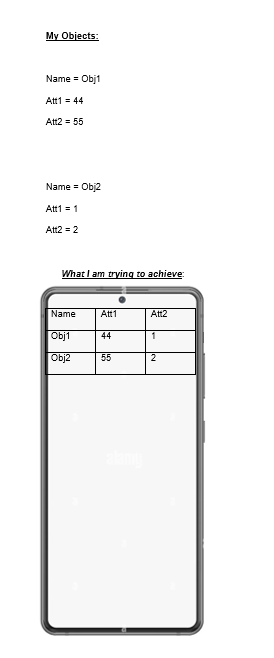
Im Looking for a way to display my C# Objects in a Grid. But even after serveral hours of searching I couldn't find a valid Way. How can I Achieve the following result?
CodePudding user response:
first in your c# code create an observable collection of your object type;
private ObservableCollection<YourModel> objList;
public ObservableCollection<YourModel> ObjList
{
get { return objList; }
set
{
objList = value;
}
}
add your data to the list:
ObjList = new ObservableCollection<YourModel>(){ new YourModel{ ...} , new YourModel{...} };
In xaml create a grid inside n collectionview :
<CollectionView ItemsSource="{Binding ObjList}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0"
Text="{Binding Name}"
/>
<Label
Grid.Column="1"
Text="{Binding Att1}"
/>
<Label
Grid.Column="2"
Text="{Binding Att2}"
/>
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
...
</CollectionView>
Alternatively Check DataGrid in syncfusion : check