Hope you're all good.
I'm trying to find out how to POST the value I'm getting from my Button component through axios to a local API.
Here is what I'm trying to achieve:

I'm trying to send in the value of the button which in this case is the 'day' and set 'status' to open in this API.
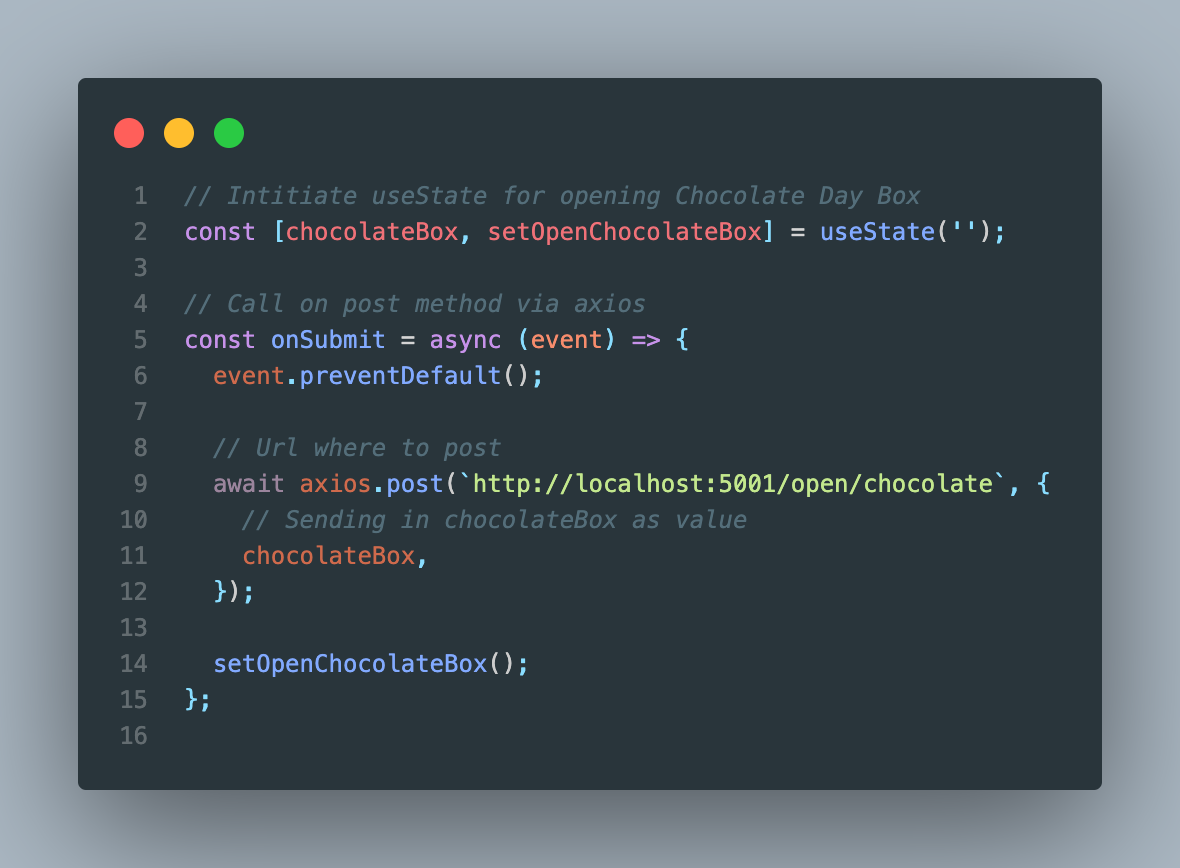
Here is how I'm fetching my data through axios:

