I want to insert background image in one row in flutter
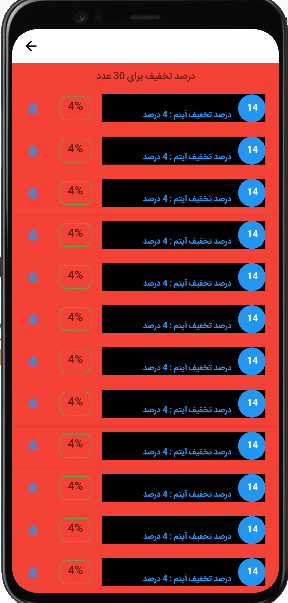
when I insert background image does not take up the entire row, only is displayed in one container
you can see this issue below image (I insert black background image for to be seen better):
Widget getBody() {
var size = MediaQuery.of(context).size;
return Container(
width: size.width,
height: size.height,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10),
bottomRight: Radius.circular(10)),
color: Colors.red),
child: SingleChildScrollView(
child: Column(
children: [
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Flexible(
child: Container(
height: 1,
decoration:
BoxDecoration(color: Colors.grey.withOpacity(0.2)),
),
),
SizedBox(
width: 10,
),
Text(
"درصد تخفیف برای 30 عدد",
style: TextStyle(color: Colors.black54),
),
SizedBox(
width: 10,
),
Flexible(
child: Container(
height: 1,
decoration:
BoxDecoration(color: Colors.grey.withOpacity(0.2)),
),
),
],
),
SizedBox(
height: 15,
),
Column(
children: List.generate(nardeban_data.length, (index) {
return Column(
children: [
Padding(
padding: const EdgeInsets.only(right: 20, left: 20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage("assets/images/bg.png"),
fit: BoxFit.cover,
),
),
width: (size.width - 40) * 0.68,
child: Row(
children: [
Container(
width: 40,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(color: Colors.blue),
borderRadius:
BorderRadius.circular(40.0)),
child: Padding(
padding: EdgeInsets.all(10.0),
child: Text("14",
style: TextStyle(
fontSize: 13.0,
fontWeight: FontWeight.bold,
color: Colors.white)))),
SizedBox(
width: 10,
),
Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
nardeban_data[index]['name'],
style: TextStyle(
fontSize: 14,
color: Colors.black54,
fontWeight: FontWeight.w400),
overflow: TextOverflow.ellipsis,
),
Text(
nardeban_data[index]['takhfif'],
style: TextStyle(
fontSize: 12,
color: Colors.blue,
),
overflow: TextOverflow.ellipsis,
),
],
),
)
],
),
),
Container(
width: (size.width - 90) * 0.32,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.green)),
child: Padding(
padding: const EdgeInsets.only(
right: 10, bottom: 4, left: 10, top: 4),
child: Row(
children: [
SizedBox(
width: 25,
height: 25,
child: TextField(
textAlign: TextAlign.center,
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: '4%',
border: InputBorder.none,
contentPadding: EdgeInsets.only(
bottom: 8,
top: 3,
),
),
),
)
],
),
),
),
Icon(
Icons.notifications,
size: 22,
color: Colors.blue.withOpacity(0.7),
)
],
),
)
],
),
),
SizedBox(
height: 5,
),
Divider()
],
);
})),
],
),
),
);
}
CodePudding user response:
wrap Row with Container and add decoration in container
like this:
Container(
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage("assets/images/bg.png"),
fit: BoxFit.cover,
),),
child: Row(
........
)
Full code:
Widget getBody() {
var size = MediaQuery.of(context).size;
return Container(
width: size.width,
height: size.height,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10),
bottomRight: Radius.circular(10)),
color: Colors.red),
child: SingleChildScrollView(
child: Column(
children: [
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Flexible(
child: Container(
height: 1,
decoration:
BoxDecoration(color: Colors.grey.withOpacity(0.2)),
),
),
SizedBox(
width: 10,
),
Text(
"درصد تخفیف برای 30 عدد",
style: TextStyle(color: Colors.black54),
),
SizedBox(
width: 10,
),
Flexible(
child: Container(
height: 1,
decoration:
BoxDecoration(color: Colors.grey.withOpacity(0.2)),
),
),
],
),
SizedBox(
height: 15,
),
Column(
children: List.generate(5, (index) {
return Column(
children: [
Padding(
padding: const EdgeInsets.only(right: 20, left: 20),
child: Container(
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage("assets/images/bg.png"),
fit: BoxFit.cover,
),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: (size.width - 40) * 0.68,
child: Row(
children: [
Container(
width: 40,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(color: Colors.blue),
borderRadius:
BorderRadius.circular(40.0)),
child: Padding(
padding: EdgeInsets.all(10.0),
child: Text("14",
style: TextStyle(
fontSize: 13.0,
fontWeight: FontWeight.bold,
color: Colors.white)))),
SizedBox(
width: 10,
),
Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Name",
style: TextStyle(
fontSize: 14,
color: Colors.black54,
fontWeight: FontWeight.w400),
overflow: TextOverflow.ellipsis,
),
Text(
' nardeban_data',
style: TextStyle(
fontSize: 12,
color: Colors.blue,
),
overflow: TextOverflow.ellipsis,
),
],
),
)
],
),
),
Container(
width: (size.width - 90) * 0.32,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.green)),
child: Padding(
padding: const EdgeInsets.only(
right: 10, bottom: 4, left: 10, top: 4),
child: Row(
children: [
SizedBox(
width: 25,
height: 25,
child: TextField(
textAlign: TextAlign.center,
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: '4%',
border: InputBorder.none,
contentPadding: EdgeInsets.only(
bottom: 8,
top: 3,
),
),
),
)
],
),
),
),
Icon(
Icons.notifications,
size: 22,
color: Colors.blue.withOpacity(0.7),
)
],
),
)
],
),)
),
SizedBox(
height: 5,
),
Divider()
],
);
})),
],
),
),
);
}
CodePudding user response:
Add this code
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage("filename")// or networkImage() or anything,
),),
to the row's container