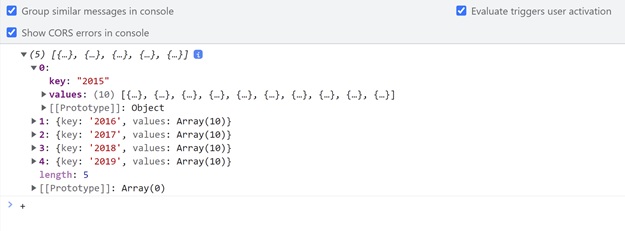
I have a list of items as you see below. The values for each year key is a list of 10 items but to make it short, I am only showing the first couple of them. How I can find the maximum of all inner "count" values? I have looked at various approaches but none has worked so far and perhaps I am missing something here. For instance, I really like some of one liners here but they didnt work for me 
CodePudding user response:
You could destructure the object like this by flattening the values array and then mapping to get the count variable.
var data = [
{"key":"2015", "values": [{"key": 0, "value": {"count": 45}},{"key": 1, "value": {"count": 3}}]},{"key":"2016", "values": [{"key": 0, "value": {"count": 67}},{"key": 1, "value": {"count": 0}}]},{"key": "2017", "values": [{"key": 0, "value": {"count": 12}},{"key": 1, "value": {"count": 8}}]}
]
var num = Math.max(... data.map(d=>d.values).flat().map(v=>v.value.count))
console.log(num)CodePudding user response:
Something like this should work
const myData = [
{ key: "2015", values: [10, 5, 4, 3, 2, 1, 0] },
{ key: "2015", values: [10, 5, 4, 3, 2, 1, 0] },
{ key: "2015", values: [10, 5, 4, 3, 2, 1, 0] },
{ key: "2015", values: [100, 5, 4, 3, 2, 1, 0] },
{ key: "2015", values: [10, 5, 4, 3, 2, 1, 0] },
]
const maxValue = (data) => {
// Setting an initial value to the lowest possible value in Javascript
let max = Number.MIN_VALUE;
// Iterate over each object in your array of data
data.forEach(({values}) => {
// Destructure the values from each object and then iterate over those
values.forEach(value => {
// Set the max to the higher over the current max or current value
max = Math.max(max, value);
})
})
// Return the max
return max;
}
console.log(maxValue(myData))What we are doing here is iterating over each object in the initial array. Then iterating over the values keeping track of a current max.
CodePudding user response:
Your data structure appears to be incorrect. You cannot have { '2015': values: [...] }. This would be the equivalent of { KEY: VALUE: VALUE}. The browser appears to be inferring meaning from your code and creating an object out of it anyway, but it's not right.
You can do an object of objects and have named inner objects, like this:
data = {
2015: {
values: [
{ key: "0", value: { count: 45 } },
{ key: "1", value: { count: 3 } },
],
},
2016: {
values: [
{ key: "0", value: { count: 67 } },
{ key: "1", value: { count: 0 } },
],
},
2017: {
values: [
{ key: "0", value: { count: 12 } },
{ key: "1", value: { count: 8 } },
],
},
};
Or you can create an array of objects, like this:
data = [
{
year: 2015,
values: [
{ key: "0", value: { count: 45 } },
{ key: "1", value: { count: 3 } },
],
},
{
year: 2016,
values: [
{ key: "0", value: { count: 67 } },
{ key: "1", value: { count: 0 } },
],
},
{
year: 2017,
values: [
{ key: "0", value: { count: 12 } },
{ key: "1", value: { count: 8 } },
],
},
];
How you get the highest count property depends on which data structure you use.
Using the array of objects, I would approach the problem like this:
// create a temp storage array to store "count" property of each
const countArray = [];
// iterate through the outer objects
for (const outerObject of data) {
// iterate through the objects that are in the "values" array
for (const innerObject of outerObject.values) {
// push the "count" value to the array
countArray.push(innerObject.value.count)
}
}
// sort the array in place, with highest values first
countArray.sort((a, b) => b - a);
// display the result
console.log(countArray[0])
You could do something similar for the object-of-objects data structure, but you'd need different syntax for that.
