i am having hard time in using Angular material icons in Nx storybook.
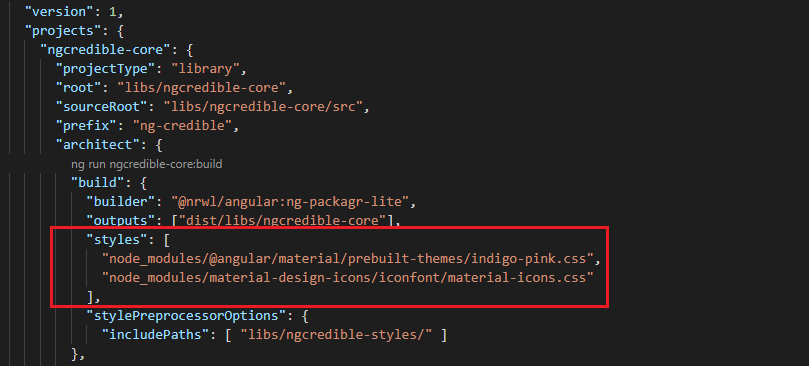
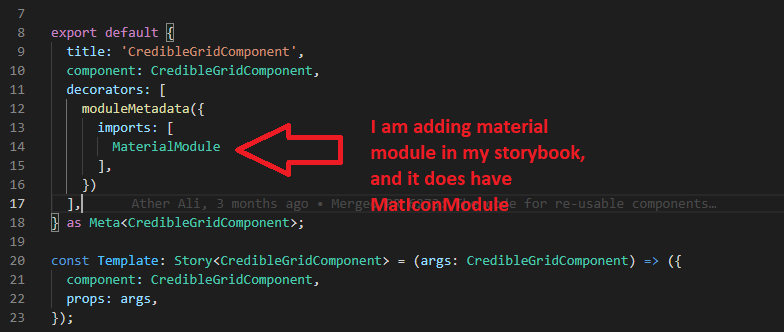
Here is how these are configured in angular.json, i think i am not configuring it correctly, please let me know what is the correct way to do it. Please note I cannot use link as following since, i am building a library, its not an application.
<link
href="https://fonts.googleapis.com/icon?family=Material Icons"
rel="stylesheet"
/>
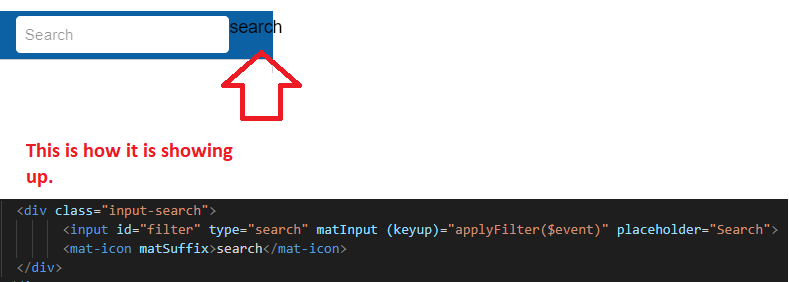
This is how icon is showing up.

CodePudding user response:
I did this way. you can try this
npm install material-design-icons
// angular.json
"styles": [
"node_modules/material-design-icons/iconfont/material-icons.css"
]
// style.css
@import '~material-design-icons/iconfont/material-icons.css';
// html
<i >cloud_upload</i>