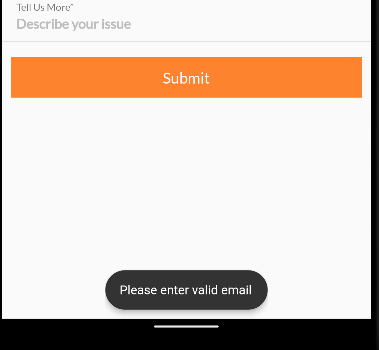
I am trying to make a UI which has snackbar like this -
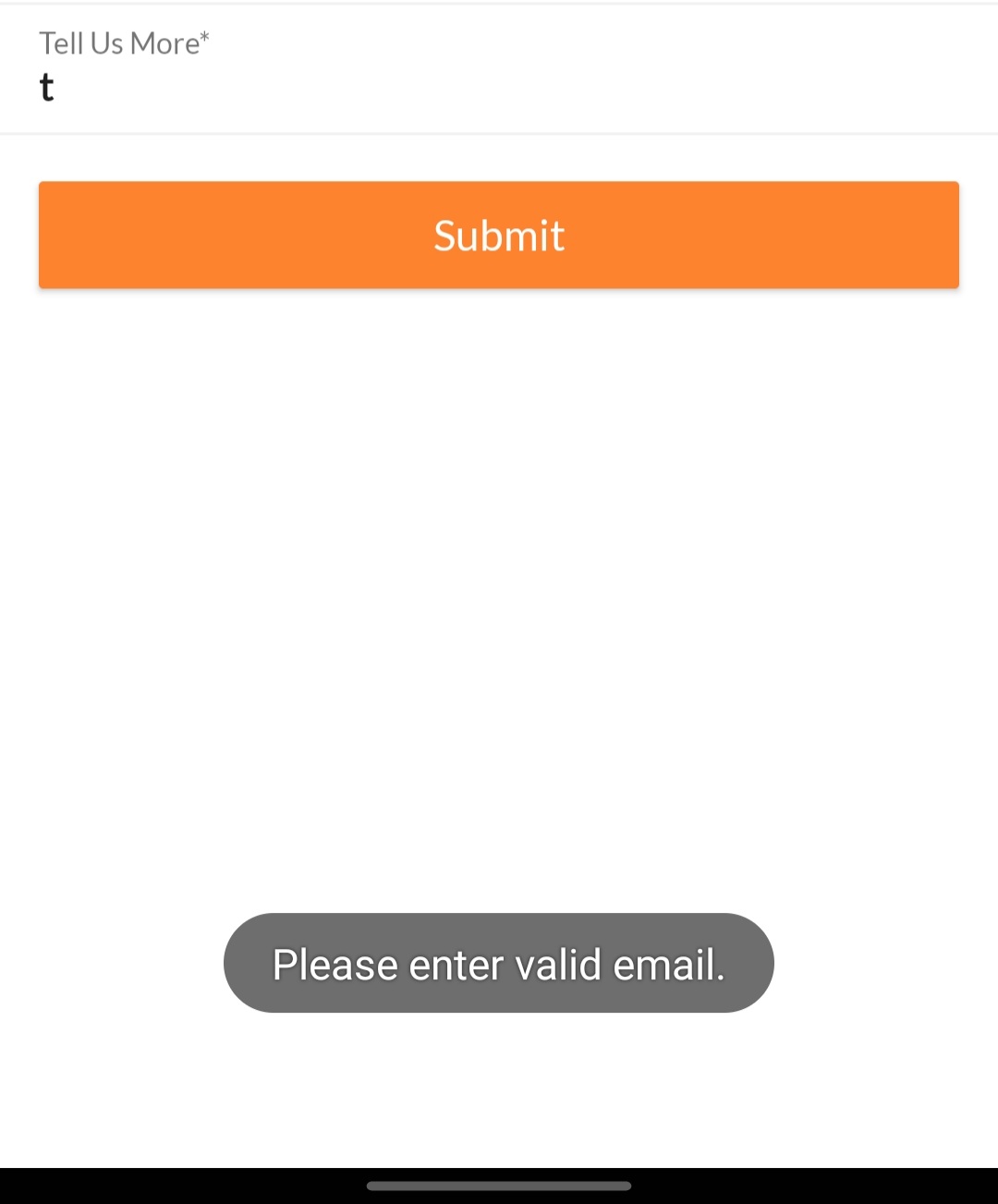
But I am getting the UI -
How can I decrease the width of snackbar, and place it more above the bottom of screen?
Here is the code -
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
width: MediaQuery.of(context).size.width*0.46,
elevation: 5.0,
behavior: SnackBarBehavior.floating,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(35.0)),
content: Wrap(
children: [
Container(
//height: 20,
child: Center(
child: Text(
'Please enter valid email',
),
),
),
],
),
)
);
I tried giving margin to snackbar like -
SnackBar(
width: MediaQuery.of(context).size.width*0.46,
elevation: 5.0,
margin: EdgeInsets.fromLTRB(0, 0, 0, 10),
But, it gives me an exception that out of width or margin, one should be null -
Failed assertion: line 210 pos 10: 'width == null || margin == null': Width and margin can not be used together
CodePudding user response:
You can easily use this package : link
this package is ready to use for that you want.
CodePudding user response:
Updated
set margin in your SnackBar and try to use ScaffoldMessenger instead of SnackBar because the previous one is desecrated. And also customize left or right padding
Widget build(BuildContext context) {
double padding = MediaQuery.of(context).size.width * 0.54 -
MediaQuery.of(context).size.width * 0.46; // here you customize your padding
return InkWell(
onTap: () {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
elevation: 5.0,
content:
child: Wrap(
children: const [
Center(
child: Text(
'Please enter valid email',
),
),
],
),
margin: EdgeInsets.only(bottom: 120, left: padding, right: padding), // update margin as you need
behavior: SnackBarBehavior.floating,
));
},
child: const Text("Show snackbar"),
);
}
CodePudding user response:
As specified in the doc, margin can not be used if width is specified.
Defining the horizontal margin as 27% of the MediaQuery.of(context).size.width seems to do what you try to achieve:
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
margin: EdgeInsets.symmetric(
vertical: 20.0,
horizontal: MediaQuery.of(context).size.width * 0.27,
),
elevation: 5.0,
behavior: SnackBarBehavior.floating,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(35.0),
),
content: Wrap(
children: const [
Center(
child: Text(
'Please enter valid email',
),
),
],
),
),
);