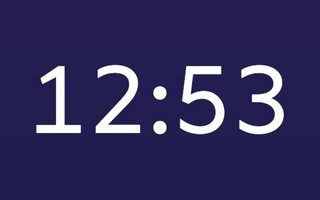
while it should look like this (it looks like this only in light mode):
Now, according to the answer to the previously mentioned question, I tried the following:
- Adding a
Surfaceas a parent container (theonSurfacecolor was specified asWhiteinTheme.kt):
setContent {
AppTheme {
Surface {
ScreenContent()
}
}
}
- Using the
colorparameter in theTextcomposable:
@Composable
private fun PickerLabel(
text: String,
modifier: Modifier
) {
Text(
text = text,
color = White,
fontSize = 64.sp,
modifier = modifier
.pointerInput(Unit) {
detectTapGestures { }
}
)
}
- Using the
styleparameter in theTextcomposable:
@Composable
private fun PickerLabel(
text: String,
modifier: Modifier
) {
Text(
text = text,
style = LocalTextStyle.current.copy(color = White),
fontSize = 64.sp,
modifier = modifier
.pointerInput(Unit) {
detectTapGestures { }
}
)
}
- Using a custom
LocalContentColorto override the defaultBlackcolor:
setContent {
AppTheme {
CompositionLocalProvider(
LocalContentColor provides White
) {
ScreenContent()
}
}
}
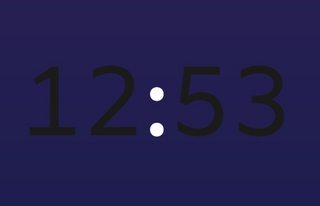
NONE of these solutions worked for me - each time I've tried them the Text color remained black no matter what.
Maybe there is a different factor deciding about the Text color that the mentioned answers didn't recognize. Or maybe I've made a mistake that can be spotted here in my code. Either way, if You have the slightest idea about what might be going on, please help.
Edit: changed the Theme.kt to include the check for system theme, to decide which color palette to use.
CodePudding user response:
Maybe this could be a different solution :D Using MaterialTheme
**Method**
@Composable
private fun PickerLabel(
text: String,
modifier: Modifier = Modifier
) {
Text(
text = text,
//you can use body1, h5, h4, caption etc for your typography
style = MaterialTheme.typography.caption.copy(fontSize = 64.sp),
modifier = modifier.pointerInput(Unit) {
detectTapGestures { }
}
)
}
**Preview**
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
AppTheme {
Surface {
Column {
PickerLabel("12:53")
}
}
}
}
@Preview(showBackground = true, uiMode = Configuration.UI_MODE_NIGHT_YES)
@Composable
fun DefaultDarkPreview() {
AppTheme {
Surface {
Column {
PickerLabel("12:53")
}
}
}
}
**Result here :D ** Dark and light mode text
CodePudding user response:
I've managed to solve the issue. The solution is something I would've never thought would make sense.
No wrapping in Surface nor specifying some color parameters - the solution (at least in my, pretty specific, case) was to:
- Unwrap the
Textcomposable from thePickerLabel, - Set the
fontSizeto63.8.sp(that's right -63.9.spwas already too much and made the text black).
With those two (quite surprising and weird) steps the Text is composed in White color. No additional code was changed besides what I've said:
Text(
text = /* stringText */,
fontSize = 63.8.sp,
modifier = modifier
.align(Alignment.Center)
.alpha(/* floatAlpha */)
.pointerInput(Unit) {
detectTapGestures { }
}
)