Code in text format:
// Intitiate useState for opening Chocolate Day Box
const [chocolateBox, setOpenChocolateBox] = useState('');
// Call on post method via axios
const onSubmit = async (event) => {
event.preventDefault();
// Url where to post
await axios.post(`http://localhost:5001/open/chocolate`, {
// Sending in chocolateBox as value
chocolateBox,
});
setOpenChocolateBox();
};
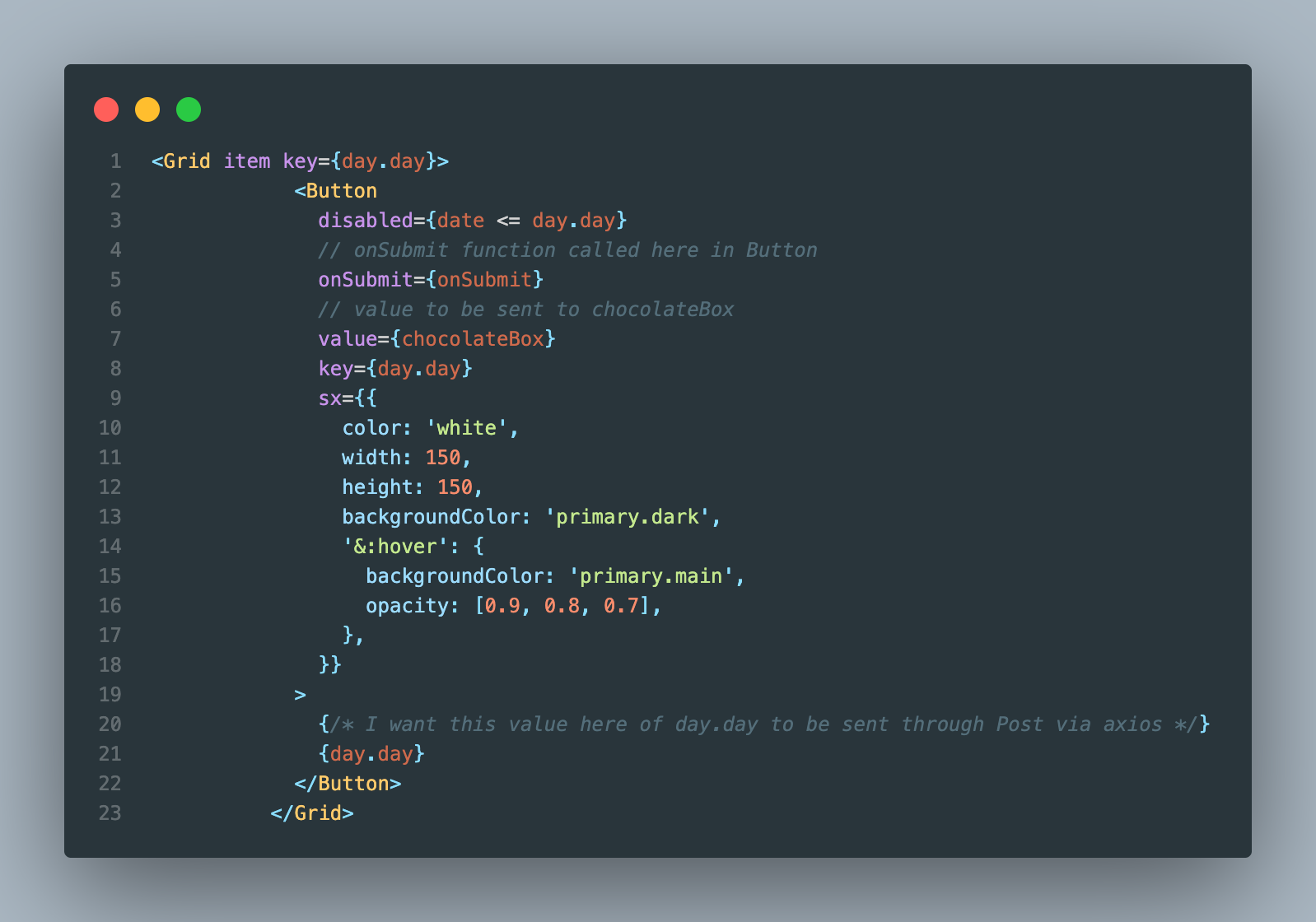
And here is the Button component in which I'm trying to send in the value through:

