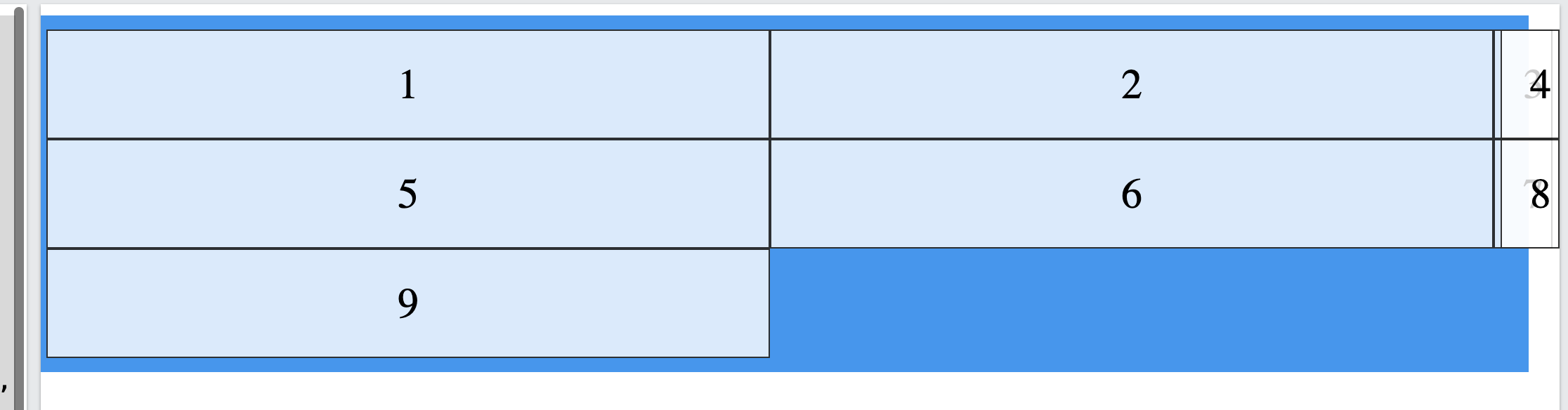
I'm new to CSS and want to build a grid. However in this example here, my grid is expanding beyond its padding. Why's that? I added in a screenshot that shows there's no blue padding on the right side of the grid.
Shouldn't the "grid-template-columns: auto auto" cause the first two columns to decrease in size such that the last right two columns fit into the padding?

<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto 5px 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
</div>
</body>
</html>
CodePudding user response:
Actually, it works but you gave the font-size:30px and you try to stucking your grid with 5px and 10px. I suggest you should use min-content.
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto min-content min-content;
background-color: #2196f3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
line-height: 1.5;
text-align: center;
}
</style>
</head>
<body>
<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
</div>
</body>
</html>
CodePudding user response:
I see what writed @essXTee, so the problem is in padding, like he said to you...
so now I changed padding from padding: 20px; to padding: 20px 0;
- the first value of padding now is 20px,
- the second is 0...
the first need to do padding in top and bottom
the second is set to 0, so NO padding in left and right of
.grid-item(that solved your bug)
.grid-container {
display: grid;
grid-template-columns: auto auto 5px 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px 0;
font-size: 30px;
text-align: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
</div>
</body>
</html>