IAttribute:
export interface IAttribute {
id: number;
attributeName: string;
attributeValues: IAttributeValue[];
}
IAttributeValue:
export interface IAttributeValue {
Value: string;
attributeId: number;
Id: number;
}
AttributeComponent.ts
export class AttributesComponent implements OnInit {
attributes = [] as Array<IAttribute>;
rows = [];
temp = [];
columns = [{ prop: 'attributeName', name: "Attribute Name" }, { prop:'attributeValues'
,name: 'Attribute Values' }];
@ViewChild(DatatableComponent, { static: false }) table: DatatableComponent;
ColumnMode = ColumnMode;
constructor(private productService: ProductService,
private toastr: ToastrService) { }
ngOnInit(): void {
this.productService.getAttributes().subscribe({
next: data => {
this.attributes = data;
console.log(this.attributes);
this.rows = this.attributes;
this.temp = [...this.attributes];
console.log(this.attributes);
},
error: error => {
this.toastr.error(error.message, "Error loading data");
}
})
}
updateFilter(event) {
const val = event.target.value.toLowerCase();
// filter our data
// update the rows
this.rows = this.temp.filter(function(d) {
return d.name.toLowerCase().indexOf(val) !== -1 || !val;
});
// Whenever the filter changes, always go back to the first page
this.table.offset = 0;
}
}
Attribute.Component.Html
<div >
<input type='text'
placeholder='Type to filter the name column...'
(keyup)='updateFilter($event)' />
<ngx-datatable #table class='bootstrap'
[columns]="columns" [columnMode]="ColumnMode.force"
[headerHeight]="50"
[footerHeight]="50" rowHeight="auto" [limit]="10" [rows]="rows">
</ngx-datatable>
</div>
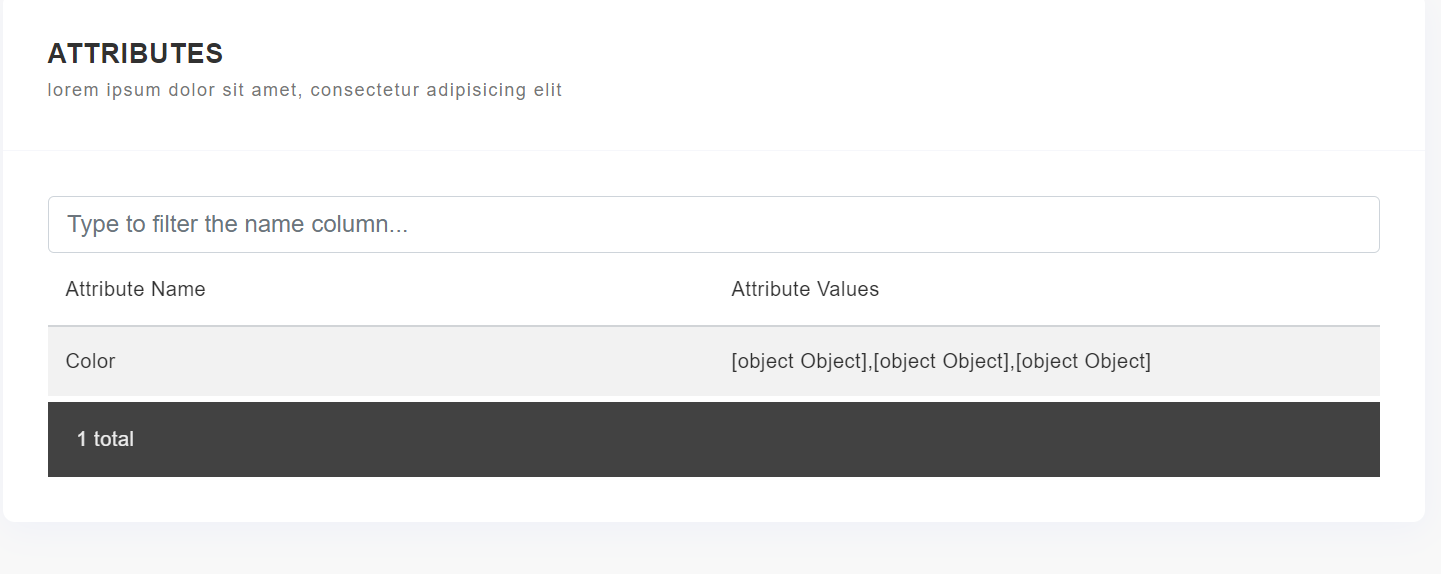
Here is how it's showing me data:
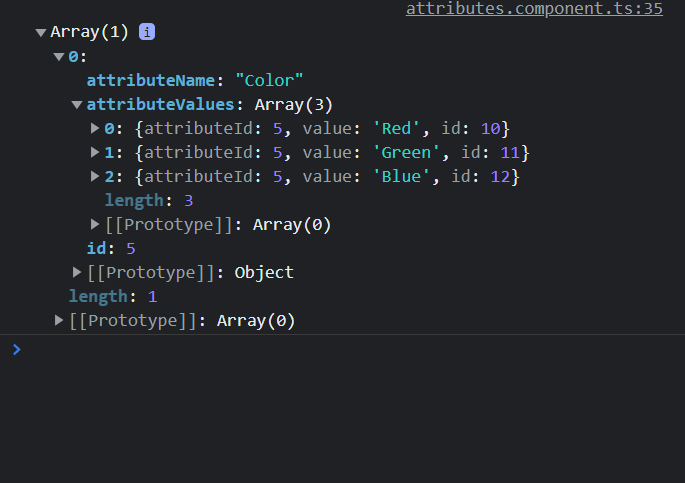
Here you can see my object:
Now my question is how can I show only "value" here which is the property of "attributeValue". Like red, green, blue etc. I tried reading ngx-datatable docs but they showed only source code no good explanation there.
CodePudding user response:
you have two options.
- Use
column templateand format the values as follows :
<ngx-datatable
#myTable
[columnMode]="'force'"
[headerHeight]="50"
[footerHeight]="50"
[rowHeight]="50"
[scrollbarV]="true"
[rows]="rows"
>
<ngx-datatable-column name="name">
<ng-template
let-rowIndex="rowIndex"
let-row="row"
ngx-datatable-cell-template
>
<strong>{{ row.name }}</strong>
</ng-template>
</ngx-datatable-column>
<ngx-datatable-column name="company">
<ng-template
let-rowIndex="rowIndex"
let-row="row"
ngx-datatable-cell-template
>
<strong>{{ formatValue(row.company) }}</strong>
</ng-template>
</ngx-datatable-column>
</ngx-datatable>
and in component.ts file :
formatValue(values) {
return values.map((i) => i.name).join(',');
}
- Format the values first in the constructor and then pass it to the Grid :
this.rowToRender = this.rows.map((r) => {
let formattedVal = r.company.map((k) => k.name).join(',');
return {
...r,
company: formattedVal,
};
});
Working Demo