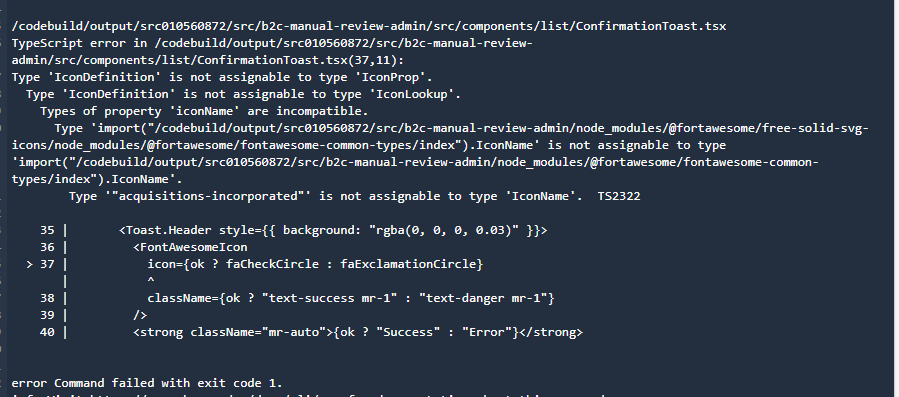
I am facing an issue with Font-Awesome Icons in my react project. When I run in my local its working fine but with the production build its giving me following error. Not sure how to approach to resolve this issue. Can someone point me in the right direction here please?

CodePudding user response:
Actually, the docs shows how to
import {
IconLookup,
IconDefinition,
findIconDefinition
} from '@fortawesome/fontawesome-svg-core'
// one icon
const coffeeLookup: IconLookup = {
prefix: 'fas', iconName: 'coffee'
}
const coffeeIcon1: IconDefinition = findIconDefinition(coffeeLookup)
// the other icon
const coffeeLookup2: IconLookup = {
prefix: 'fas', iconName: 'coffee'
}
const coffeeIcon2: IconDefinition = findIconDefinition(coffeeLookup2)
// ...
export class App extends React.Component {
render() {
return (
<FaIcon icon={cond ? coffeeIcon1 : coffeeIcon2} />
)
}
}<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.6.3/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.6.3/umd/react-dom.production.min.js"></script>