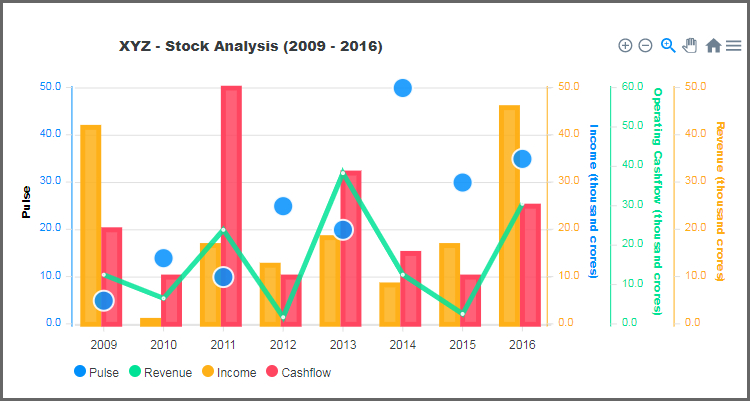
I would like to combine 3 chart types. How to get Pulse series to show on chart as scatter? When base chart.type is line it will not show. If it's changed to scatter for example, Pulse will show up but it also effectively disables lines. Desired end result is Pulse will show as scatter dots and other types stay as they are.
{
name: "Income",
type: "column",
data: [1.4, 2, 0, 1.5, 2.5, 2.8, 3.8, 4.6]
},
{
name: "Cashflow",
type: "column",
data: [0, 3, 3.1, 4, 4.1, 4.9, 6.5, 8.5]
},
{
name: "Revenue",
type: "line",
data: [0, 0, 37, 36, 44, 45, 50, 58]
}
,
{
name: "Pulse",
type: "scatter",
data: [10, 15, 37, 36, 44, 90, 50, 20]
}
],
chart: {
height: 350,
type: "line",
stacked: false
},