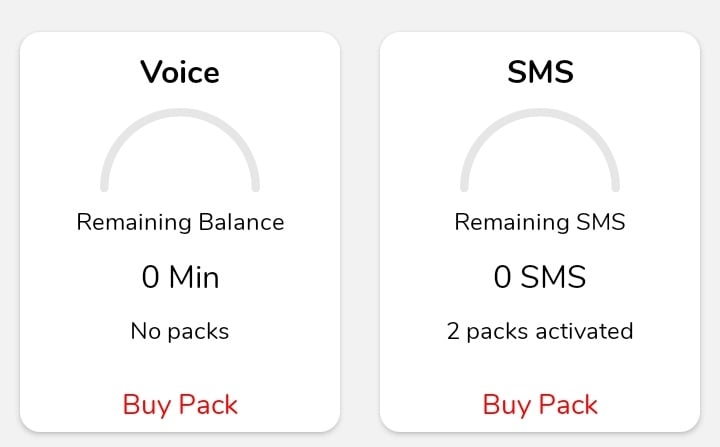
I want to design a my card like this. But when I use elevation property generally it gives a card view with shadow. How to remove shadow from card and make a view like this image.
CodePudding user response:
You can use shadowColor : Colors.transparent for it.
Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(15.0)),
elevation: 20,
shadowColor: Colors.transparent,
color: Colors.white,
child : Container()
)
CodePudding user response:
There is an optional named param elevation. Set it zero.
elevation: 0,