I am using Android Compose to implement new UI in my app. Unfortunately the content of my view is hidden when the keyboard is opened.
Please find below some details :
@Composable
private fun OnBoardingAddressScreen() {
var address by remember { mutableStateOf("") }
val space = 35.dp
val horizontalPadding = resources.getDimension(R.dimen.horizontal_padding).dp
Column(modifier = Modifier.fillMaxSize()) {
OnBoardingTopContent()
Spacer(modifier = Modifier.size(space))
OnboardingAddressContent(
address = address,
onAddressChange = { address = it },
onBoardingButtonClick =
{
},
horizontalPadding
)
}
}
@Composable
private fun OnboardingAddressContent(
address: String,
onAddressChange: (String) -> Unit,
onBoardingButtonClick: () -> Unit,
horizontalPadding: Dp
) {
Column(modifier = Modifier
.fillMaxSize()) {
Text(
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = horizontalPadding),
fontSize = 35.sp,
maxLines = 3,
text = "Welcome", fontWeight = FontWeight.Bold
)
Image(
modifier = Modifier
.align(alignment = Alignment.CenterHorizontally)
.size(330.dp, 330.dp),
painter = painterResource(R.drawable.onboarding_image),
contentDescription = null
)
OutlinedTextField(
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = horizontalPadding),
value = address,
onValueChange = onAddressChange,
