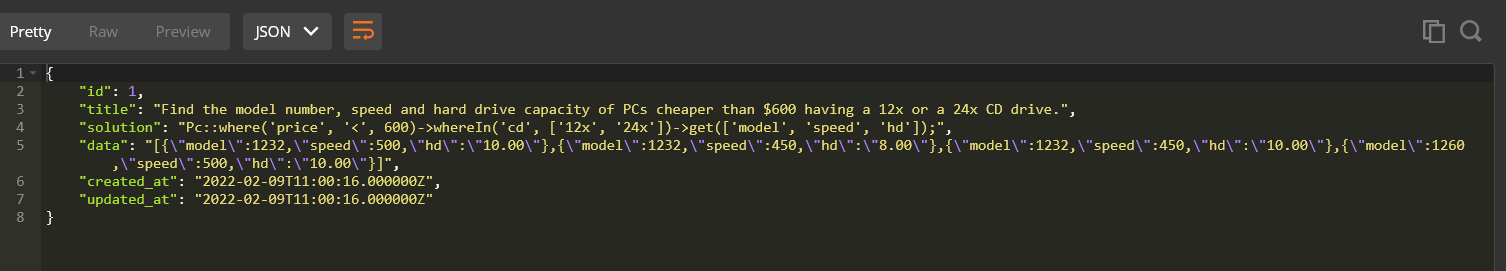
I'm new in js and react. So I have solutionData object in state and when it gets data from axios it looks like this data can be different everytime. i have a modal to show results and it looks like this:
data can be different everytime. i have a modal to show results and it looks like this:  here is my modal:
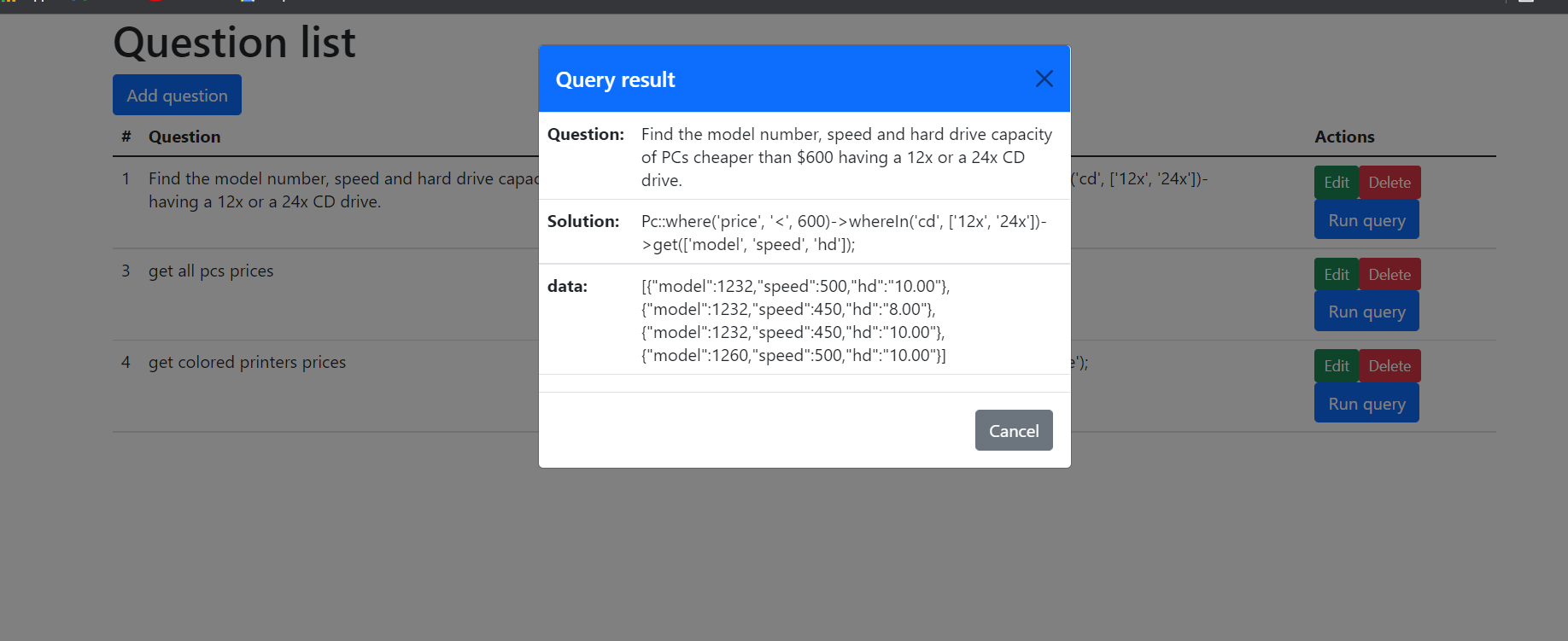
here is my modal:
<Modal isOpen={this.state.isOpen} toggle={this.toggleModal.bind(this.id)}>
<ModalHeader toggle={this.toggleModal.bind(this)} className="btn-primary">Query result</ModalHeader>
<Table className="table">
<tbody>
<tr>
<th>Question:</th><td>{this.state.solutionData.title}</td>
</tr>
<tr>
<th>Solution:</th><td>{this.state.solutionData.solution}</td>
</tr>
<tr>
<th>data:</th><td>{this.state.solutionData.data}</td>
</tr>
</tbody>
</Table>
<ModalFooter>
<Button color="secondary" onClick={this.toggleModal.bind(this)}>Cancel</Button>
</ModalFooter>
</Modal>
here in modal i want data to be printed as table but i cant access e.x 'price' like this:
this.state.solutionData.data
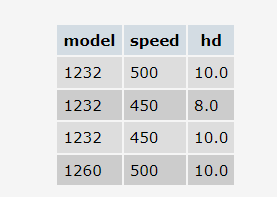
Ideally i want it to look like this:
 So how can I access data in
So how can I access data in
solutionData.data
CodePudding user response:
data is an array of objects, so you have to use the map function to create a row in your table for each object in data :
<Modal isOpen={this.state.isOpen} toggle={this.toggleModal.bind(this.id)}>
<ModalHeader toggle={this.toggleModal.bind(this)} className="btn-primary">
Query result
</ModalHeader>
<Table className="table">
<tbody>
<tr>
<th>Question:</th>
<td>{this.state.solutionData.title}</td>
</tr>
<tr>
<th>Solution:</th>
<td>{this.state.solutionData.solution}</td>
</tr>
<tr>
<th>data:</th>
<td>
<Table>
<thead>
<tr>
<th>Model</th>
<th>Speed</th>
<th>Hd</th>
</tr>
</thead>
<tbody>
{this.state.solutionData.data.map((d) => {
