I am reterieving images from firestore but it shows this in image area. I cannot able to solve this problem.
Method
useLayoutEffect(() => {
const unsubscribeimage = db
.collection("token")
.onSnapshot((snapshot) =>
setPhoto(
snapshot.docs.map((doc) => ({
id: doc.id,
dataimg: doc.data(),
}))
)
);
return unsubscribeimage;
}, []);
My Return Code
<View { photo.map(({dataimg,id }) =>
<View style={styles.sender} key={id}>
<Avatar source={{uri: dataimg}} style={{ width: 200, height: 200 }} />
</View>
CodePudding user response:
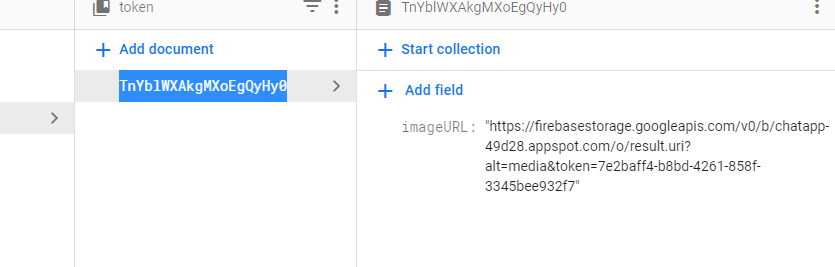
dataimg: doc.data()
doc.data() is going to return the entire document object, which in this case looks like:
{
imageURL: "https://**etc*",
}
So later when you do source={{uri: dataimg}}, uri is the entire object, not just the uri. Instead you need to do source={{uri: dataimg.imageURL}}.