<button type="button" data-quantity="minus">-</button>
<button-disabled type="button" >12</button-disabled>
<button type="button" data-quantity="plus""> </button>
I am having trouble learning javascript here and have no idea where to start. I basically want the plus and minus buttons to update the count, and I have a placeholder "12" here for example.
I was thinking of using a javascript script to run upon button or - click that would update the count based on ElementID, but I have like 100 of these products that have and - counts to them, with the same elementID, as you can see in the code I posted above. As you can see i'm essentially using a disabled button, so that it can fit with the proper styling I have going on.
Any ideas on how I could go about this?
Edit: more code posted below
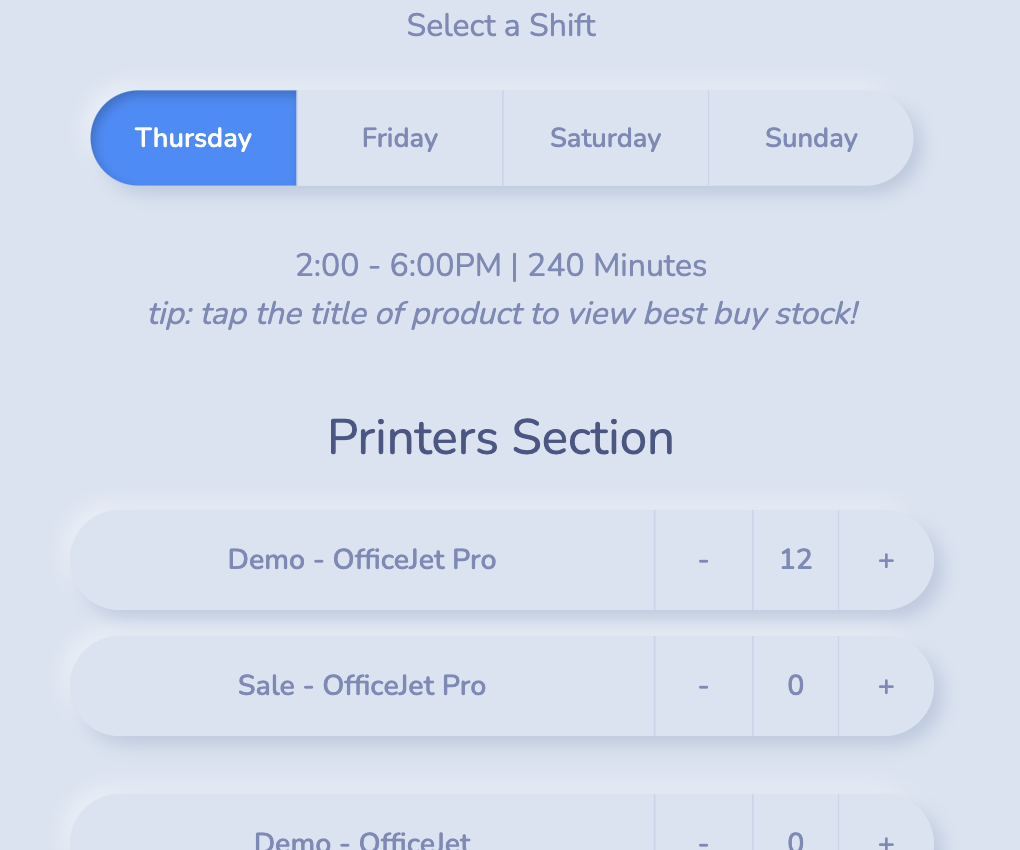
<div id="Thursday">
<!-- break from shift selector and time in shift selector -->
<br>
<p style="text-align: center">2:00 - 6:00PM | 240 Minutes<br><em>tip: tap the title of product to view best buy stock!</em></p>
<h3 style="padding-top: 4%; padding-bottom: 2%; text-align: center;">Printers Section</h3>
<div role="toolbar" aria-label="Toolbar with button groups" style="text-align: right; margin-bottom: 7px;">
<div role="group" aria-label="First group">
<button type="button" onclick="window.location.href='https://www.bestbuy.ca/en-ca/search?path=soldandshippedby0enrchstring%3ABest+Buy&search=officejet pro';" target="_blank">Demo - OfficeJet Pro</button>
<button type="button" data-quantity="minus">-</button>
<button-disabled type="button" id="T-ojpro-count" >12</button-disabled>
<button type="button" data-quantity="plus""> </button>
</div>
</div>
<div role="toolbar" aria-label="Toolbar with button groups" style="text-align: center; margin-bottom: 23px;">
<div role="group" aria-label="First group">
<button type="button" onclick="window.location.href='https://www.bestbuy.ca/en-ca/search?path=soldandshippedby0enrchstring%3ABest+Buy&search=officejet pro';">Sale - OfficeJet Pro</button-disabled>
<button type="button" >-</button>
<button-disabled type="button" >0</button-disabled>
<button type="button" > </button>
</div>
</div>
CodePudding user response:
You can just use an onclick event listener to detect when a button is clicked with <Element>.nextSibling and <Element>.previousSibling properties to increment or decrement the counter depending on whether it's next or previous the clicked button.
document.onclick = e => {
if(e.target.className.startsWith('btn') && e.target.dataset.quantity) {
if(e.target.dataset.quantity === 'minus') {
e.target.nextSibling.nextSibling.textContent = parseInt(e.target.nextSibling.nextSibling.textContent) - 1;
} else if(e.target.dataset.quantity === 'plus') {
e.target.previousSibling.previousSibling.textContent = parseInt(e.target.previousSibling.previousSibling.textContent) 1;
}
}
}<div>
<div>
<button type="button" data-quantity="minus">-</button>
<button disabled type="button" >12</button>
<button type="button" data-quantity="plus"> </button>
</div>
<div>
<button type="button" data-quantity="minus">-</button>
<button disabled type="button" >12</button>
<button type="button" data-quantity="plus"> </button>
</div>
<div>
<button type="button" data-quantity="minus">-</button>
<button disabled type="button" >12</button>
<button type="button" data-quantity="plus"> </button>
</div>
</div>