I found setting background color for entire <html> element (without height set to 100%) result in the whole viewport was set to that color
This html
<!DOCTYPE html>
<html>
<head>
<style>
html {
background-color: green;
border: 5px dashed white;
margin : 20px
}
body {
background-color: wheat;
border: 5px dashed red;
margin : 20px
}
</style>
</head>
<body>
1
<br>
2
<br>
3
</body>
</html>
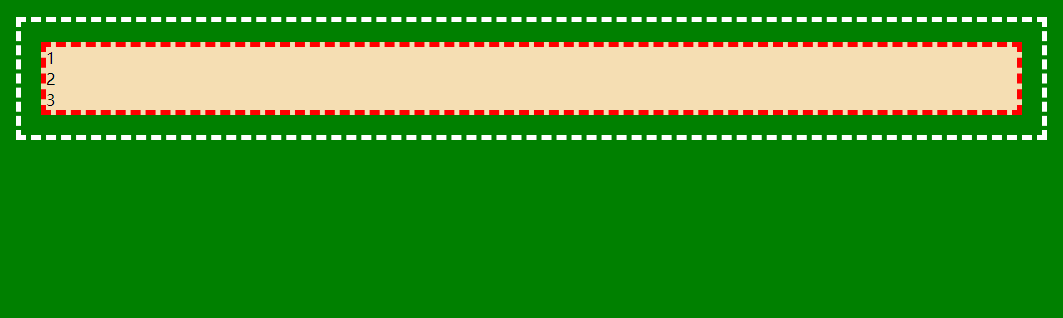
will result like this
Obviously, the height of html element is less than the height of viewport, why the background color could extend to whole viewport?
CodePudding user response:
Because the spec says so:
The background of the root element becomes the background of the canvas and covers the entire canvas, anchored (for 'background-position') at the same point as it would be if it was painted only for the root element itself. The root element does not paint this background again.
CodePudding user response:
I guess that's just the browser trying to match colours with the HTMLs background to better blend in. I think it might look weird especially back in the days where most stuff was sized via pixel values.
Extending a browser page wouldn't result in a rough cut of colour where it changes to white or something. But I would guess that's a browserspecific implementation but don't quote me on that.