I can't understand how the Chip works. I want to do a a view which contains dynamic filters to select. When I select a chip, there is a press effect (OK), but the chip doesn't stay in the selected state...
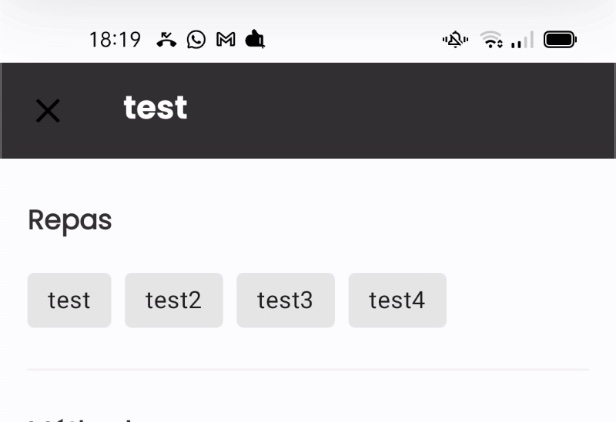
I did this quick example in XML. The result is the same...
<com.google.android.material.chip.ChipGroup
android:id="@ id/tags"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_marginTop="@dimen/keyline_0"
app:chipSpacingHorizontal="8dp"
app:lineSpacing="8dp">
<com.google.android.material.chip.Chip
android:id="@ id/chip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test"/>
<com.google.android.material.chip.Chip
android:id="@ id/chip2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test2"/>
<com.google.android.material.chip.Chip
android:id="@ id/chip3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test3"/>
<com.google.android.material.chip.Chip
android:id="@ id/chip4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test4"/>
</com.google.android.material.chip.ChipGroup>
CodePudding user response:
To style a chip view you need to apply @style/Widget.MaterialComponents.Chip.Choice style to the Chip element. (It is not for ChipGroup).
Take a look at https://material.io/components/chips/android#choice-chip,
CodePudding user response:
Do this
chips.isCheckable = true
and then set this
chips.setOnCheckedChangeListener { compoundButton, b ->
}