I'm new in this Visual studio coding. I'm trying to handle the click event in a dropdown button in order to shoe me some content in the "header and footer card" on the same view.
I have this so far
<button type="button" style="margin:5px" data-bs-toggle="dropdown" aria-expanded="false" >
DATA ANALYTICS
</button>
<ul >
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><hr ></li>
<li><a href="#">Separated link</a></li>
</ul>
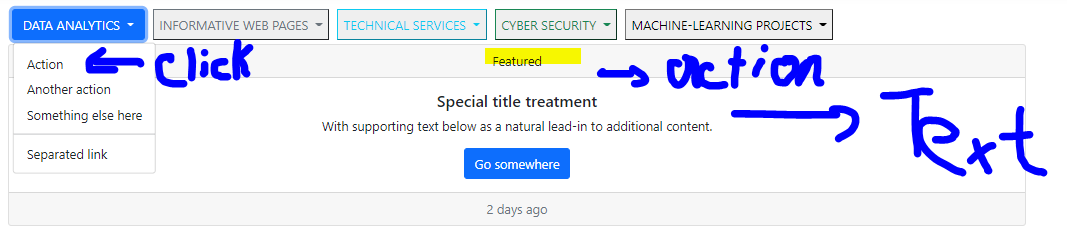
My question is the follow. So I click the button. Then I want to show some content on the card, but I don't know where should I put the content (in cshtml or cshtml.cs) and how to handle the event (click).
As far as my understanding about this code is, I need to declare a var (id) inside of the div class.
Well I'm kind of lost right now.
I'll appreciate any help you guys.
P.S. This is not a homework question or something like that. I just want to learn more about this coding style.
CodePudding user response:
If you want to click Action and then change the content of div,you can call JavaScript function in href:
<a href="javascript:MyFunction();">Action</a>
js:
<script>
var id;
function MyFunction() {
//you can change the content of div here,also you can change a js variable here
}
</script>
CodePudding user response:
You will have to use javascript to do this on the same page. If you want to be redirected to another page you can use tag-helpers for that, but I think it is not what you want. I would do it like so - either I would put an Id on the anchor tag, put href="javascript:void(0)" and in the script use:
<script>
const element = document.getElementById('id');
element.addEventListener('click', onClick);
function onClick(ev) {
ev.preventDefault();
//do rendering logic.
}
</script>
Or in the html:
<a href="javascript:void(0)" onclick="javascript:onClickRender();">Action</a>
And script
<script>
function onClickRender(ev) {
//Render Logic
}
</script>
For this type of dynamic rendering you need javascript.