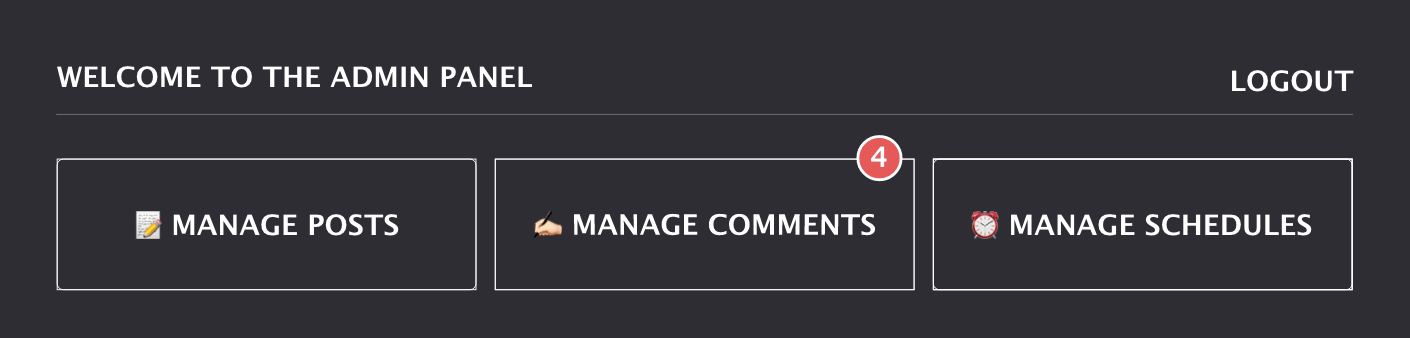
Goal
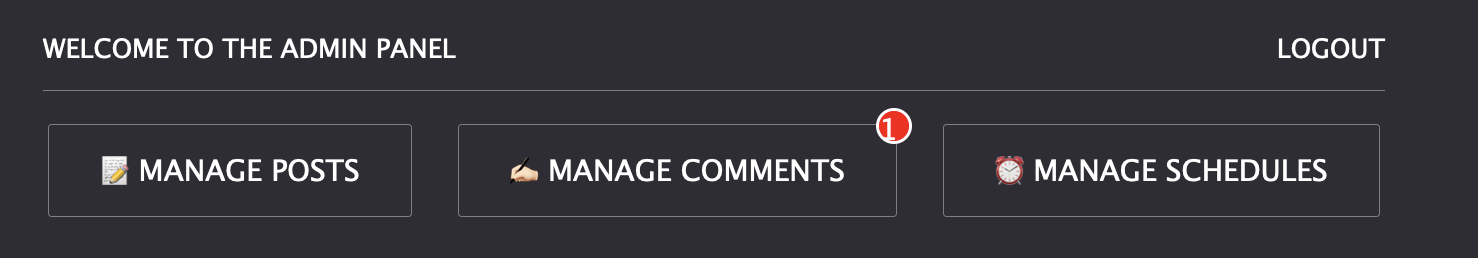
Attempt
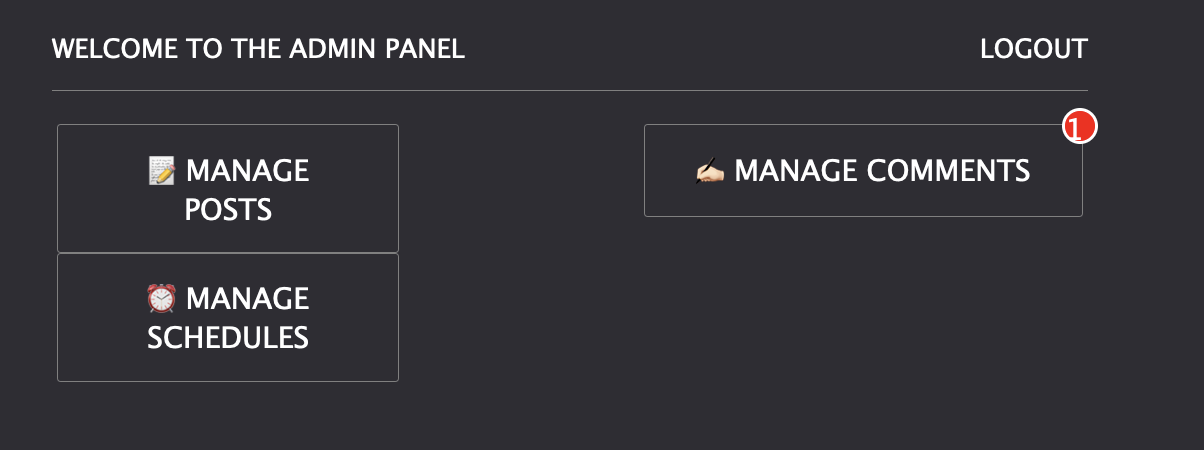
Problem
I'm looking for the best practice to achieve what is shown in the above image. Not sure if I'm overdoing it with Flexbox, but everything in my layout is either a flex container (parent or nested) at every level of the hierarchy.
Do I need absolute positioning for this? How does it work with responsive changes?
HTML Snippet
<div className={styles['admin-panel']} id={styles['management-btn-container']}>
<button className={`${buttons['btn-default']} ${buttons['btn-admin-1']}`}>