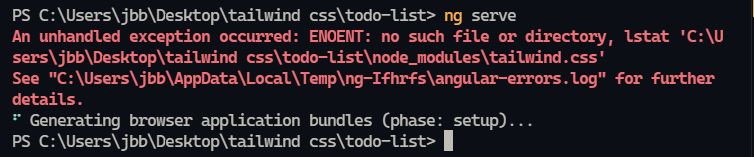
I have started learning angular and wanted to use tailwind css in my html page. I have successfully installed tailwind css via npm but when I tried to run the app after running ng add ngx-tailwind I faced an error.

I am using
Angular-13.1.2.
CodePudding user response:
There's a nice schematic package that automatically configures Tailwind CSS, just run:
ng add ngx-tailwind
It'll ask you what styling preprocessor do you use and if you want to install additional plugins like @tailwindcss/typography
Manual
If you want to do it manually, since Angular 11 that should work:
npm install -D tailwindcss autoprefixer postcss
npx tailwindcss init
edit tailwind config to add purge as follows:
module.exports = {
purge: ['./src/**/*.{html,ts}'],
...
};
and add imports to your css:
@tailwind base;
@tailwind components;
@tailwind utilities;
