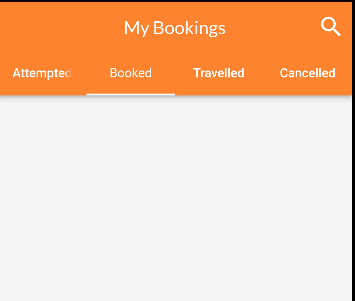
Please tell me how to remove this hiding of attempted in TabBar. I used container to give size, but it's not changing the size of tab. I think by using indicatorsize, it can be done, but not sure how and which method is best for these cases.
Here is the code -
bottom: TabBar(
unselectedLabelColor: Colors.white,
labelColor: Colors.white,
tabs: [
Container(
width: 100,
child: const Tab(
text: 'Attempted',
),
),
Container(
width: 120,
child: const Tab(
text: 'Booked',
),
),
Container(
width: 80,
child: const Tab(
text: 'Travelled',
),
),
Container(
width: 100,
child: const Tab(
text: 'Cancelled',
),
),
],
controller: _tabController,
indicatorColor: Colors.white,
indicatorSize: TabBarIndicatorSize.tab,
CodePudding user response:
Try to add isScrollable property
TabBar(
isScrollable: true,
tabs: []
)
CodePudding user response:
Your first tab text Attempted is longer than the width of Container and won't fit in your container. you can delete all container widget and use FittedBox widget like this.
tabs: const [
FittedBox(
child: Tab(
text: 'Attempted',
),
),
FittedBox(
child: Tab(
text: 'Booked',
),
),
FittedBox(
child: Tab(
text: 'Travelled',
),
),
FittedBox(
child: Tab(
text: 'Cancelled',
),
),
],