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Text),
label = { Text("Your content") }
)
Box(modifier = Modifier.fillMaxSize()){
Image(
modifier = Modifier.align(Alignment.BottomStart),
painter = painterResource(R.drawable.onboarding_bottom_background),
contentDescription = null
)
Button(
modifier = Modifier
.fillMaxWidth()
.height(56.dp)
.align(Alignment.BottomCenter)
.padding(horizontal = horizontalPadding),
shape = RoundedCornerShape(10.dp),
content = { Text("Navigate") },
onClick = onBoardingButtonClick
)
}
}
}
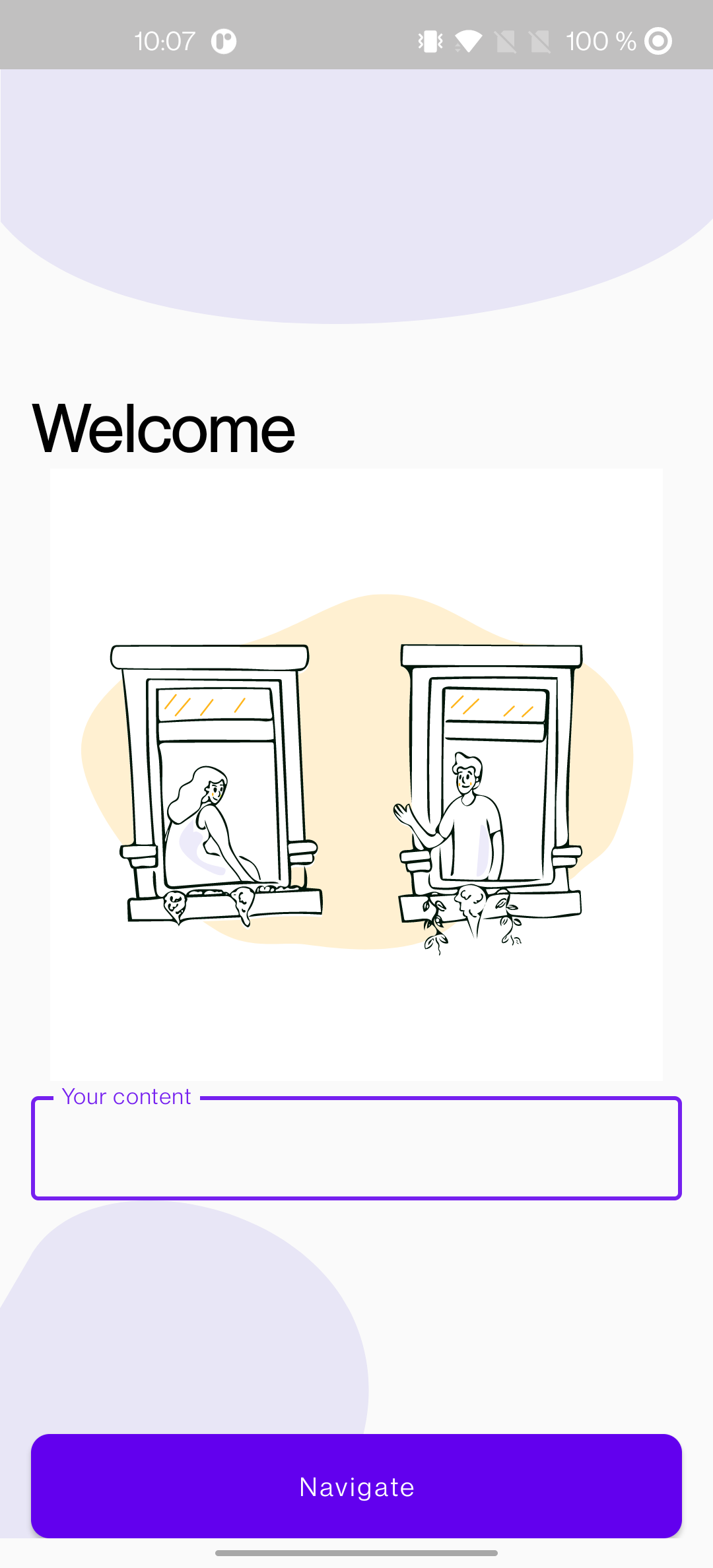
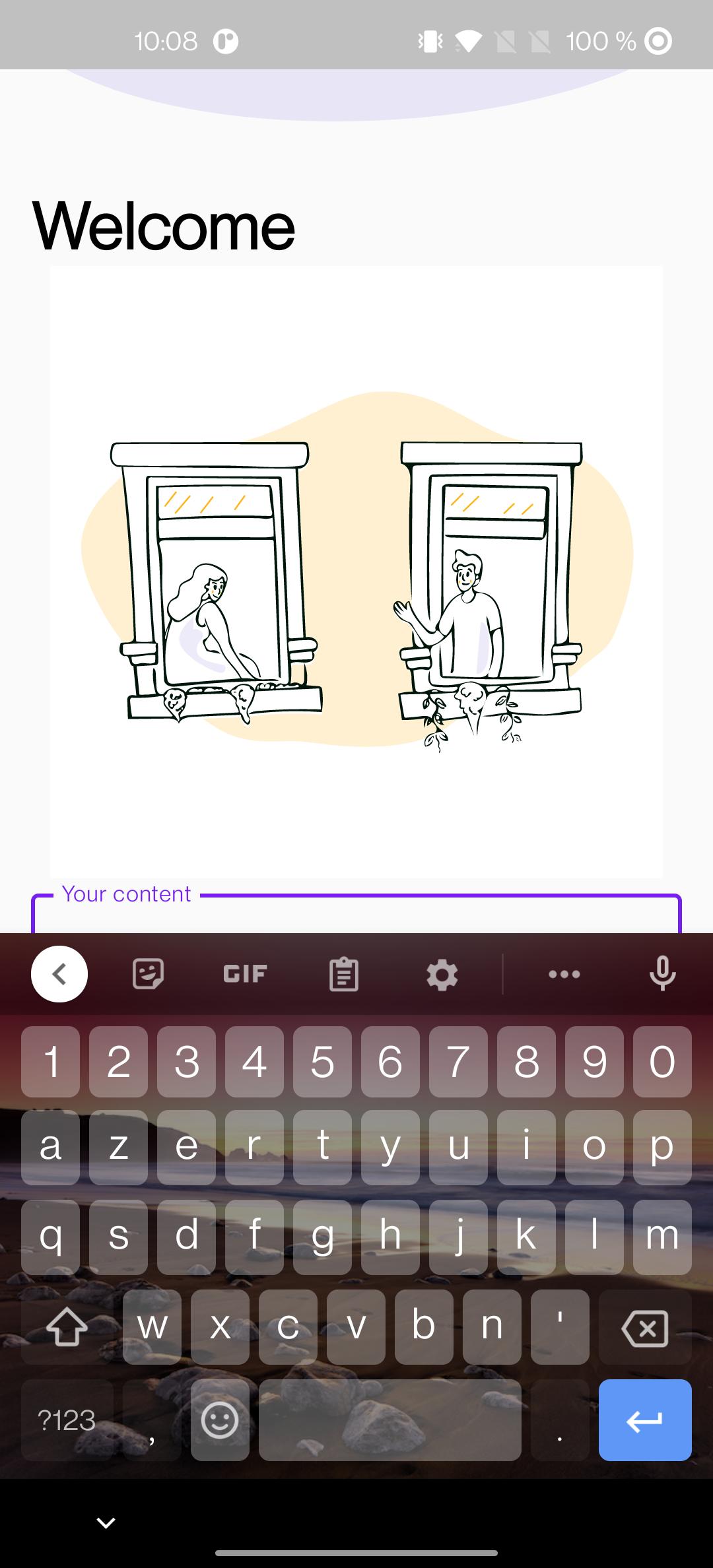
And here the result :
Please notice :
- I am using
android:windowSoftInputMode="adjustPan"in my manifest and tried usingandroid:windowSoftInputMode="adjustResize"but I still have the issue
Thank you in advance for your help
CodePudding user response:
You can add an empty layout in the bottom of your screen when the keyboard will show then you will show the empty layout and when the keyboard is gone then you can hide the empty layout.
CodePudding user response:
Can you check this link that provided from google : https://google.github.io/accompanist/insets/#animated-insets-support
ProvideWindowInsets(windowInsetsAnimationsEnabled = true) {
// content
}
and
OutlinedTextField(
// other params,
modifier = Modifier.navigationBarsWithImePadding()
)