I want to loop through an array of coordinates that I want to use for markers and drawing a line in google maps. Is there a solution to create the path property with a loop of const locations?
Please check my example below:
const lineSymbol = {
path: google.maps.SymbolPath.FORWARD_CLOSED_ARROW,
strokeColor: "red",
scale: 4
};
const locations = [
["Tampere", 61.50741562413278, 23.75886761967578, 1, "Termin: xx.xx"],
["Helsinki", 60.219957, 25.196776, 2, "test2"],
["Travemünde", 55.778989, 18.271974, 2, "test3"],
["Stuttgart", 48.7733567672875, 9.174572759931003, 3, "test4"],
["Ludwigsburg", 48.8893286910321, 9.197454231637288, 4, "test5"],
]
const line = new google.maps.Polyline({
path: [
{ lat: locations[0][1], lng: locations[0][2] },
{ lat: 60.219957, lng: 25.196776 },
{ lat: locations[2][1], lng: locations[2][2] },
{ lat: 53.941362, lng: 10.860464 },
{ lat: 48.7733567672875, lng: 9.174572759931003 },
],
strokeColor: "red",
scale: 7,
icons: [
{
icon: lineSymbol,
offset: "100%",
},
],
map: map,
});
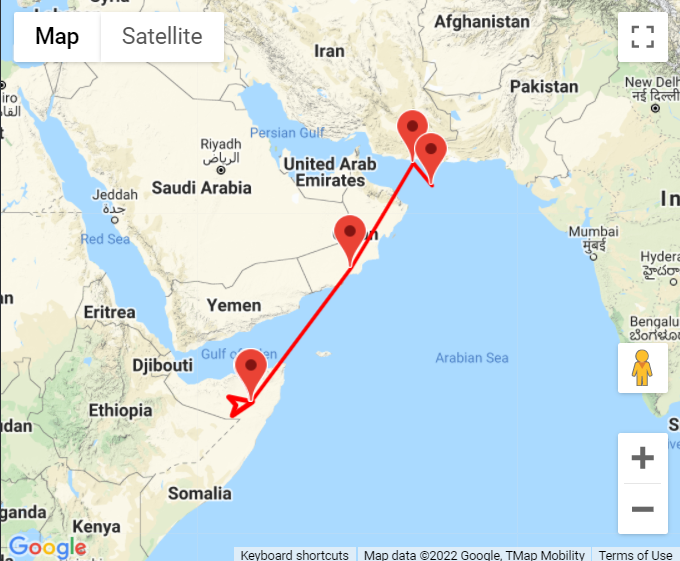
By using above code it creates in Google Maps this:
code snippet:
// This example creates a 2-pixel-wide red polyline showing the path of
// the first trans-Pacific flight between Oakland, CA, and Brisbane,
// Australia which was made by Charles Kingsford Smith.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 3,
center: {
lat: 0,
lng: -180
},
mapTypeId: "terrain",
});
const lineSymbol = {
path: google.maps.SymbolPath.FORWARD_CLOSED_ARROW,
strokeColor: "red",
scale: 4
};
const locations = [
["Tampere", 61.50741562413278, 23.75886761967578, 1, "Termin: xx.xx"],
["Helsinki", 60.219957, 25.196776, 2, "test2"],
["Travemünde", 55.778989, 18.271974, 2, "test3"],
["Stuttgart", 48.7733567672875, 9.174572759931003, 3, "test4"],
["Ludwigsburg", 48.8893286910321, 9.197454231637288, 4, "test5"],
]
var path = [];
var bounds = new google.maps.LatLngBounds();
for (var i = 0; i < locations.length; i ) {
path.push({
lat: locations[i][2],
lng: locations[i][1]
});
bounds.extend(path[path.length - 1]);
new google.maps.Marker({
position: path[path.length - 1],
map: map
})
}
const line = new google.maps.Polyline({
path: path,
strokeColor: "red",
scale: 7,
icons: [{
icon: lineSymbol,
offset: "100%",
}, ],
map: map,
});
map.fitBounds(bounds);
}/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html,
body {
height: 100%;
margin: 0;
padding: 0;
}<!DOCTYPE html>
<html>
<head>
<title>Simple Polylines</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<!-- jsFiddle will insert css and js -->
</head>
<body>
<div id="map"></div>
<!-- Async script executes immediately and must be after any DOM elements used in callback. -->
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk&callback=initMap&v=weekly&channel=2" async></script>
</body>
</html>