style" , "opacity:0"); } )
return false;
}
CodePudding user response:
Set the wrapper to be relative, set the button to be absolute and set the top and left.
.error {
position: relative;
background-color: yellow;
border: 1px solid black;
}
.error .message {
padding-left: 1em;
}
.error .close {
position: absolute;
top: 0;
right: 0;
}<div >
<p >
Hello World. It is foo.
</p>
<button >x</close>
</div>CodePudding user response:
Can you share the code for this. You should ensure you use a reliable scaling ratio like % and you may way to set the display attribute of the button to inline-block
display: inline-block;