return (
<tr>
<td>{d.model}</td>
<td>{d.speed}</td>
<td>{d.hd}</td>
</tr>
);
})}
</tbody>
</Table>
</td>
</tr>
</tbody>
</Table>
<ModalFooter>
<Button color="secondary" onClick={this.toggleModal.bind(this)}>
Cancel
</Button>
</ModalFooter>
</Modal>;
CodePudding user response:
const body = {userName:"admin",model:"test"}; your parameters if you use post such as
axios.post('your url', body)
.then(response => {
response.data ==> this is your data
})
.catch(()=>{
console.log("error")
});
Or If you use only Get
axios.post('your url')
.then(response => {
response.data ==> this is your data
})
.catch(()=>{
console.log("error")
});
Now you have your data with axios. You can set this data in your AgGrid easily If you follow this tutorial https://www.ag-grid.com/react-data-grid/getting-started/
Don't forget to npm install your libraries (axios and Aggrid) to you react project
By the way I highly recommend you to use Aggrid instead of classic table etc. Aggrid has so many features such as column color, export data, smart filter, multiple filters , column sort and etc..
And If you are still confused how to set data in AgGrid, then let me show you a basic example
<AgGridReact
enableCellChangeFlash={true}
enableCellTextSelection={true}
enableCellExpressions={true}
pagination={true}
enableSorting={true}
enableFilter={true}
columnDefs={this.state.columnDefinition} //it's your table definition
rowData={this.state.dataList} // it's your json data
enableGroupEdit={true}
enableRangeHandle={true}
rowHeight={25}
headerHeight={30}
onCellClicked={this.GetSelectedMemberInfoOnSearch}
onColumnResized={true}>
</AgGridReact>
columnDefinition :[{ headerName: "model", field: "modelNameKey", width: 200, suppressSizeToFit: false },
{ headerName: "speen", field: "speedKey", width: 200, suppressSizeToFit: false },
{ headerName: "hd", field: "hdKey", width: 200, suppressSizeToFit: false }]