Code in text:
<Grid item key={day.day}>
<Button
disabled={date <= day.day}
// onSubmit function called here in Button
onSubmit={onSubmit}
// value to be sent to chocolateBox
value={chocolateBox}
key={day.day}
sx={{
color: 'white',
width: 150,
height: 150,
backgroundColor: 'primary.dark',
'&:hover': {
backgroundColor: 'primary.main',
opacity: [0.9, 0.8, 0.7],
},
}}
>
{/* I want this value here of day.day to be sent through Post via axios */}
{day.day}
</Button>
</Grid>
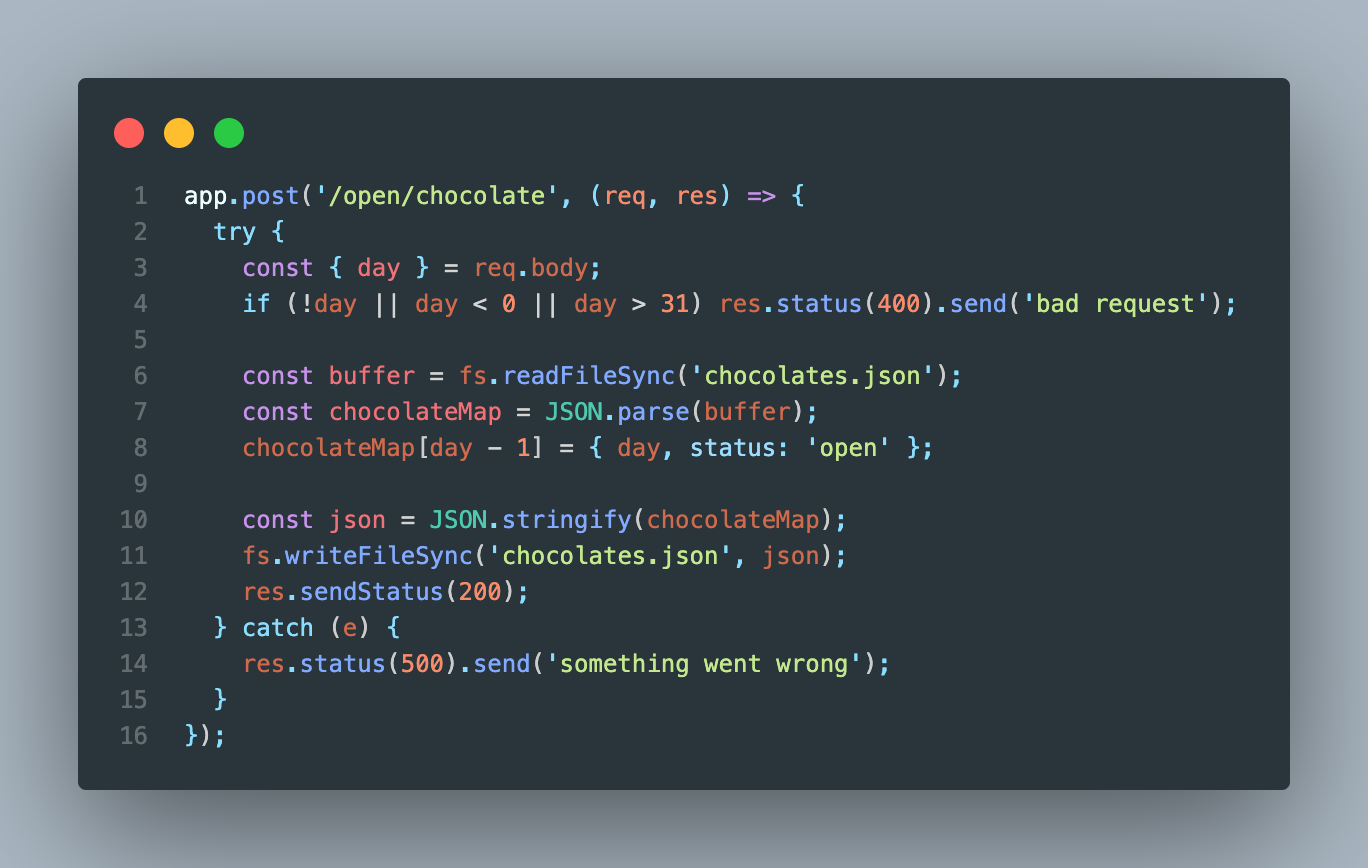
And here is the code in the Web API:

All I want to send in is the value of the current button like this:
{ "day": 1}
Here is how my application looks like:

So let's say for example that I click on the calendar day '2' like on the image, I want that value to be posted through axios in ReactJS. I can't seem to get it to work
Thanks for any help in advance, take of yourselves!
CodePudding user response:
I don't know if this is the issue that you are facing. You can post the data by changing the code like below.
// Intitiate useState for opening Chocolate Day Box
const [chocolateBox, setOpenChocolateBox] = useState('');
// Call on post method via axios
const onSubmit = async (event) => {
event.preventDefault();
// Url where to post
await axios.post(`http://localhost:5001/open/chocolate`, {
// Sending in chocolateBox as value
{"day": chocolateBox},
});
setOpenChocolateBox();
};CodePudding user response:
To resolve this issue I did this:
// Intitiate useState for opening Chocolate Day Box
const [chocolateBox, setOpenChocolateBox] = useState('');
// Call on post method via axios
const openChocolate = async (event) => {
event.preventDefault();
// Url where to post
await axios.post(`http://localhost:5001/open/chocolate`, {
// Sending in event.target.value instead of chocolateBox
day: event.target.value,
});
setOpenChocolateBox('');
};
Then in button I did this:
<Grid item key={day.day}>
<Button
disabled={date <= day.day}
// I changed onSubmit to onClick since the component is not a form but a Button. I also changed value to day.day since I want to extract the value of day.day and not chocolateBox
value={day.day}
onClick={openChocolate}
// value to be sent to chocolateBox
key={day.day}
sx={{
color: 'white',
width: 150,
height: 150,
backgroundColor: 'primary.dark',
'&:hover': {
backgroundColor: 'primary.main',
opacity: [0.9, 0.8, 0.7],
},
}}
>
{/* I want this value here of day.day to be sent through Post via axios */}
{day.day}
</Button>
</Grid>
