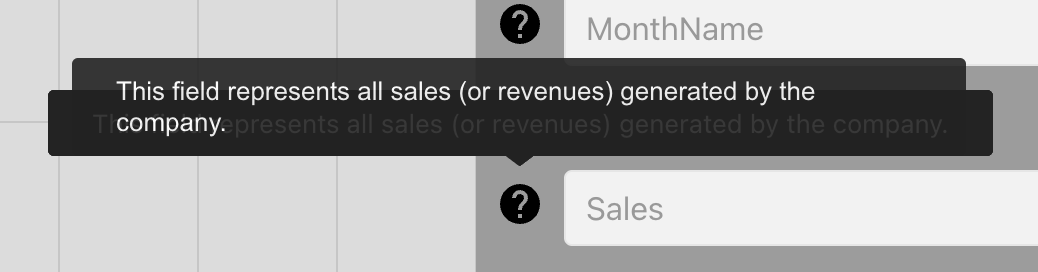
Whenever I add a tooltip to an SVG (using react-toolip), the tooltip shows twice:

The Code:
<HelpIcon data-tip='This field represents all sales (or revenues) generated by the company.'></HelpIcon>
<ReactTooltip effect='solid' place='left' multiline={true}/>
While using the HelpIcon from @mui:
import HelpIcon from '@mui/icons-material/Help';
import ReactTooltip from 'react-tooltip';
CodePudding user response:
You can use Material UI tooltip also Its easy to manage and also long text can be used easily
import { Tooltip } from '@mui/material';
<Tooltip title='your tooltip title' >
<HelpIcon>
</Tooltip>
CodePudding user response:
To solve this, define the data-for attribute and the id for the regarding tooltip:
<div data-tip='This field represents all sales (or revenues) generated by the company.' data-for='questionMarkToolTip'>
<HelpIcon></HelpIcon>
<ReactTooltip effect='solid' place='left' multiline={true} id='questionMarkToolTip'/>
</div>
