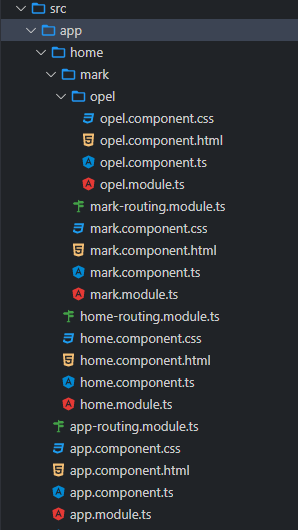
My project is presented like this
app > home > mark > opel
When, the user clicks on the Opel hyperlink, this page does not run...
In home.component.html page, I have this: We agree that the path is correct?
<ul>
<li><a routerLink="mark/opel">Opel</a></li>
</ul>
<router-outlet></router-outlet>
I don't understand why the content of the Opel page is missing?
opel.component.html
<h1>Opel page</h1>
My code is here
Thank you very much for your help.
CodePudding user response:
In the current structure of the app you would have to explicitly map the path opel to the OpelComponent.
Take a look on the adjusted code
CodePudding user response:
It is important to have good structure of your code (directories, naming, etc.) for maintenance and further development but the structure does not necessarily represent the routing structure.
The important things for the routing are the defined routes and you are missing the route to the OpelComponent.
To make your app work you need to add a route for opel in your MarkRoutingModule.
After adding the route your MarkRoutingModule would look like this:
const routes: Routes = [
{
path: '',
component: MarkComponent,
},
{
path: 'opel', // <- This route here was missing
component: OpelComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
})
export class MarkRoutingModule {}